Summary of Achievements
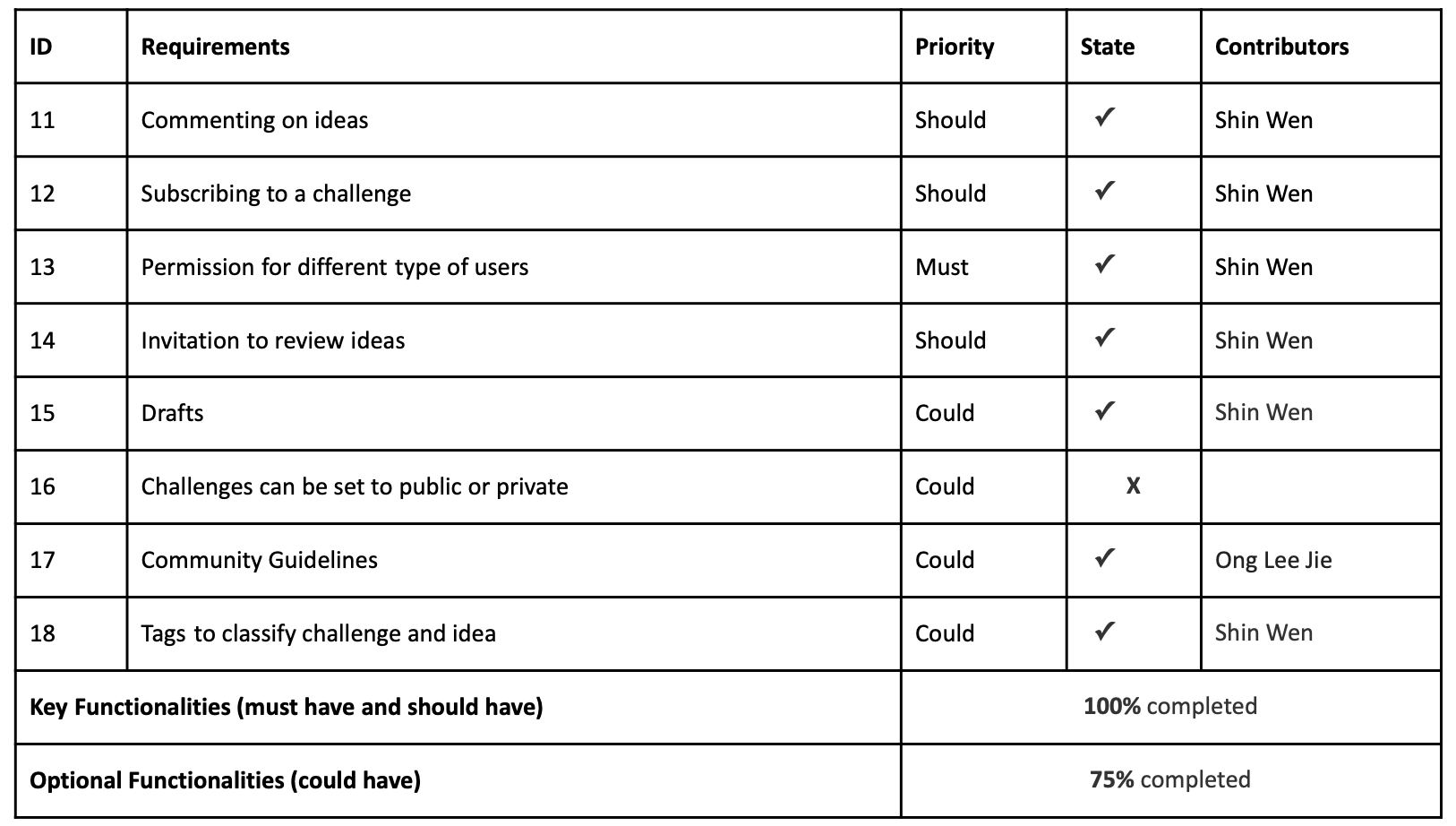
Achievements - MosCow List Status


Non Functional MosCoW List
|
ID |
Requirements |
Priority |
State |
|
1 |
User account credentials should be stored securely (not 3rd party authentication) |
Must |
✓ |
|
2 |
Project should be well documented |
Must |
✓ |
|
3 |
Software should be scalable |
Must |
✓ |
|
4 |
Software should be compatible with most major operating systems/browser |
Must |
✓ |
|
5 |
Software should be extensible to add new functionalities in the future |
Must |
✓ |
|
6 |
Code review should be understandable by a first year MSc student |
Must |
✓ |
|
Key Functionalities (must have and should have) |
100% completed |
||
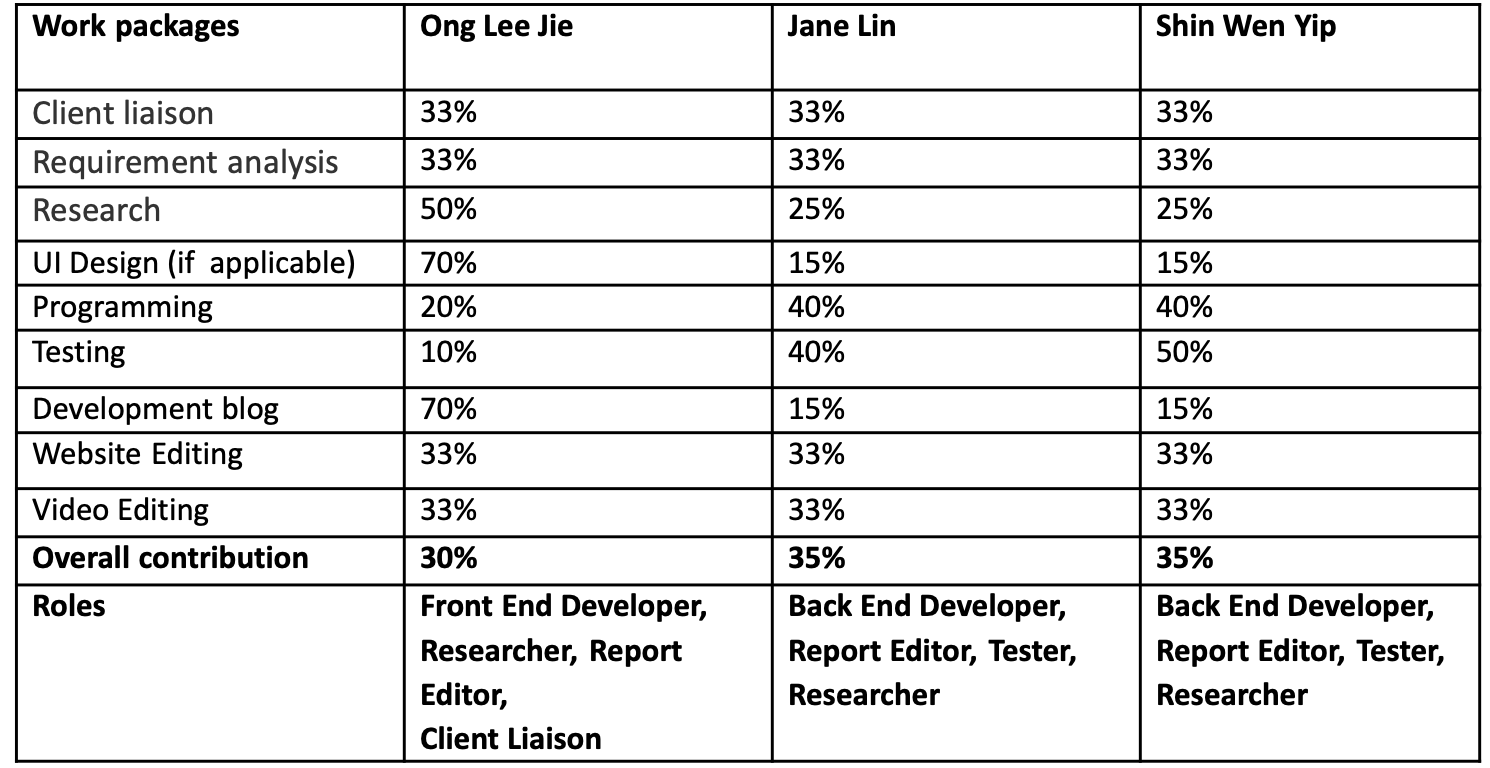
Achievements - Individual Contributions

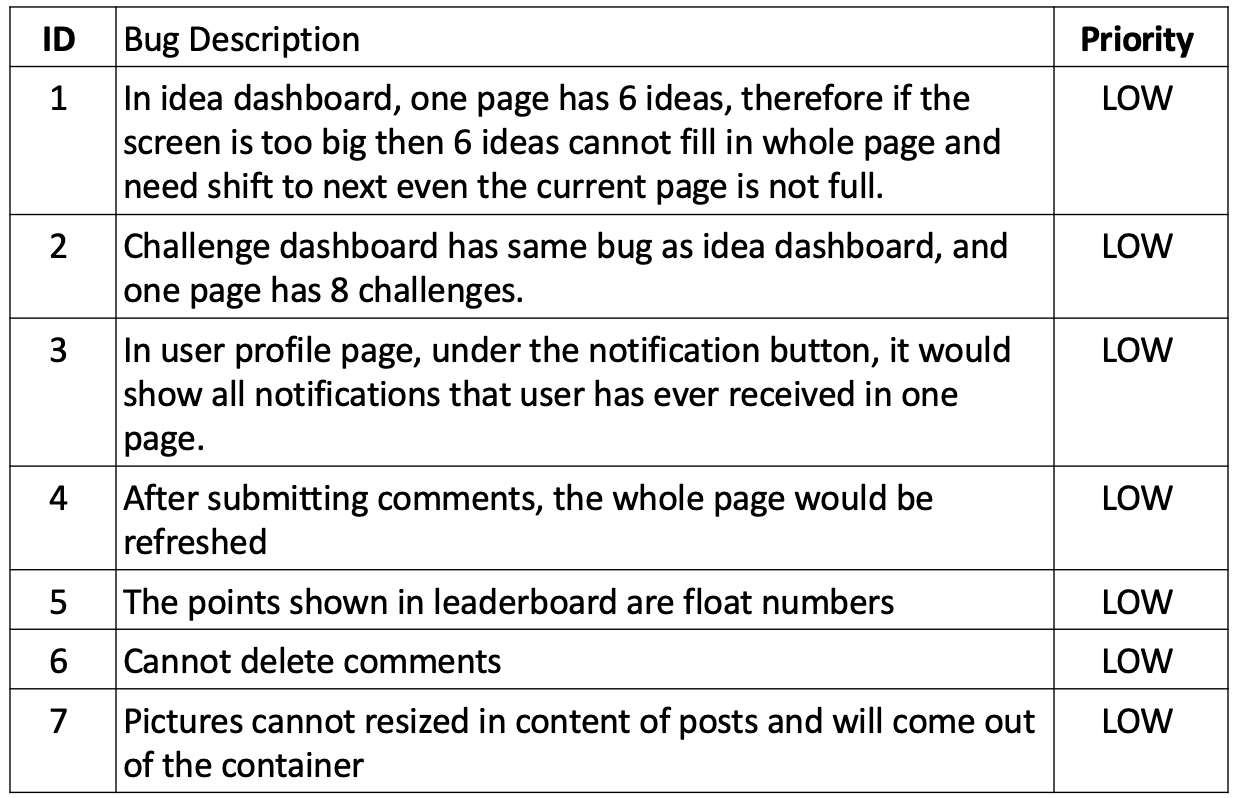
Known Bug List

Critical Evaluations
User Interface and Experience
Our website adopted a simple and easy to use interface, including a navigation bar on the
top of every page to help users easily access the main pages of the application.
There is also a simple introduction and steps to get started displayed on the home page to
give first time users a clear understanding of the site’s purpose and usage.
There is also a page for community guidelines to state the general purpose and rules of the site
to create a safe and user friendly environment. Currently we have "Fake engagement policy" and
"Impersonation policy" as examples guidelines, which can be easily accessed and modified by future
site managers in the admin page.
Various testing mechanisms were used to ensure our site UI is responsive and follow UI design principles
to maximise user experience.
Functionality & Efficiency
We achieved all MUST and SHOULD, and most of COULD requirements in MoSCow list. In order to keep user data safe and to test UCL/Google SSO, we deployed our website with HTTPS.
To increase efficiency, we used Celery to run asynchronous tasks outside the HTTP request-response cycle for changing challenge status, and also using Redis as a cache backend for managing and storing user scores for our leaderboard.
However, most functionalities require manual actions as we have not used machine learning to automate tasks such as approving and classifying ideas.
Stability
Our project took rigorous and extensive testing procedure at the end of project. We did unit & Integration testing, functional testing, load testing and compatability testing. In unit tests, we reached 93% code coverage totally and had a good performance in load test which report can be viewed here.
Compatibility
We tested our website by lambdatest for different mobile and desktop browsers. And we got 99/100 in desktop tests for home and two dashboard pages; also, in mobile tests we got 90+ scores in dashboard pages and 88 scores for home pages.
However, our test results showed that our web browser does not work in Windows XP for some browsers.
Maintainability
Since we used the Django framework which has a very clear MTV (Models, Templates, Views) structure, it is easy to understand and maintain the work pattern for our project. Our web portal can also be easily extended to add new functionalities as the app modules in our Django application are loosely coupled.
All dependencies needed are stated in github src/requirements.txt.
We also uploaded a code review video in YouTube which contains the system architecture diagram, data flow diagram, code reviewing and user demo.
Project Management
We had at least one team meeting every week with all our team members. And in these meetings, we did preparing work for coding such as database constructing, requirements analysis etc. We always made a plan for the next week and allocated different tasks to each member.
Besides, we also scheduled client meetings every week to present our progress and get feedback from them.
Future Work
- Choosing a context-related thumbnail for each challenge automatically:
- Approving ideas by AI:
- Learning and applying AI recommendation system:
Now users can choose thumbnails by uploading images and we provided an image bank for challenges. If we have more time, we would implement the functionality to go through preset contents and choosing a suitable image from image bank for each challenge/idea.
According to requirements, all ideas need to be approved before they are offically posted. Currently, the ideas under challenges are approved by the creator of this challenge; and all open-ended ideas are approved by admin users. Ideally, we would automate the process to check inappropriate contents if given more time to work on the project.
If we have more time, we will implement a customized recommendation for our project. Then every user can find interested ideas and challenges easier, which would make our website more attractive and useful.