UI design
Design Principles
After having done user interviews and we brainstormed and used the information we gathered to decide what sort of qualities we wanted to ensure our UI had, especially through the HCI we had learned.
Users First
One important point we remember vividly from HCI is how important it is to always keep the users in mind when creating an UI as they would be the ones using it the most ensuring that it would best suit their needs while ensuring they know how to use the platform. One way we've achieved this was through the user interviews we conducted, which was talked about in "Requirements".
Simplicity
Users would need to be able to use the platform easily and be able to understand it without much extra work, as at the of the day, they're main goal is to utilise the analytics to improve their tennis, not to spend time learning the technicalities. Same goes with creating the API for other developers to utilise, it should be easy to use and follow.
Learnability
As our platform can be used by users of various ages and backgrounds, it is vital that the platform can be learned by anyone regardless of their technological background or knowledge on tennis.
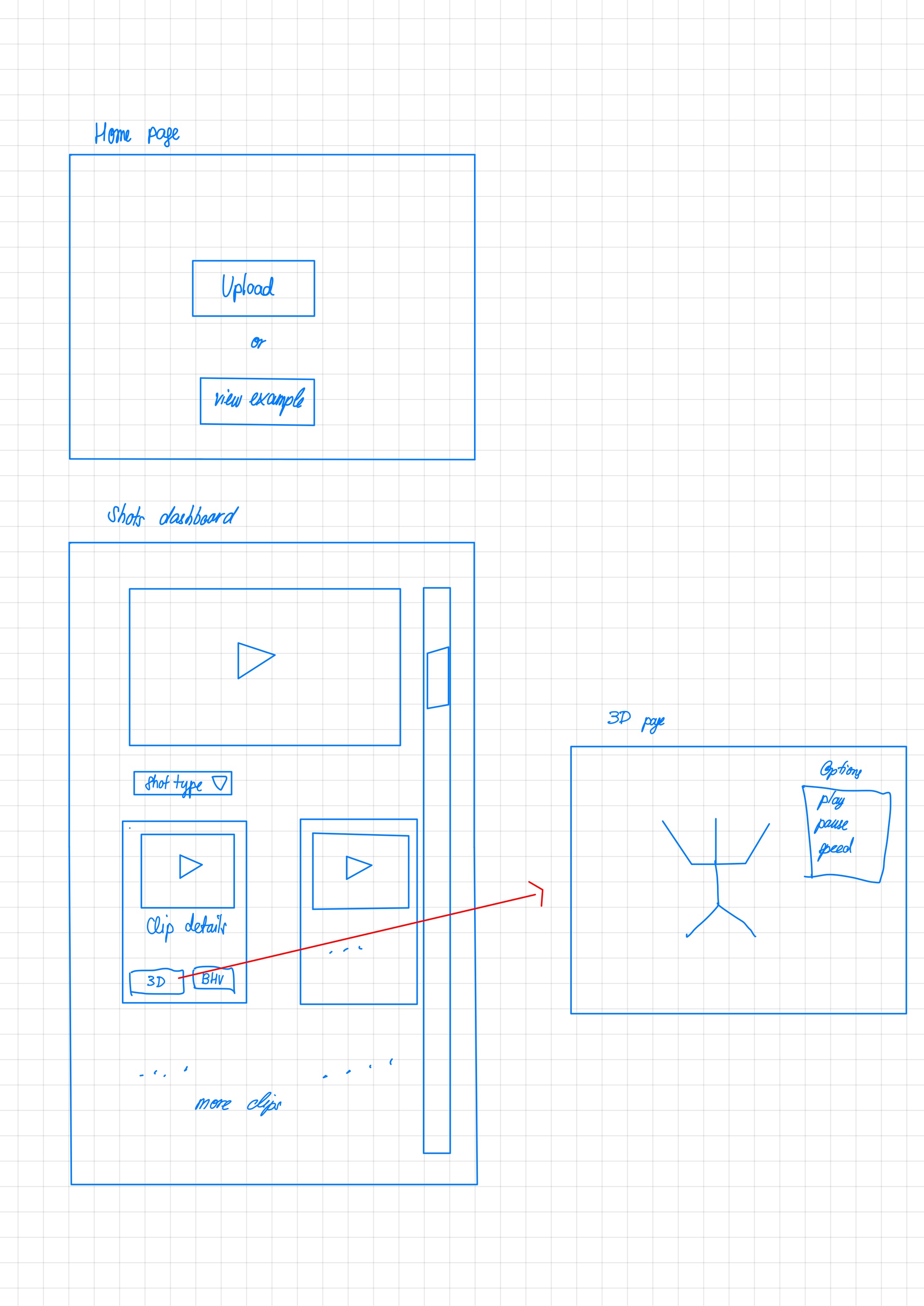
Sketches

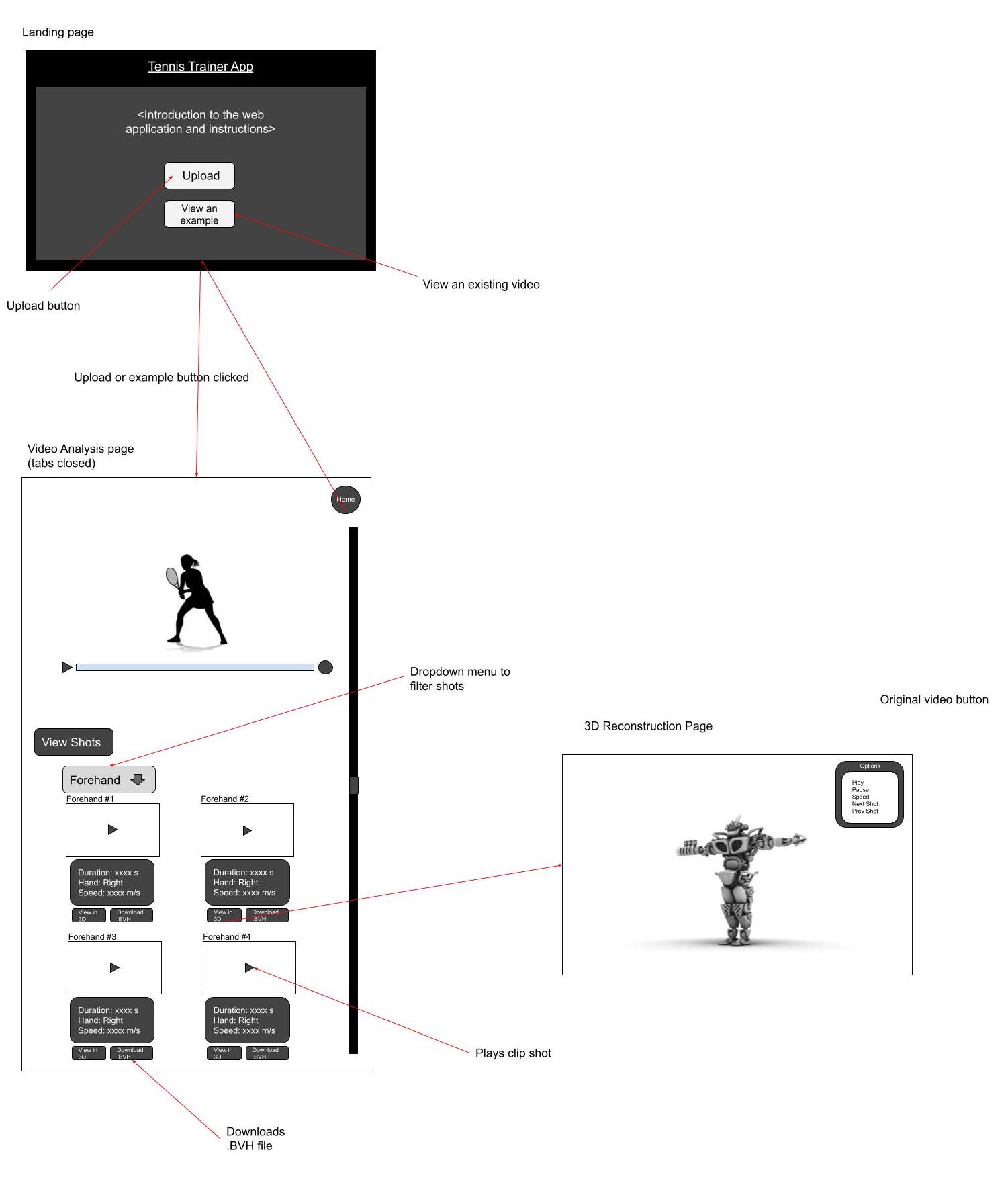
Interactive Wireframe
Based on our sketches, we went on to wireframing, to better demonstrate the flow and design of our app.

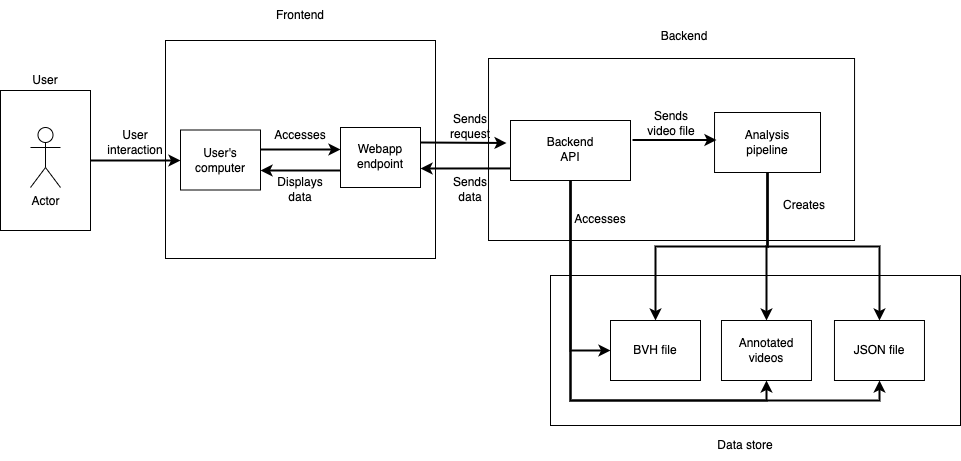
System Design
System Architecture

Our application works by the user using their device to access our web-app, where they will be able to upload a video of themselves taking a tennis swing. From there, the video is sent to the API which calls the analysis pipeline which will perform all the necessary analysis on the video and output that data to a JSON file. The API will then be ablet to access the JSON data to respond to any requests from the front-end such as showing a 3D reconstruction of the swing or shot taken.