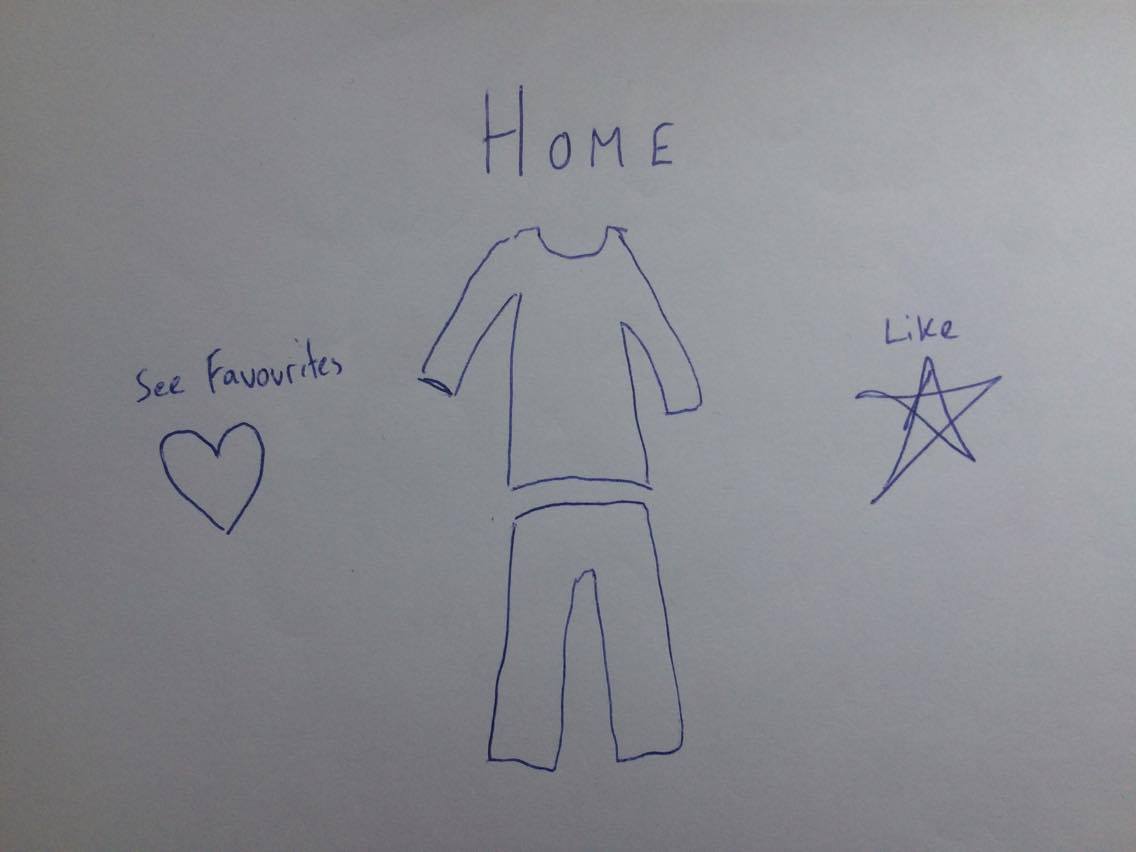
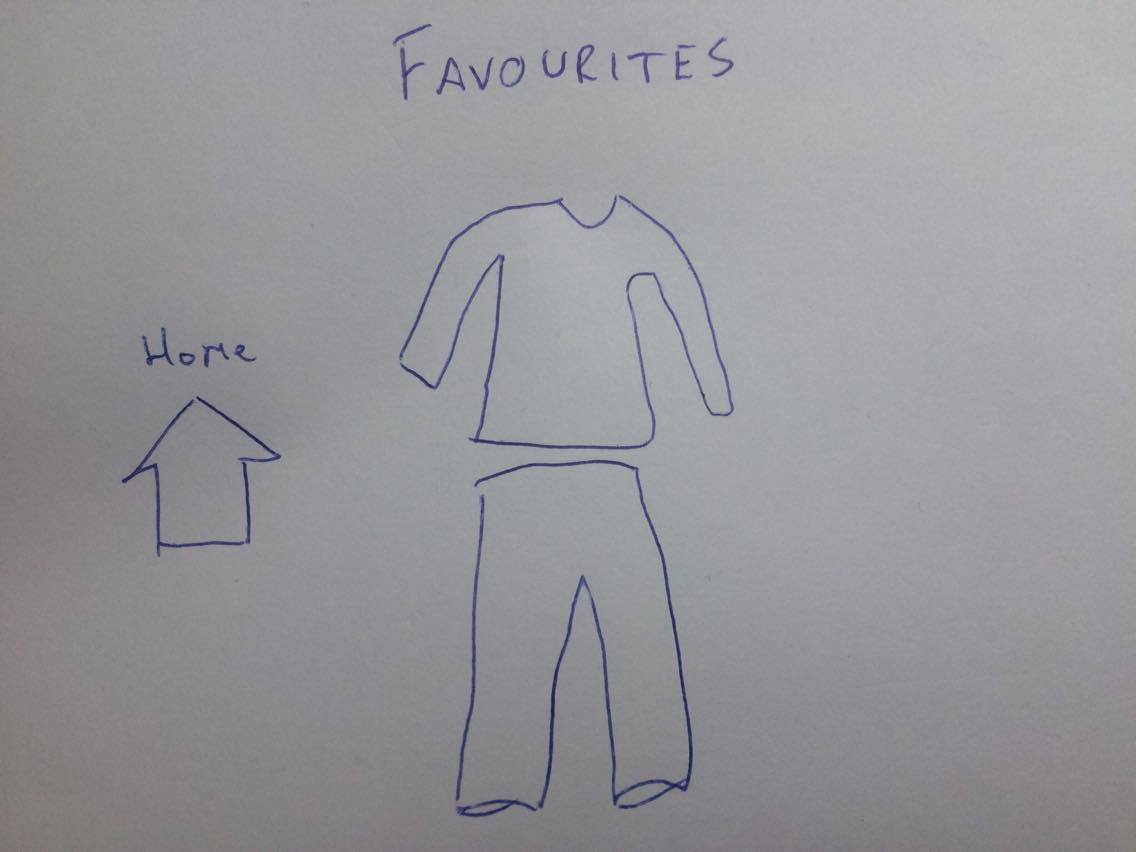
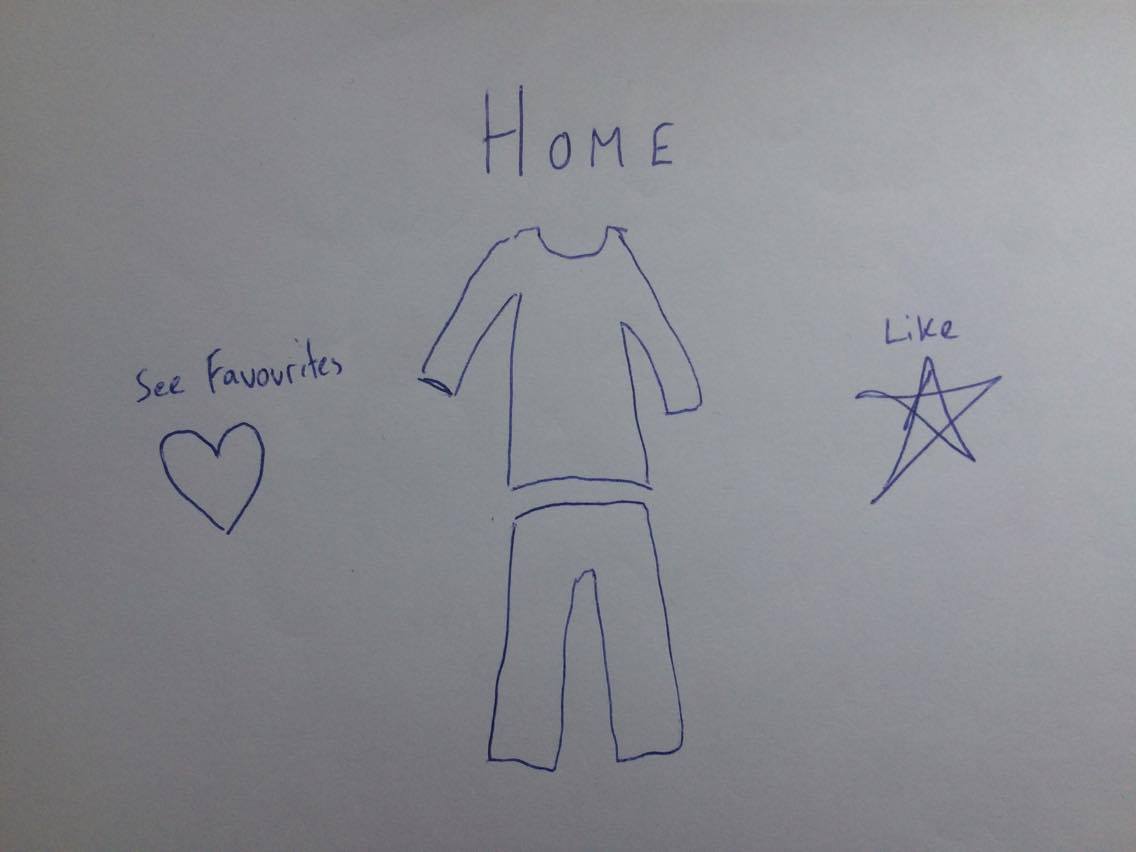
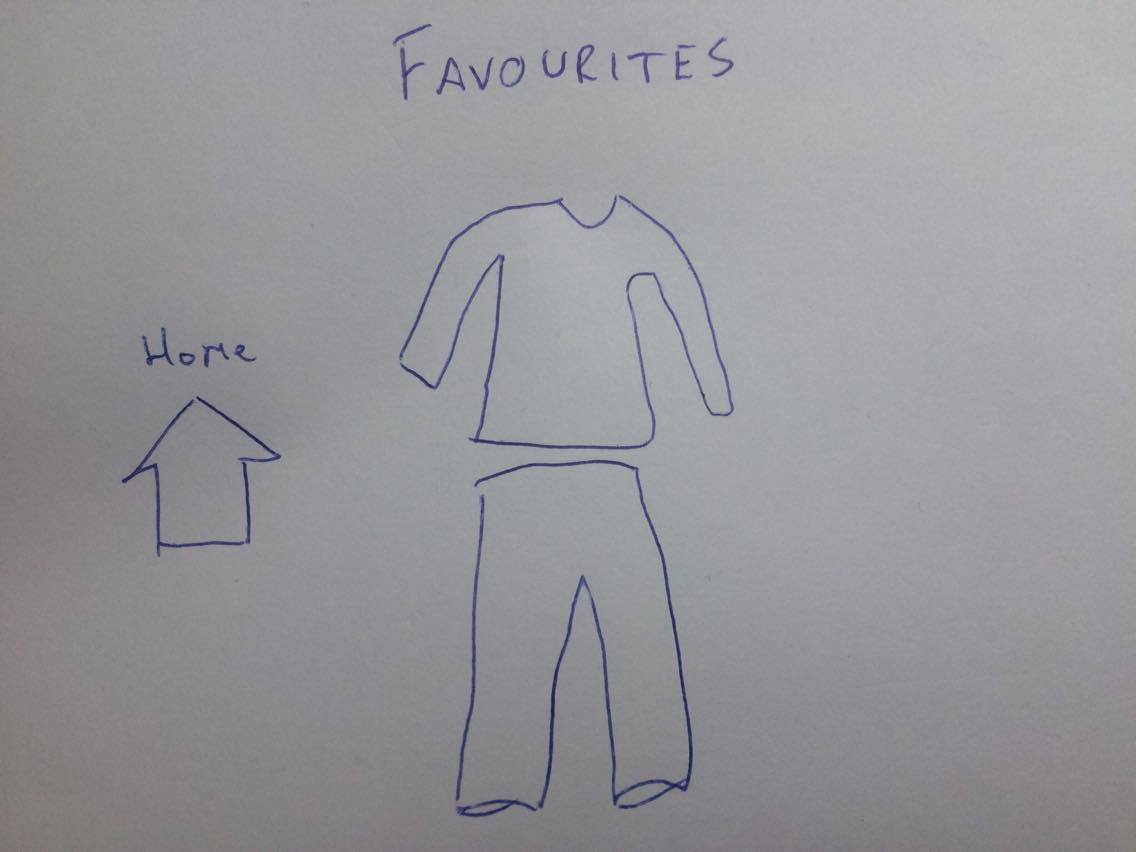
Sketches






Before developing the User Interface (UI) to achieve good User Experience (UX) we had to understand the Don Norman’s design principles and how they would be applied to our system [1].
This is what the design principles mean in terms of our application:
If we design the user interface considering the above pointers, it should result in good usability and user friendliness.
Given that our project is best viewed in the Microsoft HoloLens, these screenshots are only referential. They were captured using the HoloLens Emulator on a computer, so the graphics card and several other aspects make the quality of the actual app different.


[1] Preece, J., Rogers, Y., Sharp, H. (2002), Interaction Design: Beyond Human-Computer Interaction, New York: Wiley, p.21