December
Meeting notes 6-7
Progress
We made significant progress this month. We finalised and expanded the requirements, designed the basic architecture, selected our technologies and established a working connection between the backend and frontend.
- finalised and expanded Moscow list
- designed basic architecture (see COMP0016/Design)
- selected technologies (see notes on meeting 6)
- established connection between flask API (Python backend) and React frontend
Requirements
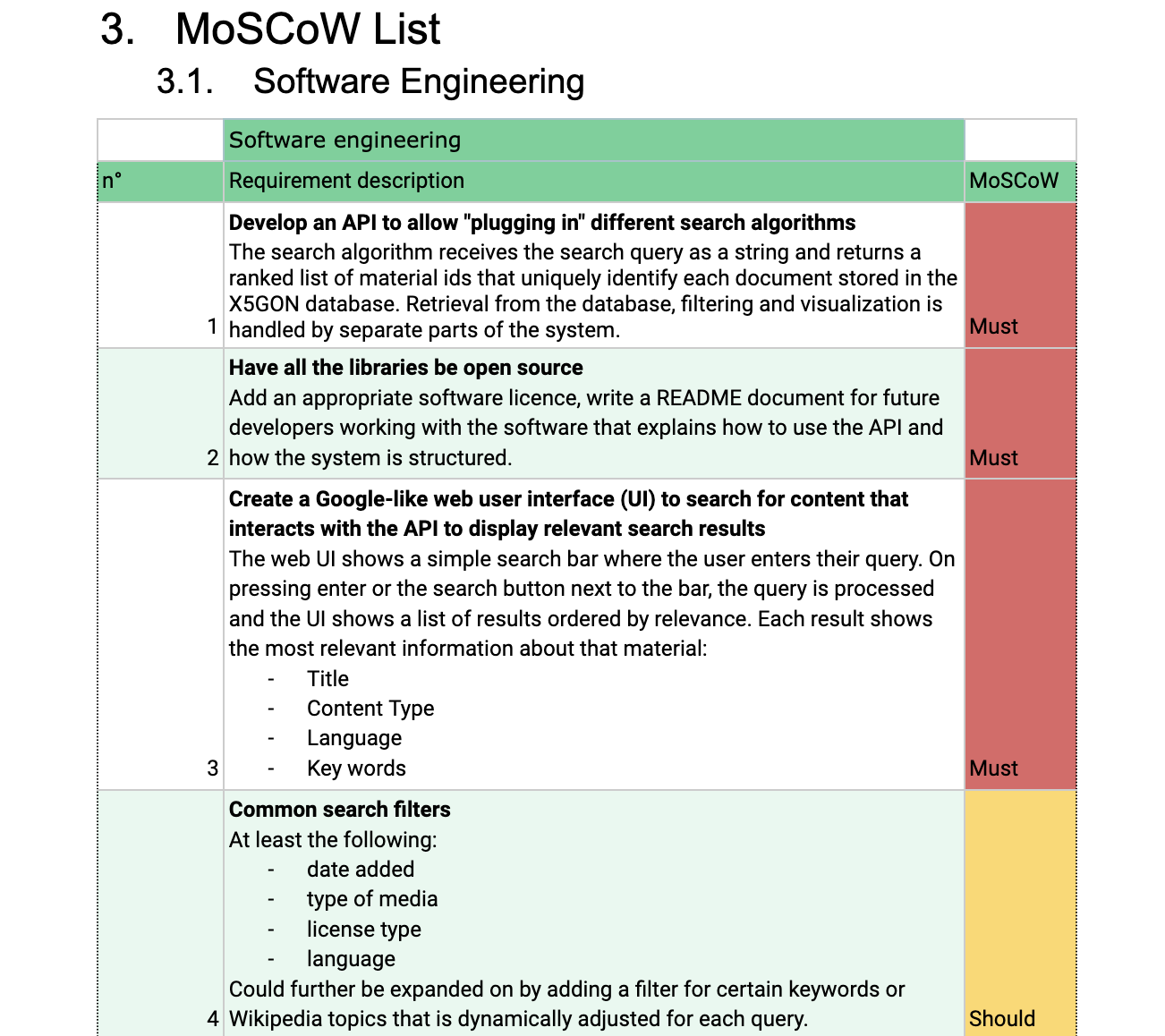
We created a new and expanded requirements document where we summarised personas, user stories, design inspirations and prototyping and the Moscow list. We then showed it to our clients. The clients’ feedback was generally positive and they were happy to let us start building the product. Below you can see an excerpt of the Moscow list from our new requirements document: we added descriptive text that would explain in more detail what each requirement was about.

Basic architecture
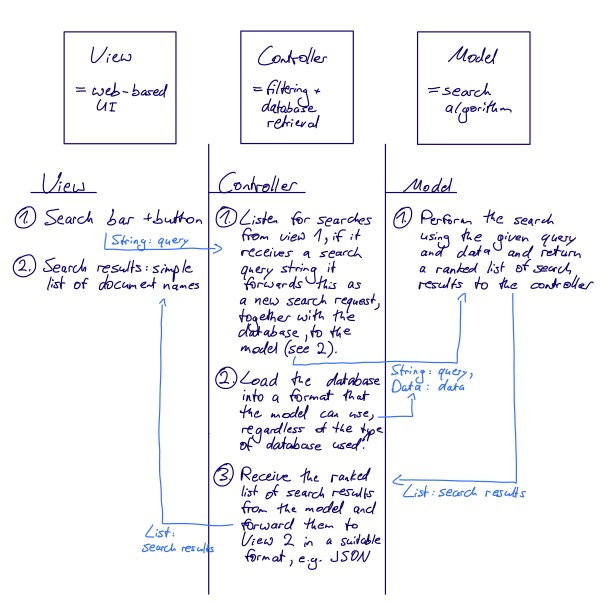
One of the key requirements is to design the application in a way such that the search algorithm is independent of the frontend (the web user interface). This would allow us to “plug in” different search engines easily without having to change any frontend code. The sketch below shows the basic architecture we have designed for this purpose.

Technologies
Now that we start building the product, we had to find appropriate technologies to use. We found the following suite of technologies to be best suited to our skills and the project’s requirements.
Backend:
- Python
- Flask (https://flask.palletsprojects.com/en/2.0.x/, tutorial: https://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-i-hello-world)
Frontend:
- React js (tutorial: https://reactjs.org/tutorial/tutorial.html)
- Javascript (basic tutorial: https://developer.mozilla.org/en-US/docs/Web/JavaScript/A_re-introduction_to_JavaScript)
- possibly React with typescript (ts) if possible because it's safer
Deployment:
- Docker (possibly)
- Kubernetes (https://kubernetes.io/)
Hello World program
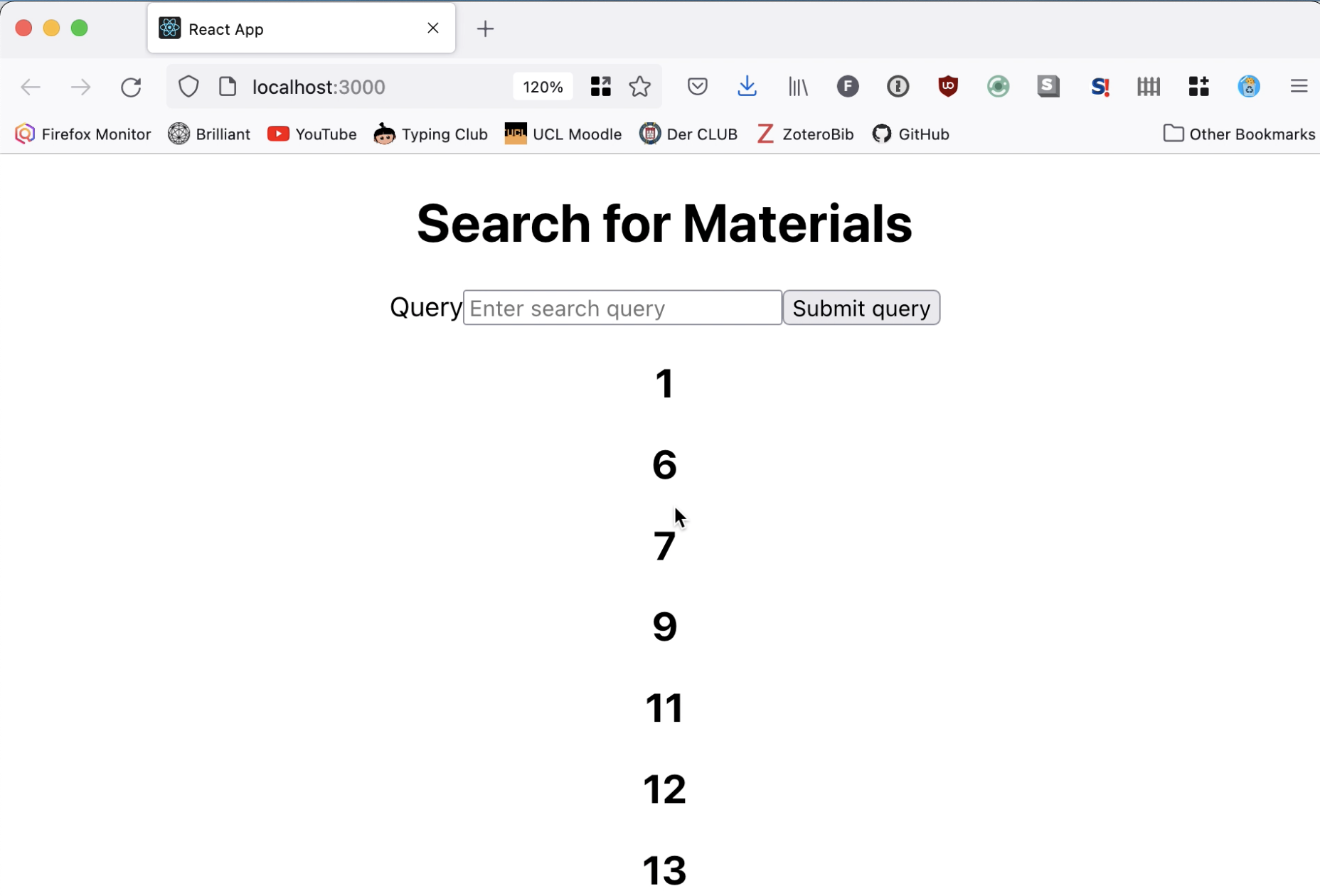
We started by setting up a “Hello World” program using React and Flask. We initially struggled to establish a connection between the flask API and the React frontend. However, we managed to figure this out using Postman and the screenshot below shows the current state of the application. When submitting any query, the UI displays the document IDs of the first 20 documents in the database, which is fetches successfully from the backend.

Plans
Next month we aim to
- have a working version 1.0 that runs stable and allows us to test more advanced search engines in the second stage of the project.
- improve the UI design
- add details to the search results
- develop a basic search engine
- start doing research on Elasticsearch