Sketches
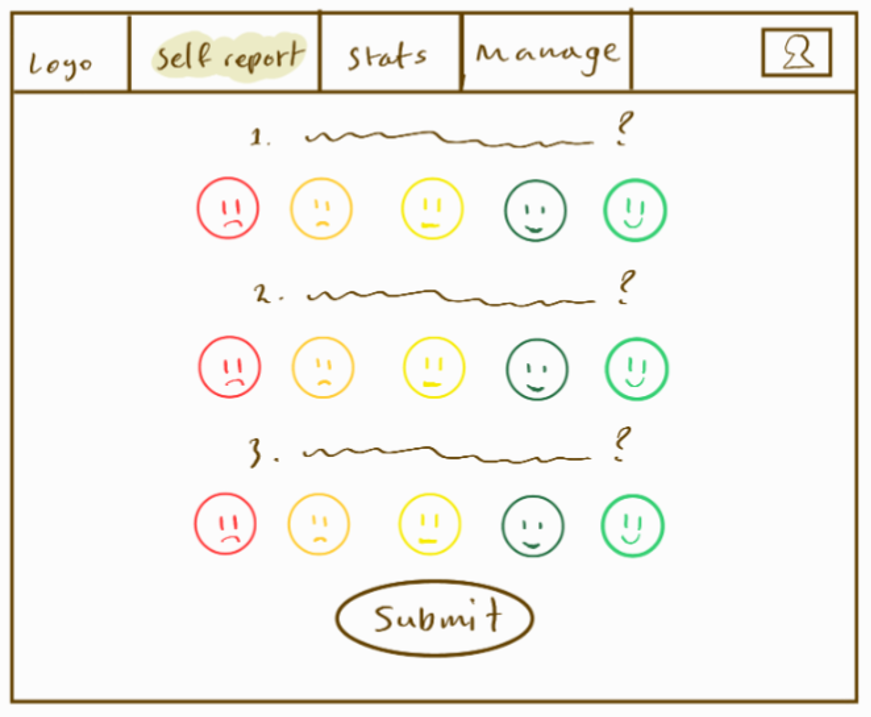
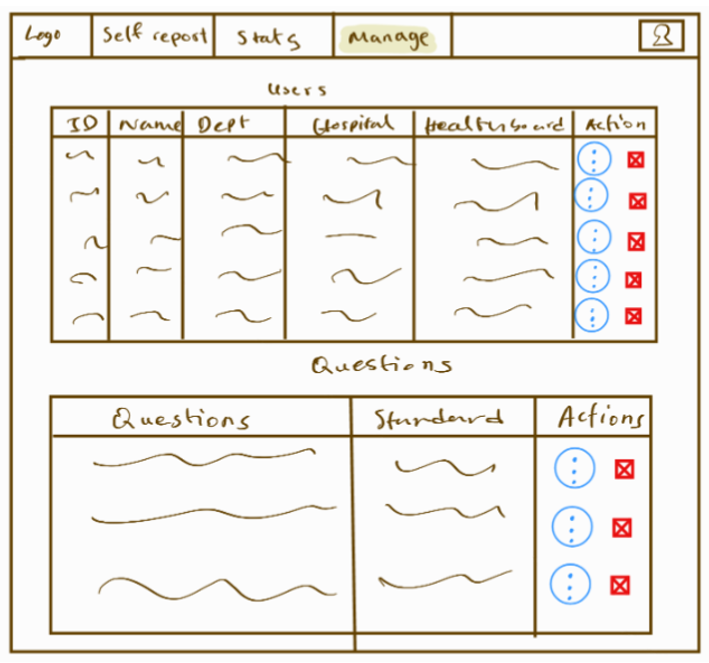
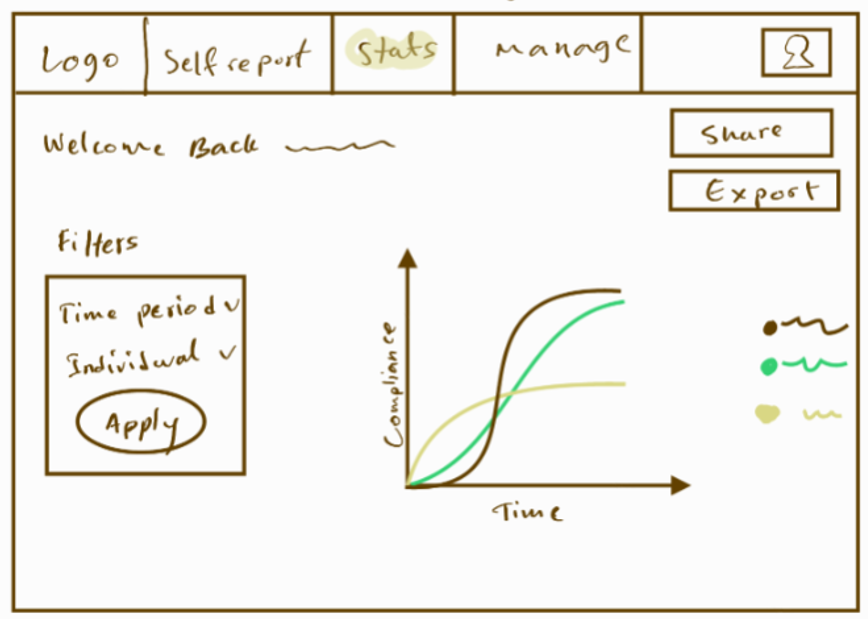
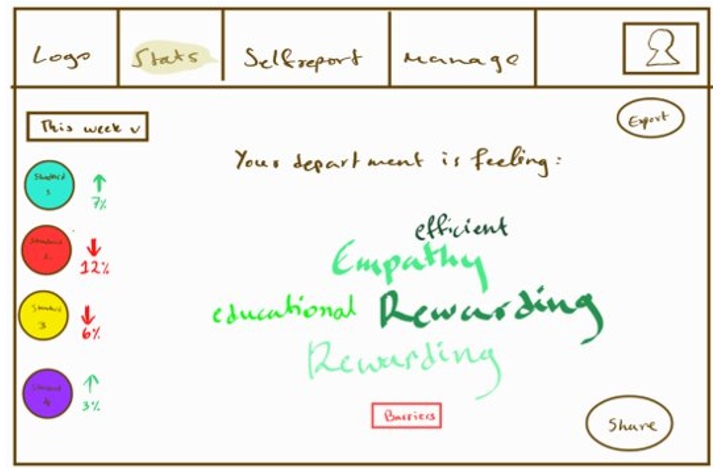
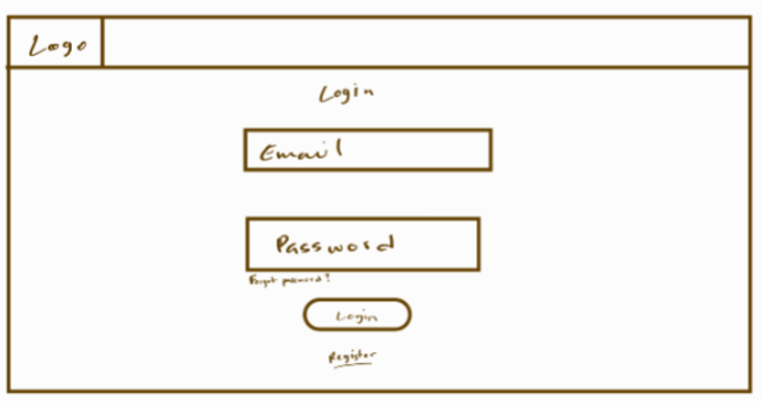
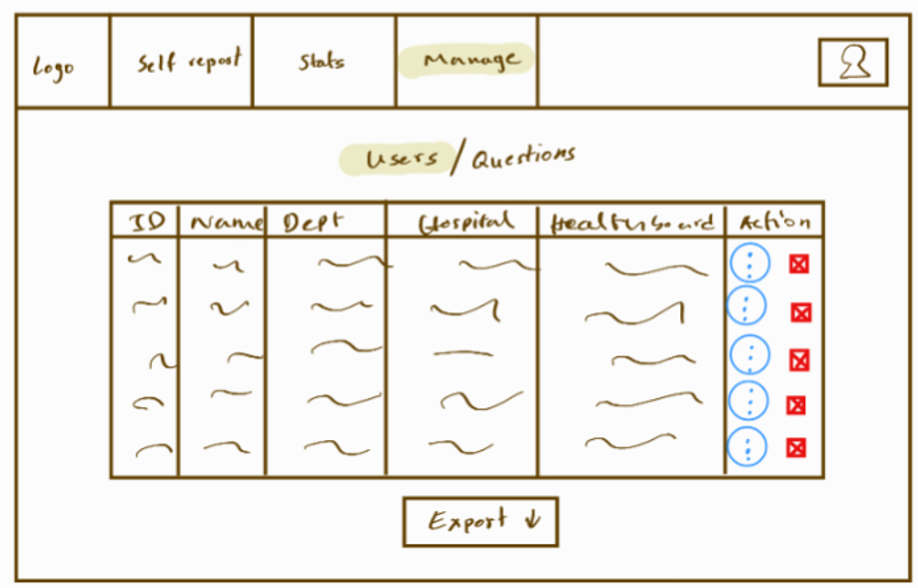
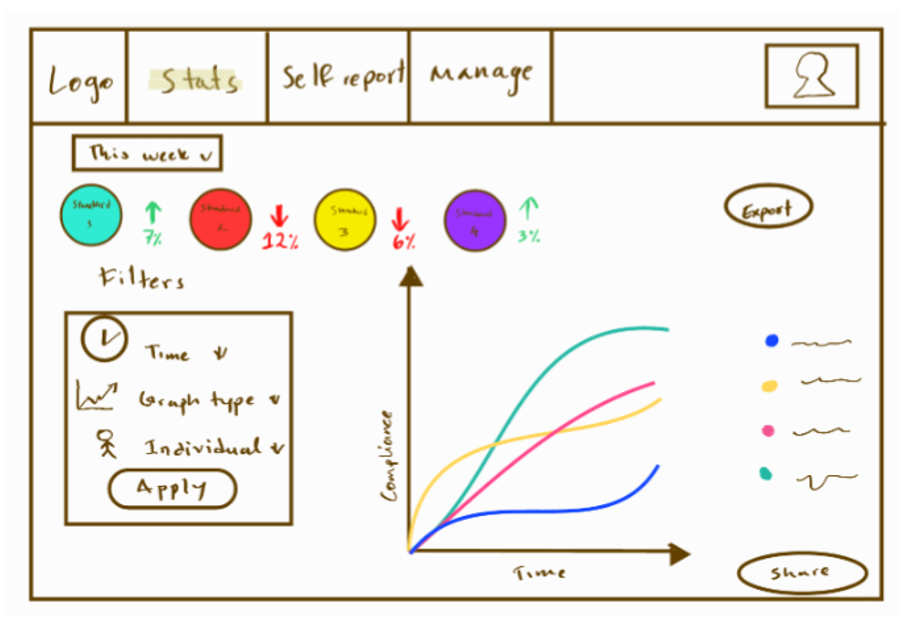
We created the sketches using the digital art tool sketchbook. We brainstormed and created sketches of what the main pages would look like with focus on the self report page and statistics page which also has an alternate sketch
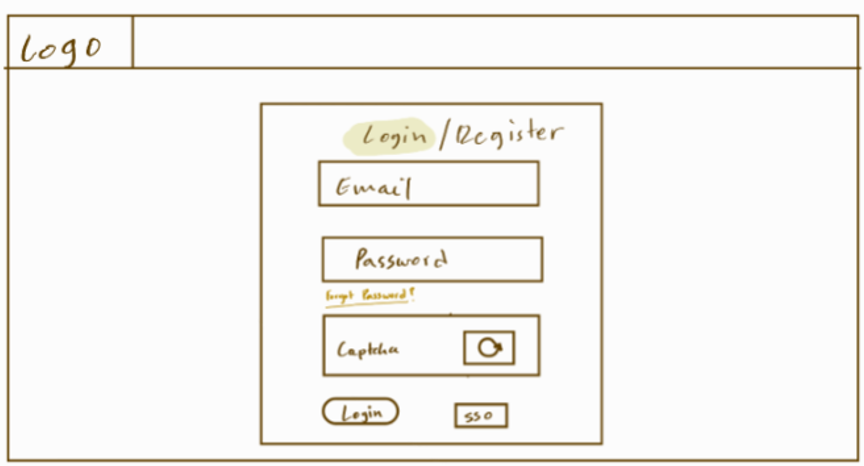
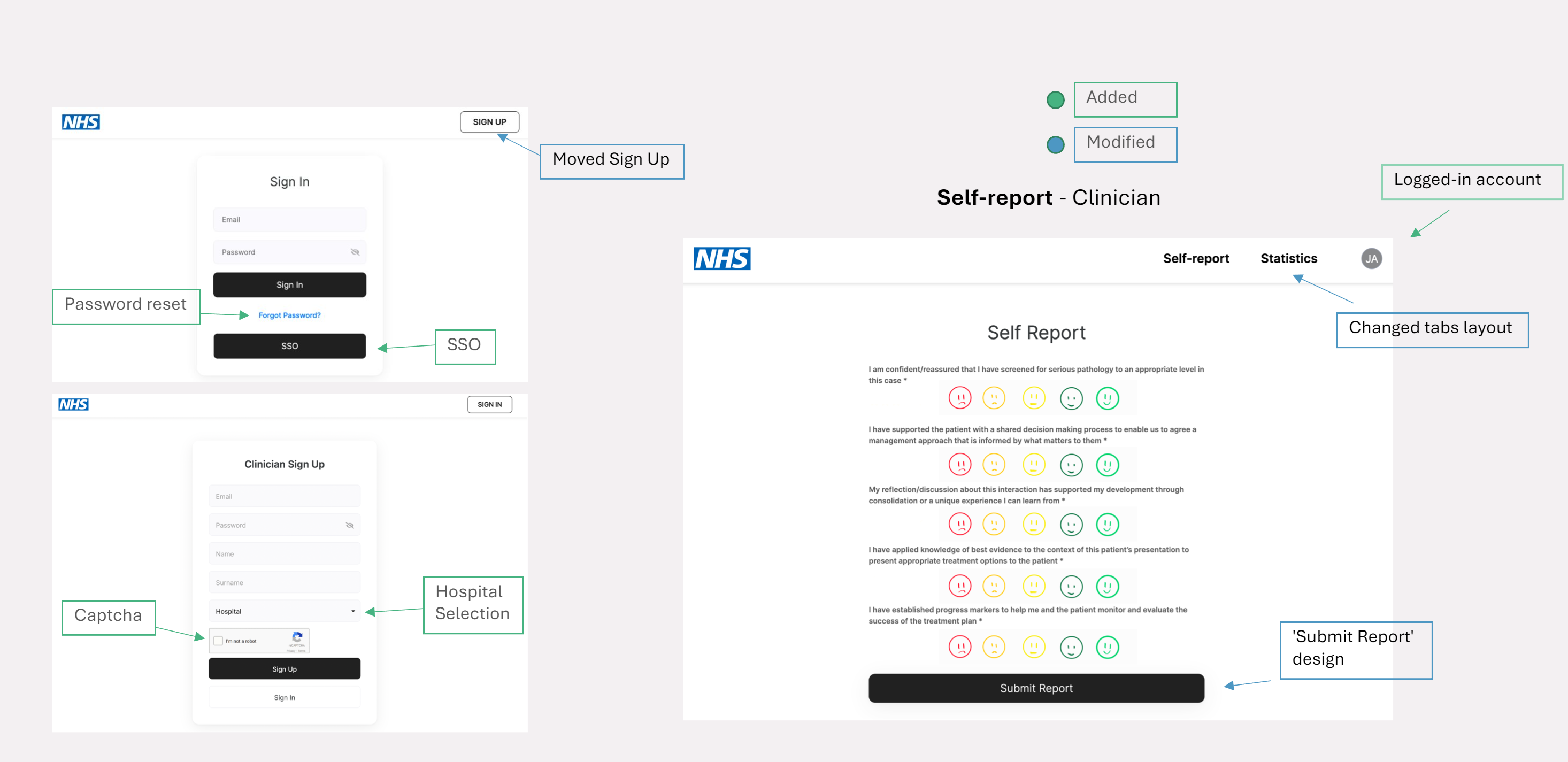
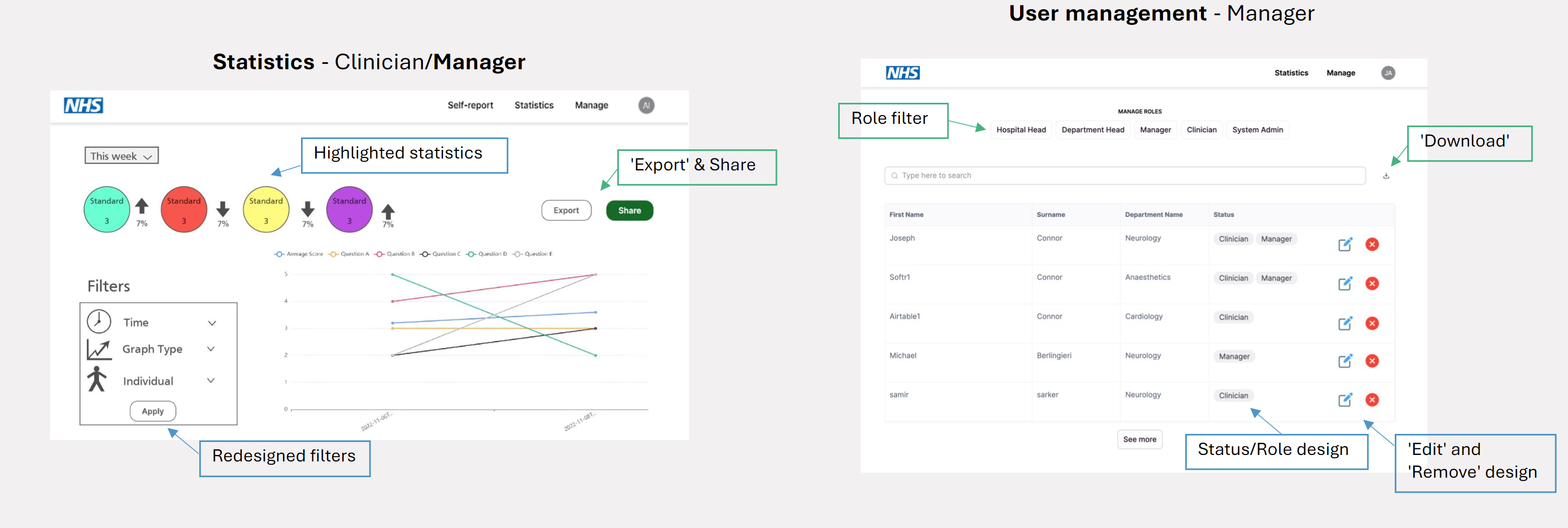
Revised Sketches
Feedback
- Users suggested the management page was quite overwhelming, without a clear distinction between user & question management. They also mentioned how a search functionality, as well as data import/export would be useful.
- They suggested the need for SSO and a captcha as well as a clearer 'Register' functionality in the login page.
- The client mentioned how the statistics page would benefit from multiple graph types, as well as a clearer metric highlighting feature.