Registration and Login
Registering for the system is done simply through Softr, which
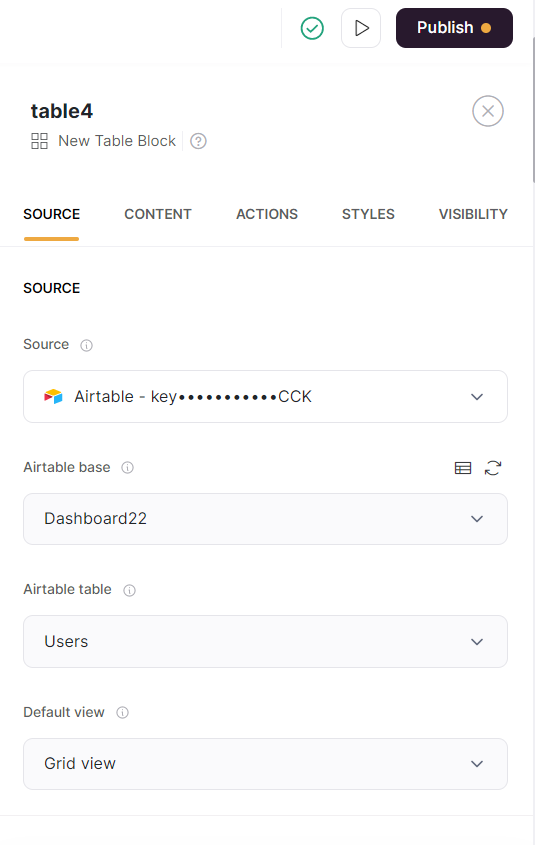
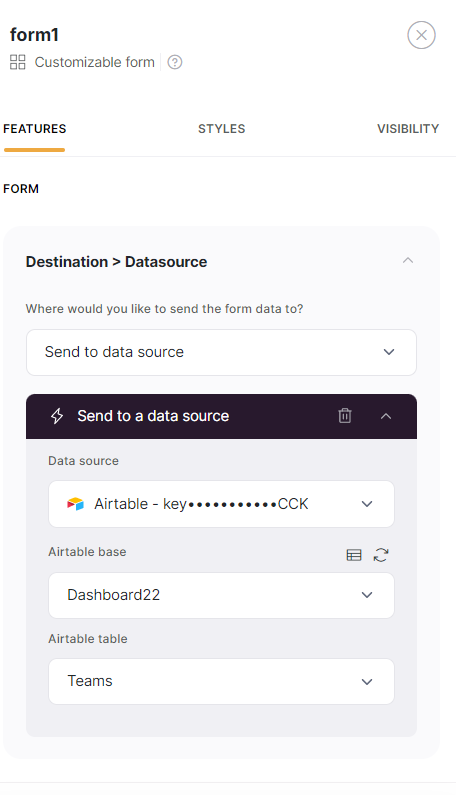
works like any other sign-up form. In the backend, Softr
connects to the Airtable database using a secret Airtable key,
meaning that when a new user signs up, their email and name are
automatically created in Airtable. However, their password is
not stored in Airtable for increased security.
The system features two types of registration:
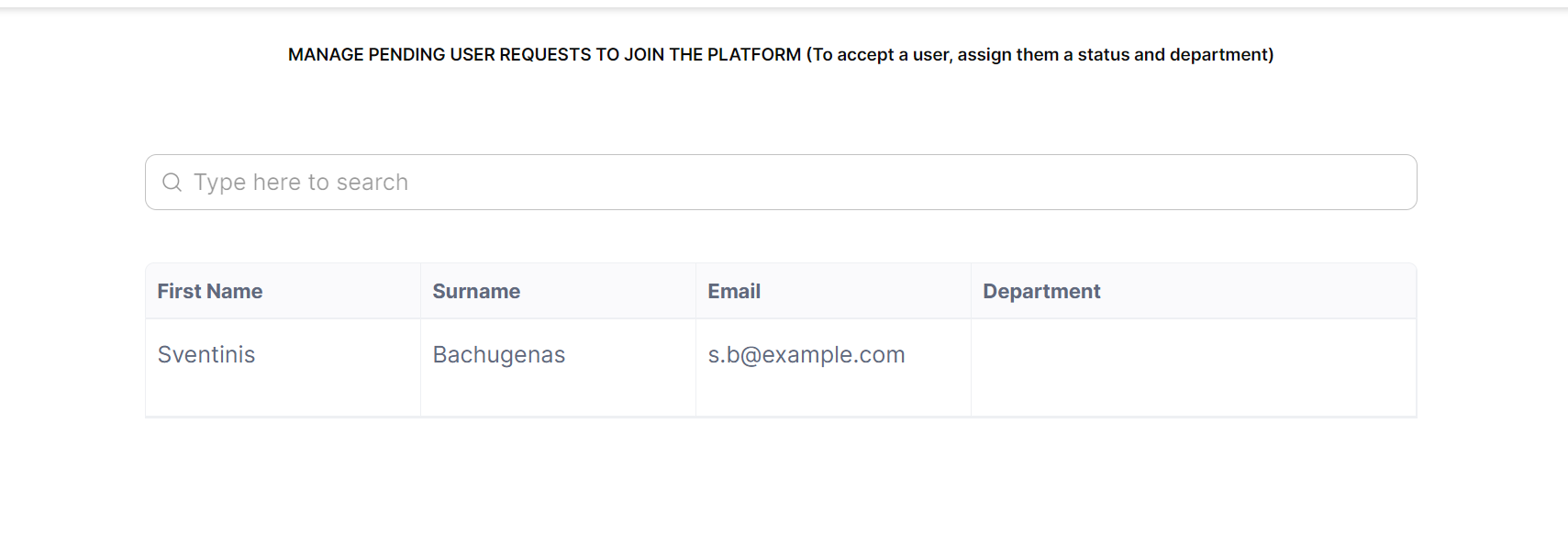
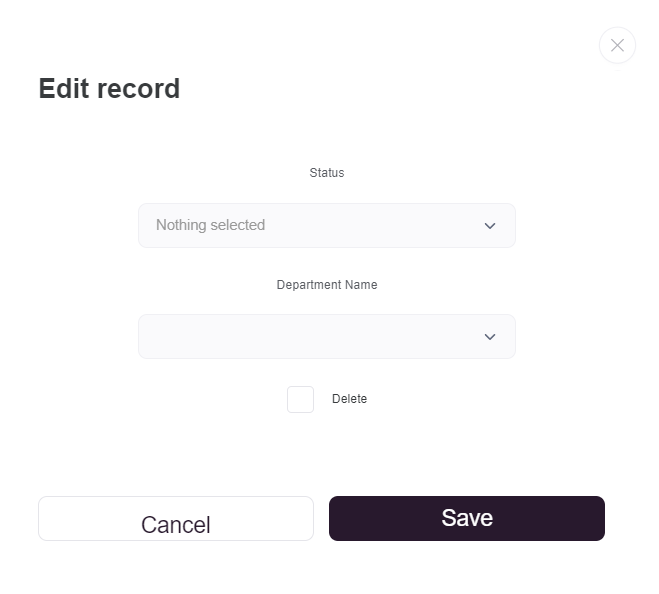
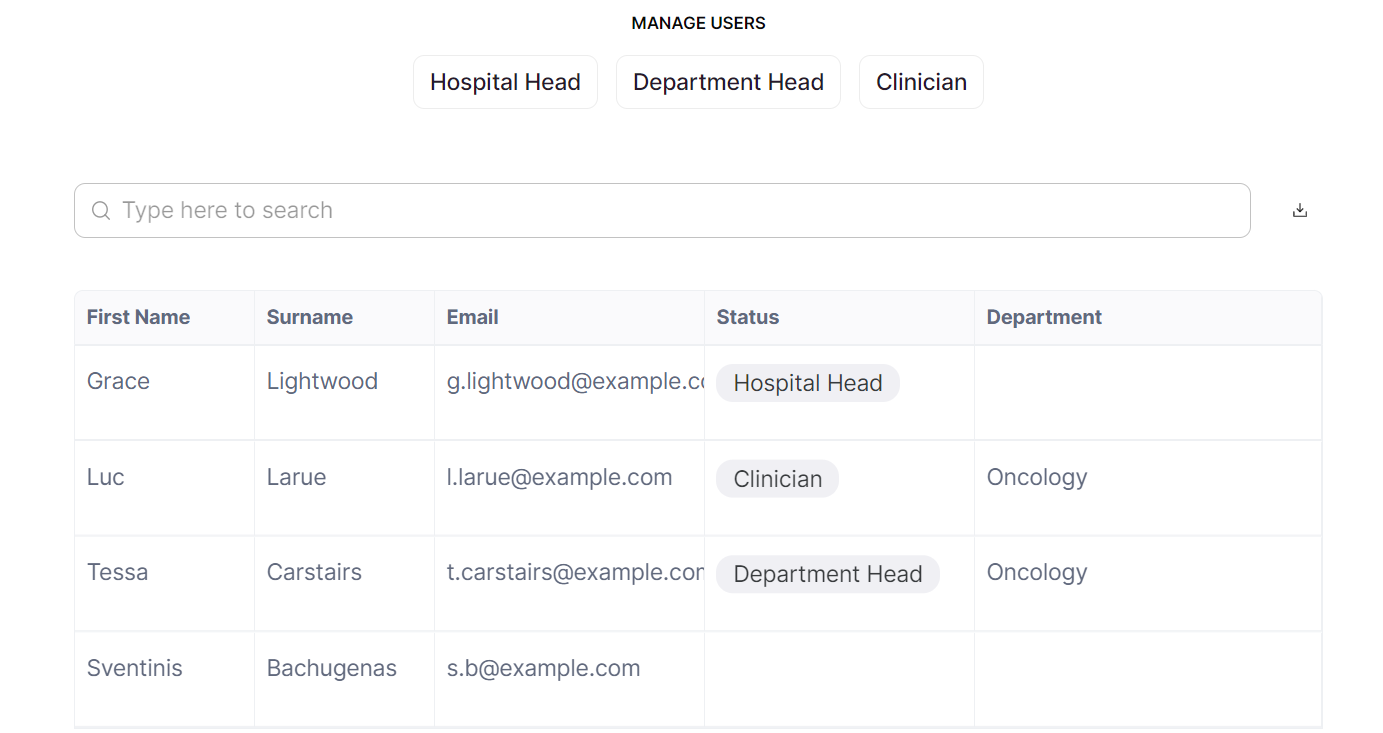
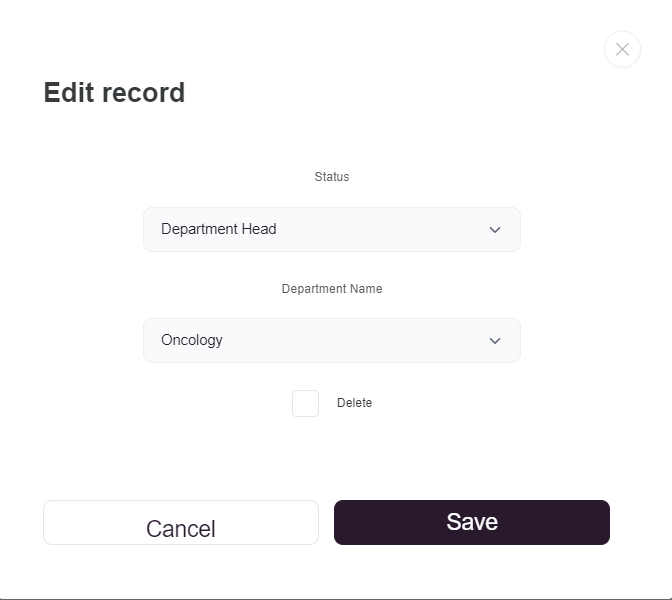
- Individual level: Users sign up by providing the required details (Forename, Surname) and login credentials (Email and Password). They will also need to select the hospital they are registering for. The hospital head of the chosen hospital will decide whether to accept them into the system, assign them a role (such as "Department Head"), and assign them to a department, or reject them.
- Hospital level: Users sign up for the system by providing their Forename, Surname, and login details, and are then prompted to create a new hospital. The user is then assigned as the "Hospital Head" of the hospital in the backend through an Airtable automation, which uses a powerful trigger-and-action model. More information on Airtable automations can be found here.
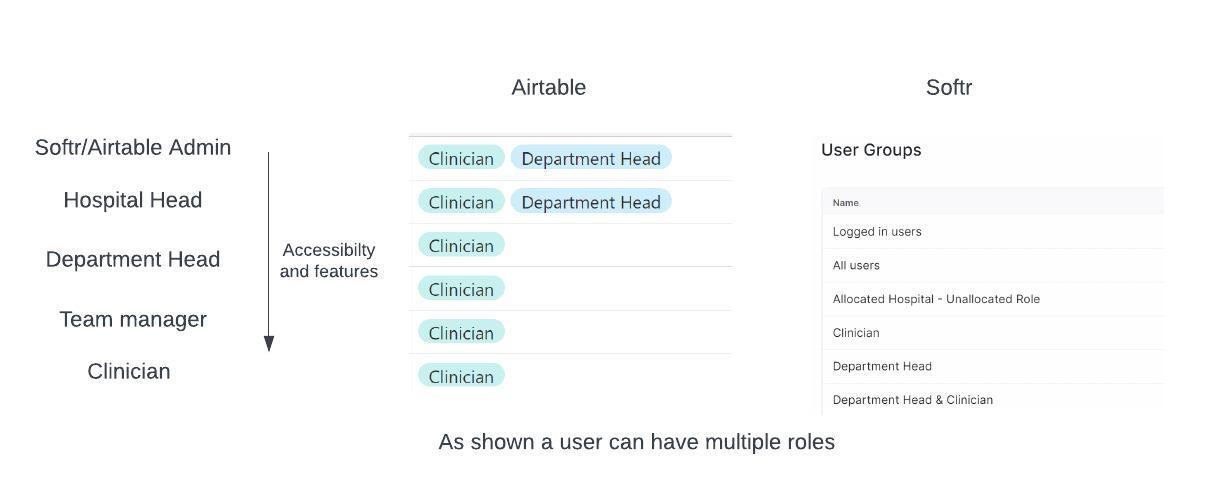
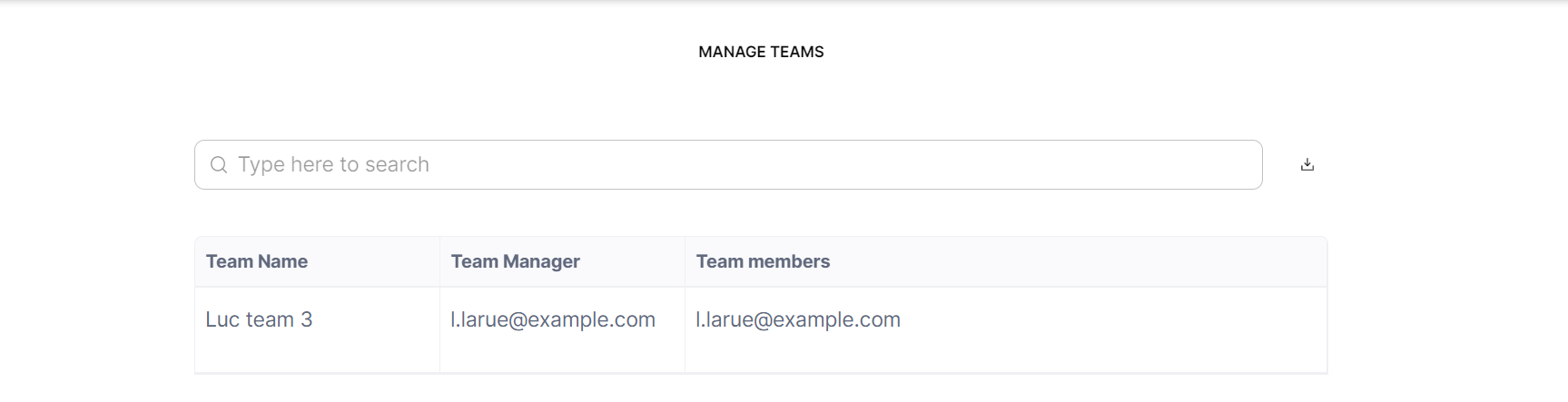
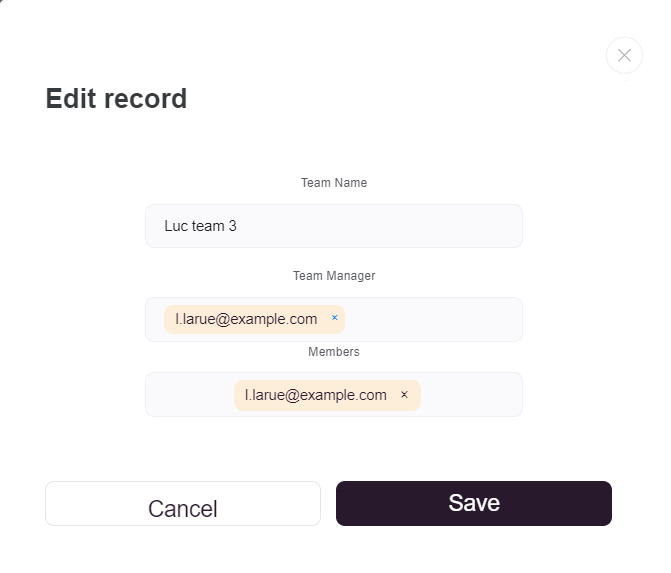
It's also worth noting that most of the features in the system are accessible to specific user roles, and their level of accessibility is based on the hierarchy in the system. For example, a user with the "Department Head" role will be able to create new teams, but a user with the "Clinician" role will not. All roles, except for "Hospital Head," are assigned to a user when they are accepted into the system. These roles are stored in Airtable in the Users table with their information and are connected to Softr in the form of "User Groups."