Human
Computer
Interaction
Here we begin to plan how the system will look and how users will/can interact with both the mobile app and the accompanying admin website.
Prototype Sketches
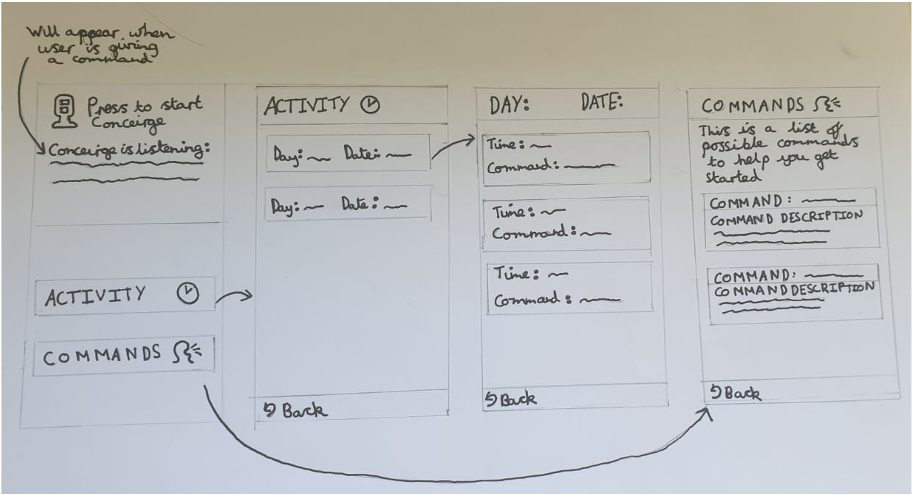
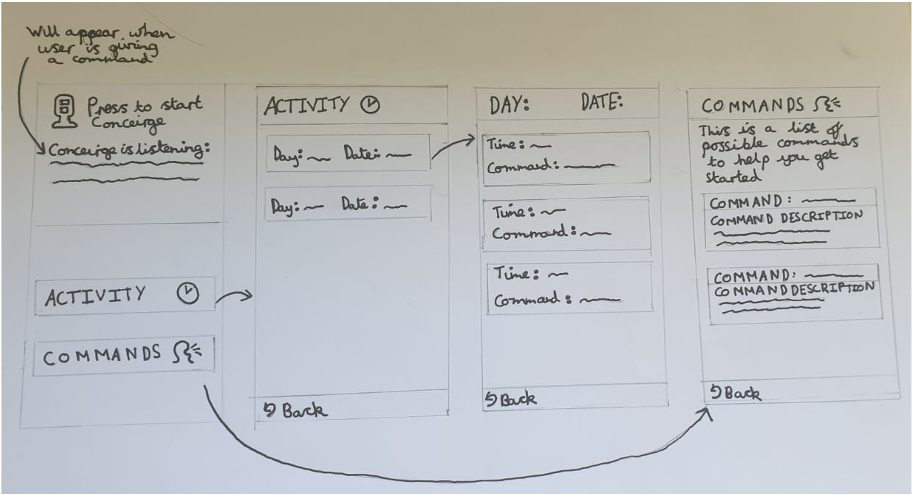
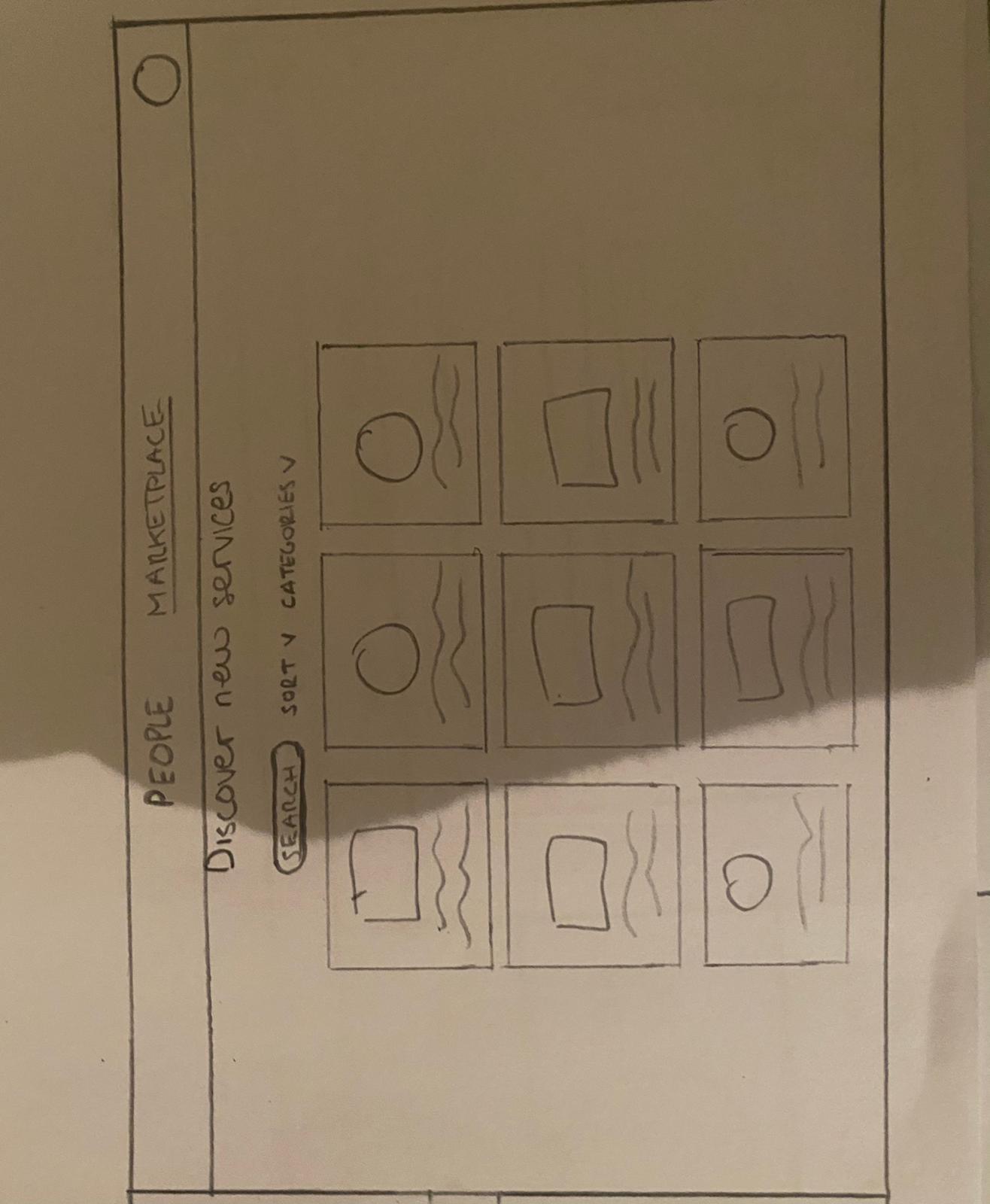
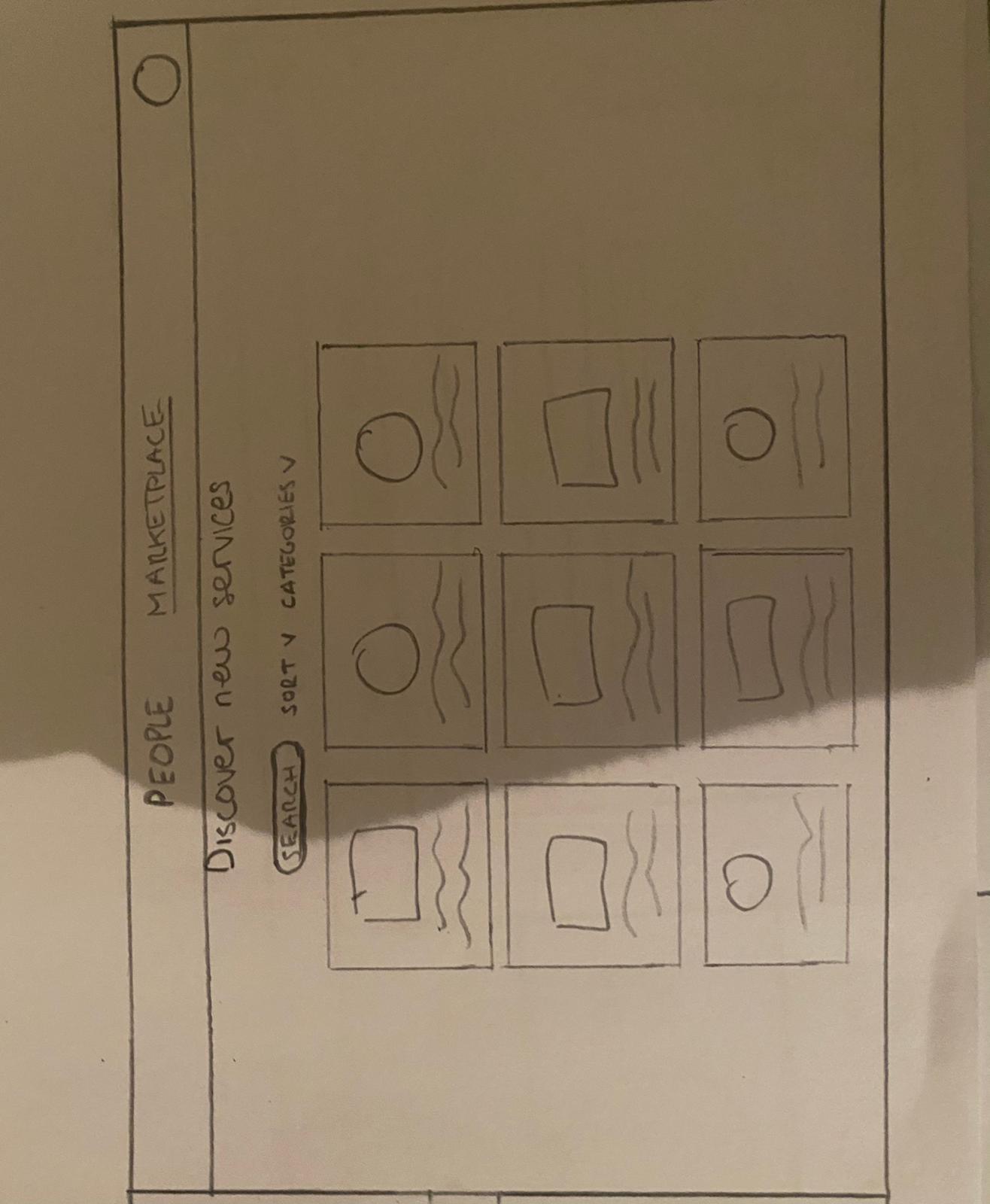
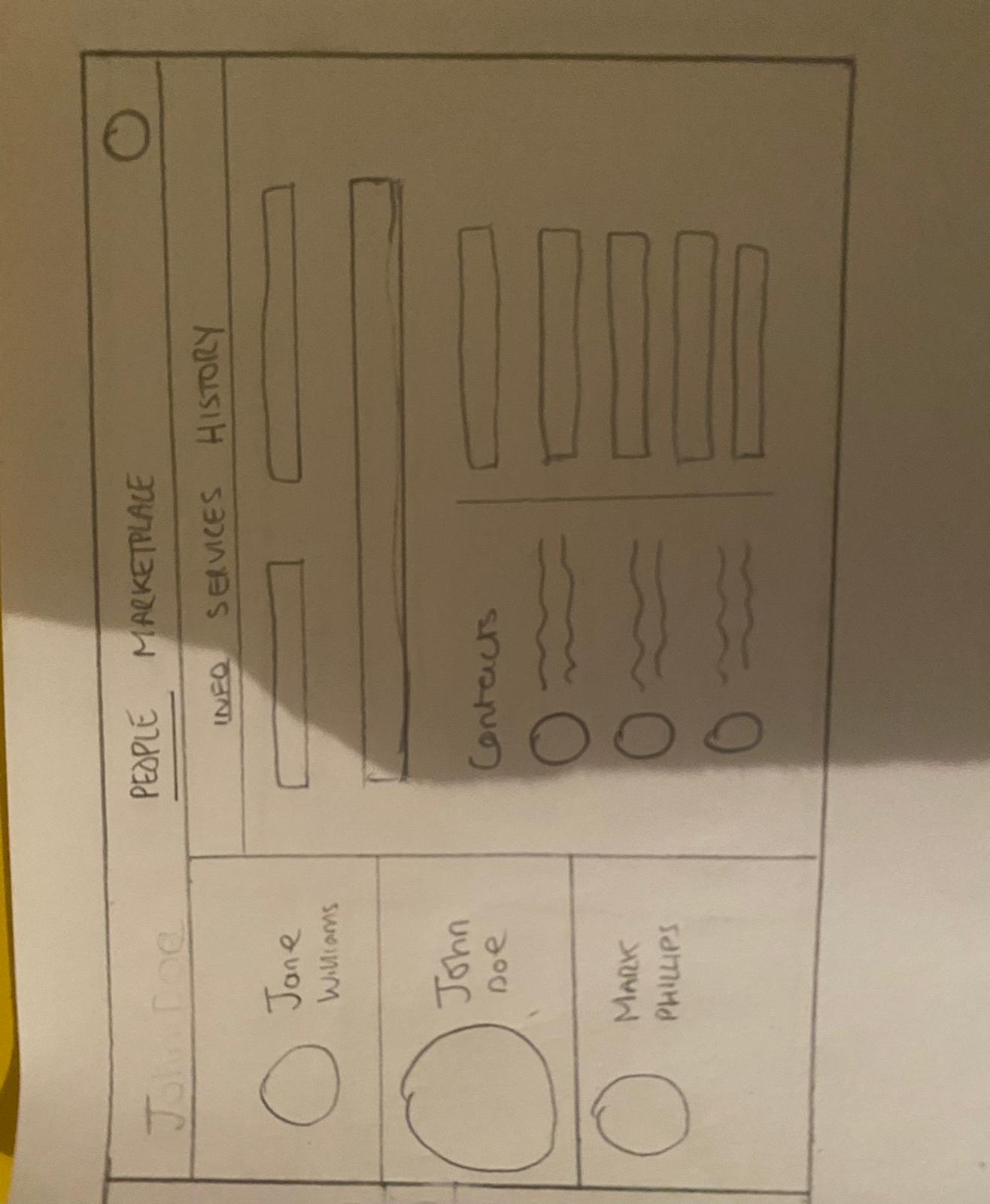
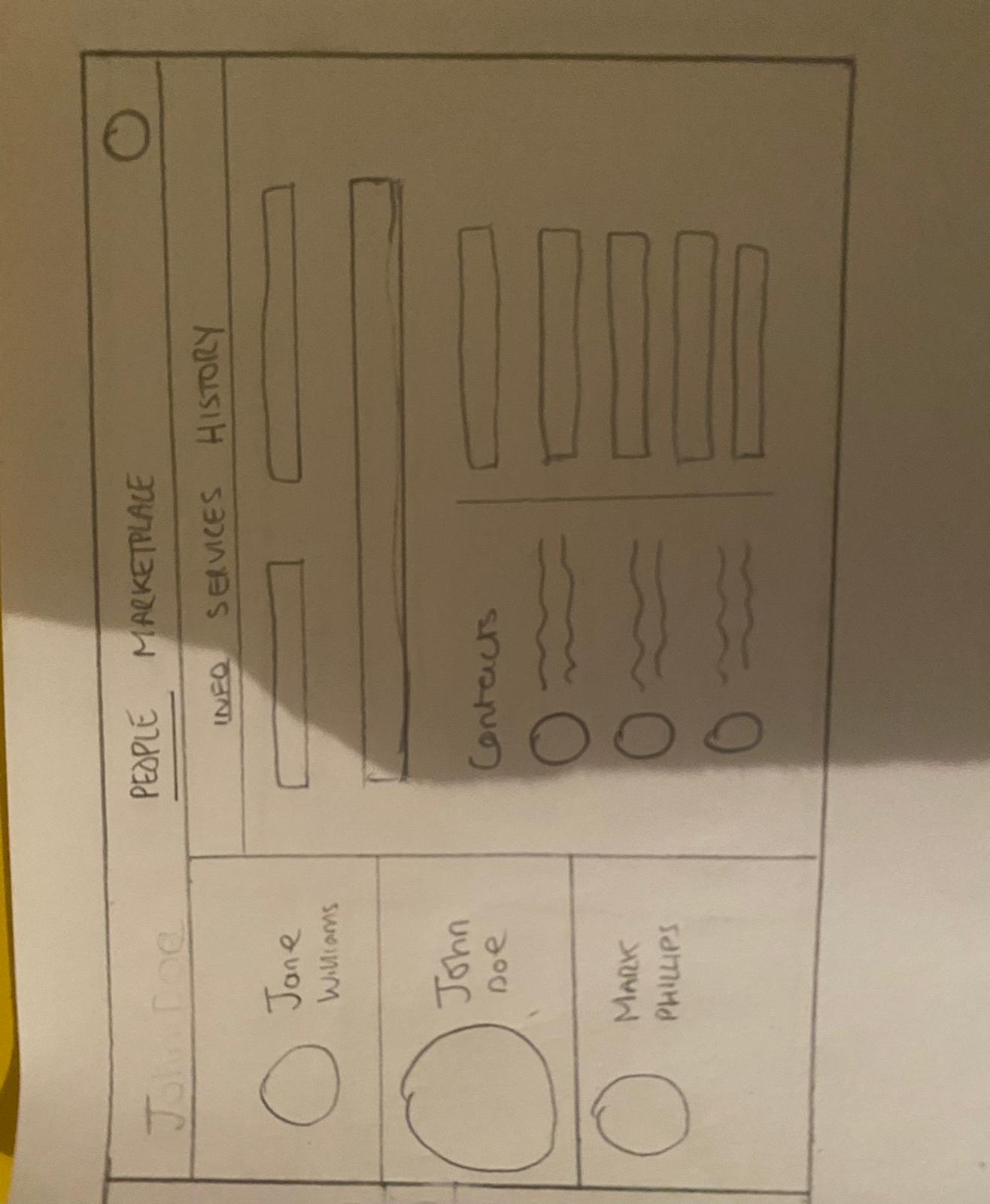
After receiving details of our project, we sketched our initial ideas.
Android App




Admin Web App








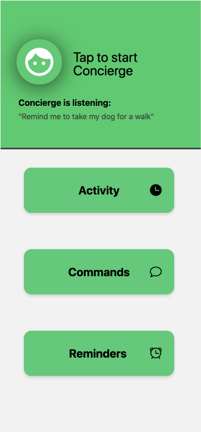
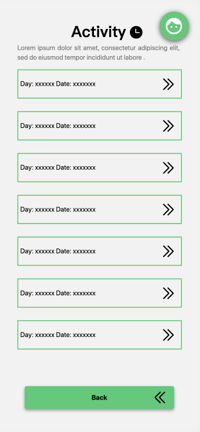
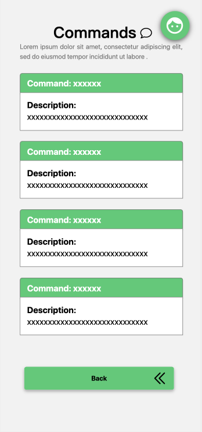
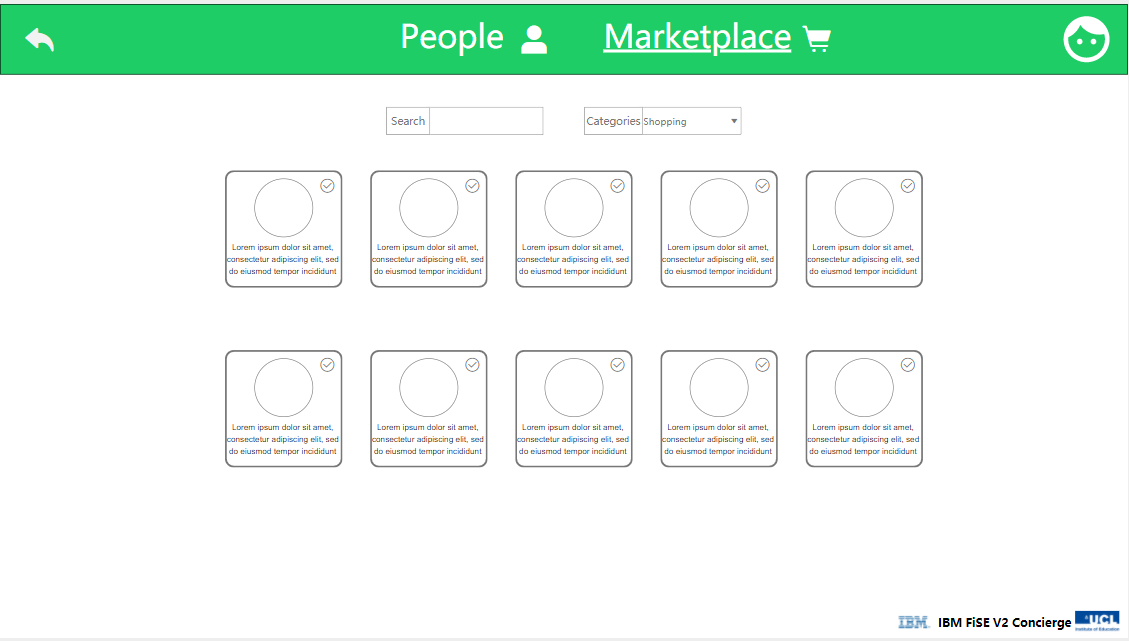
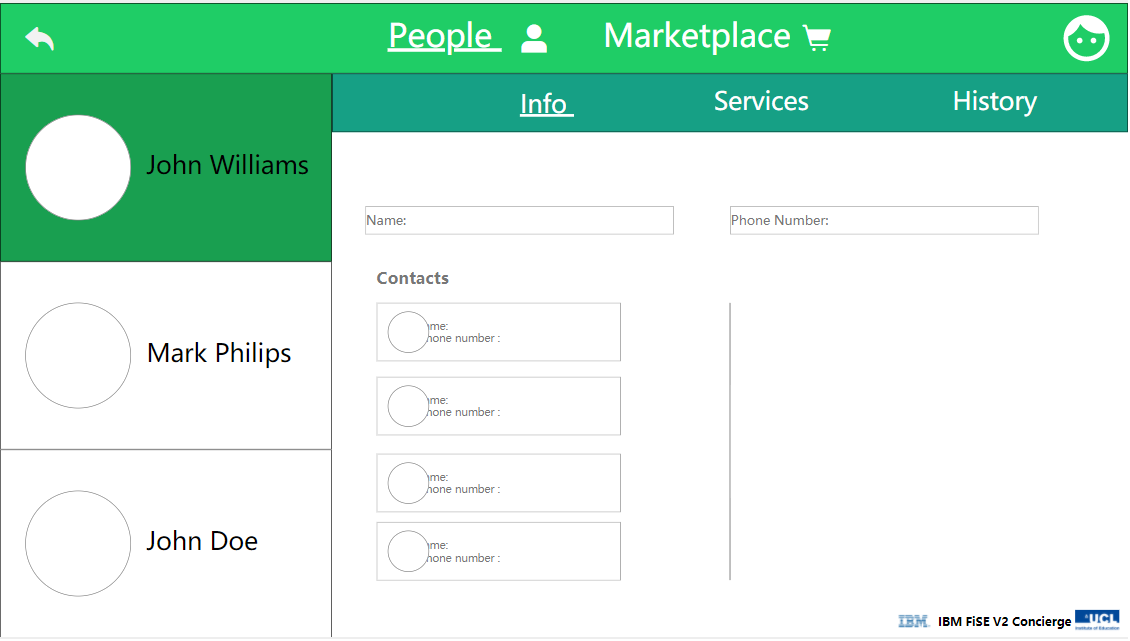
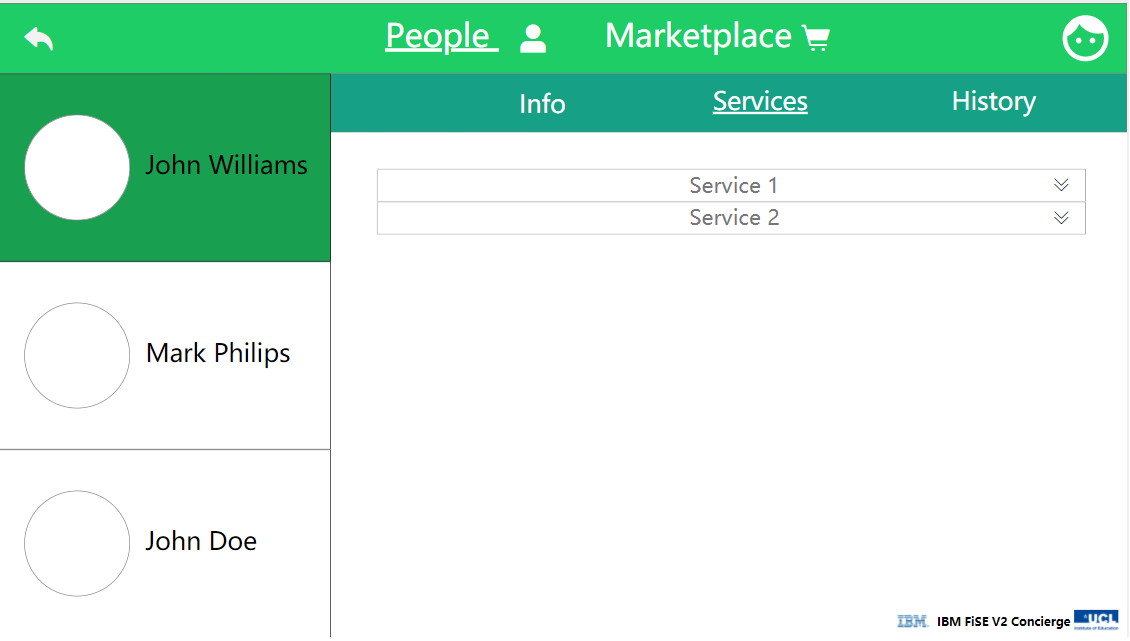
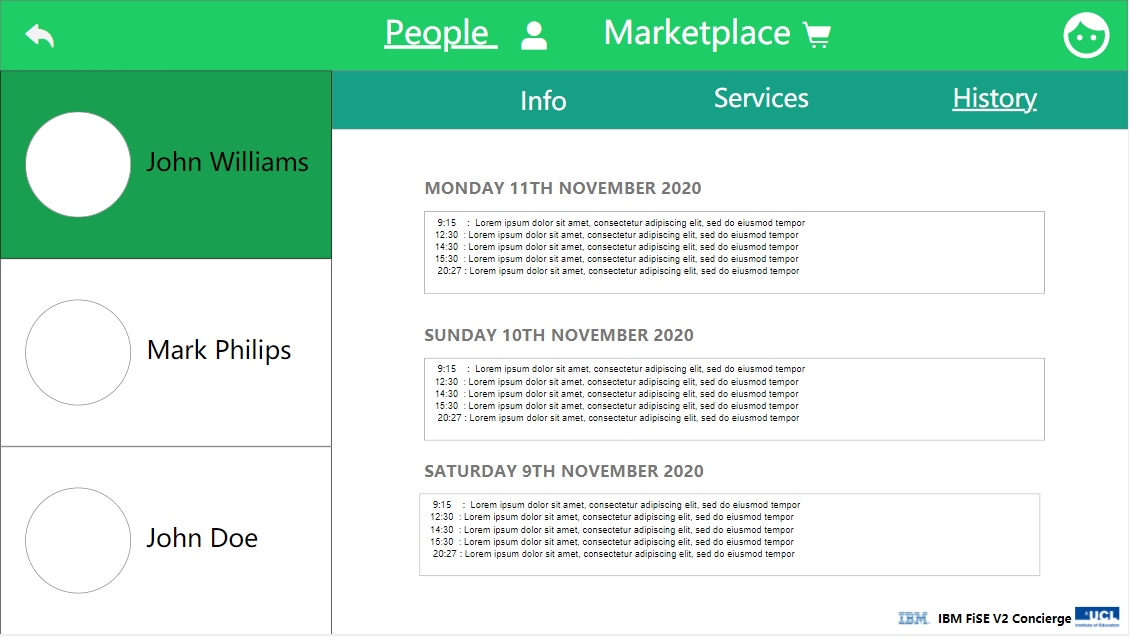
Prototype High Fidelity Wireframe
After sketching a design, we made a high fidelity wireframe to get a realistic representation of our app that users could interact with.
High Fidelity Wireframe for app





High Fiedlity Wireframe for admin website




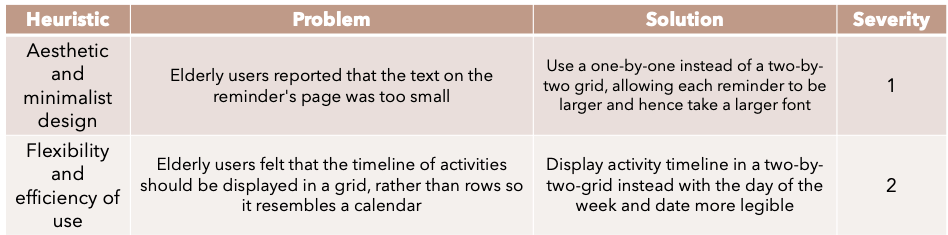
Prototype Evaluation
Through heuristic evaluation,we measured the usability of our prototype and discovered some accessibility/aesthetic issues (which we addressed - see below). We opted for heuristic evaluation as it was comprehensive yet quick and easy to complete, hence saving us time whilst improving our prototype.

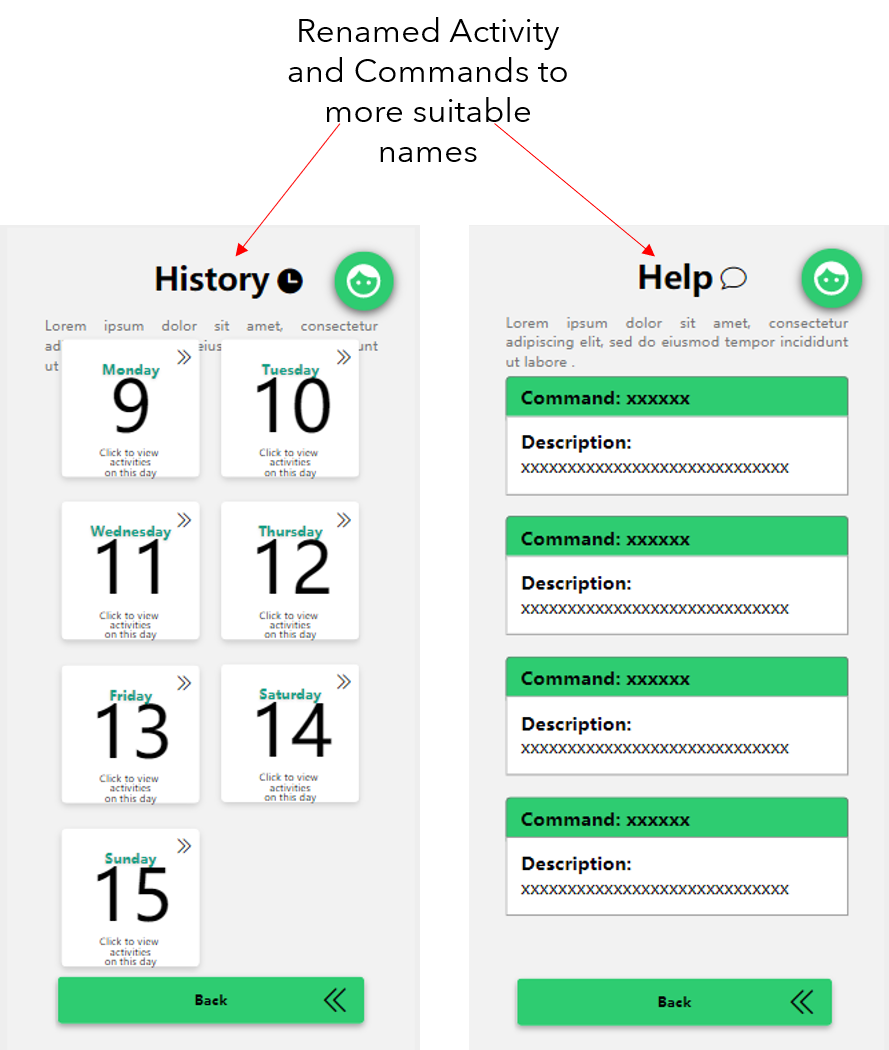
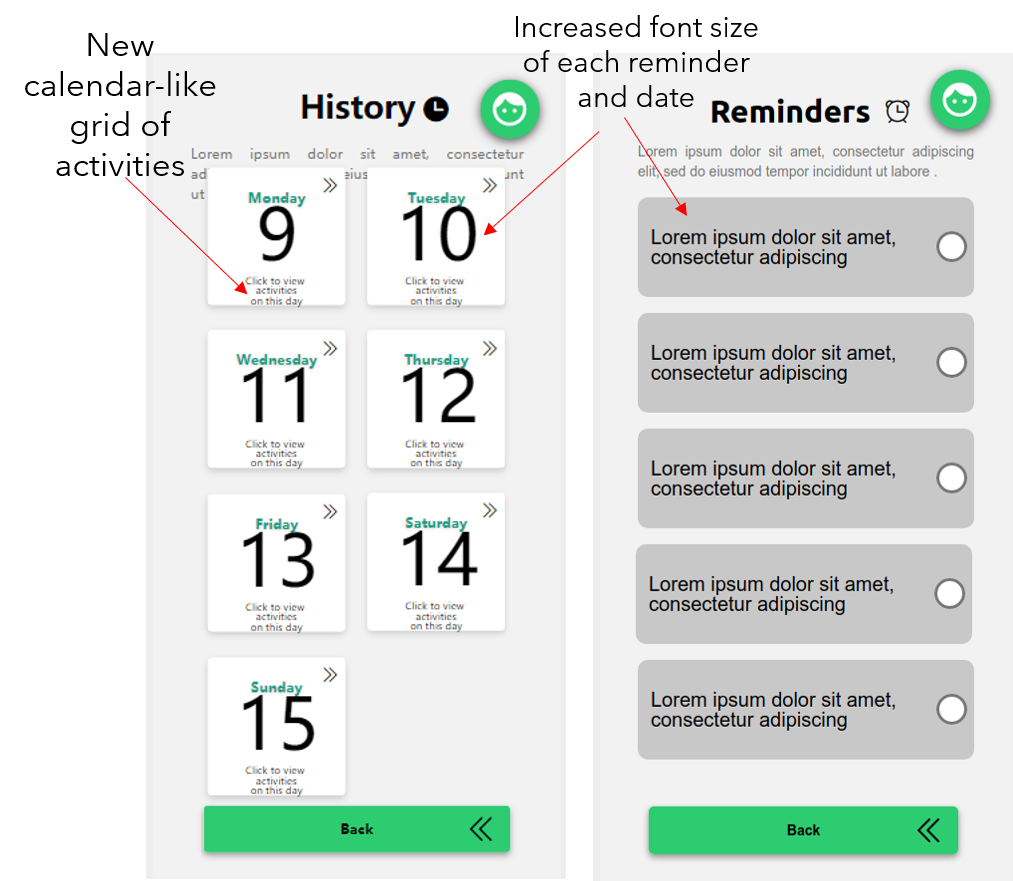
Prototype Redesign
After receiving feedback, we went back and improved our wireframe.