Project Requirements
Background of the project
At the moment, the medical staff is facing problems of time management, while trying to keep track
of patients or to discuss their diagnostics. This is why, the main goal of the our project is to provide
tools for medical professionals and researchers that can aid them in diagnostic and analytics processes
through the use of online platforms.
We are delighted that our work is contributing to a better medical system and we aim to create
an unique health platform for University College Hospital and its patients.
Clients
Our client is Dr. Navin Ramachandran, representing University College Hospital and the P.E.A.C.H(Platform for Enhanced Analytics and Computational Healthcare) Project. During development, we were kindly sponsored by Microsoft to make sure that we have all the resources to accomplish the full potential of the project.
Problem Statement
The features we had to implement are a crucial part of a healthcare platform and we believe their impact will be valuable for both our client and the people using them. Currently, our team is working on the implementation of three different components for the PEACH web platform:
- the login and role based access control system for managing user authentication and permissions on the website;
- an internal messaging system for communication enhancement;
- the collaborative document editing which allows real-time online collaboration between doctors.
Requirement gathering
Collecting requirements
One of the first steps in the development of our project was to collect the requirements for our future platform. The main way to accomplish our task was to set up several meetings with our client, Dr. Navin Ramachandran, and to gather as much information as possible about the features that the final product should have. After understanding the main concepts of the new platform, we iterated various MoSCoW analysis versions, which were defined after more discussions with our main client.
Apart from discussing with our client, we also focused a lot on conducting online research, as this was the main method to find out what tools we can use and what requirements are feasible. We certainly identified tools to use (see Research page) and understood exactly what we can achieve in the given time. This helped us in presenting real facts and examples to Dr. Navin when establishing the requirements list and their priorities.
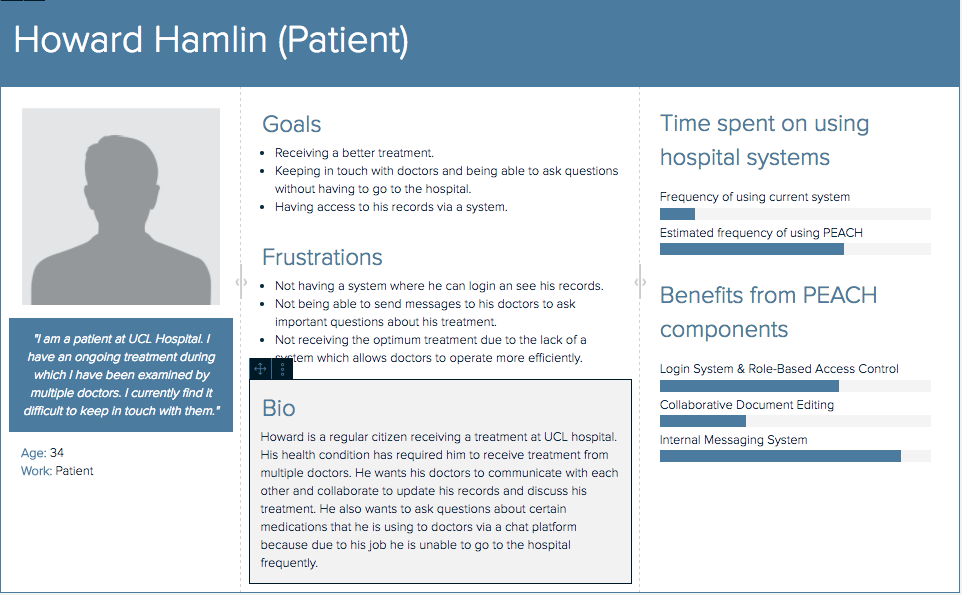
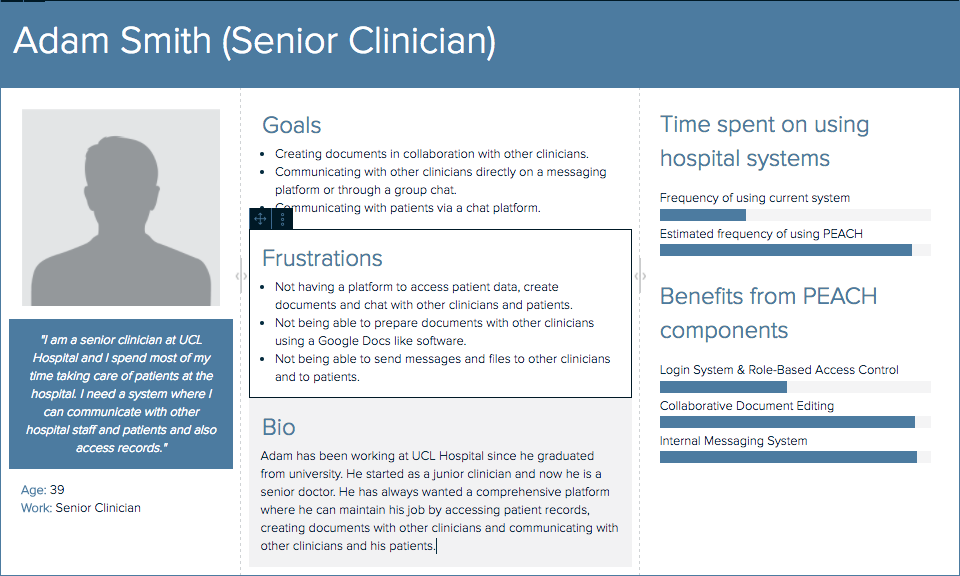
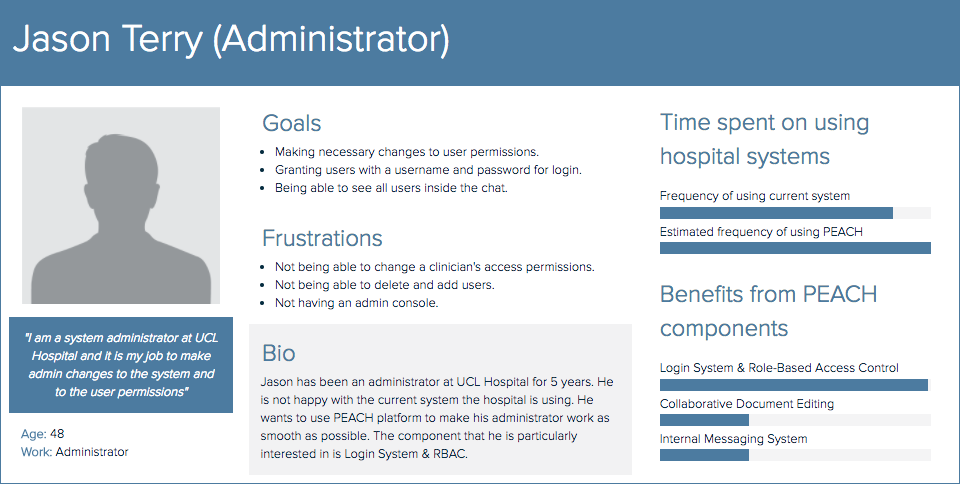
To better understand the needs of the potential users for our tools, we proceeded with creating various personas, storyboards and use cases for our project, which will be presented shortly. They were really helpful in figuring out how users might use our tools and why, which was highly valuable in coming up with our requirements list and agreeing on it with the client.
Finally, a last method to clearly gather all the requirements was to get feedback on our work from different people, from friends and colleagues to TAs and supervisors of the project. Since they might benefit from using the PEACH platform in the future and since healthcare is something that everyone cares about, they provided us with clear and specific views about what they would like / not like to see when using it.
Personas
Typical users



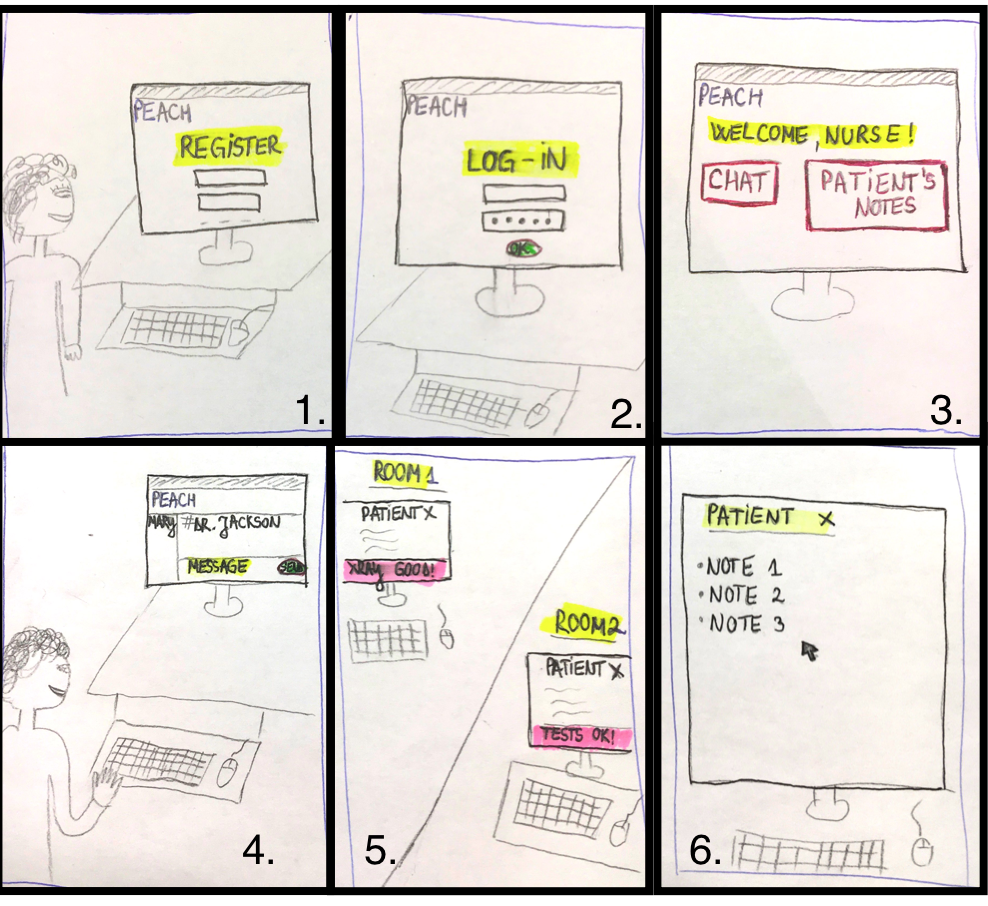
Storyboards

1. An admin should be able to create roles and accounts for users.
2. Users can log in according to their roles (administrator, senior clinician, junior clinician, clerical, patient).
3. Once logged in, users can access the internal messaging system (chat) or the collaborative editing tool (for the patient notes).
4. The messaging system is available for medical staff and patients.
5. The collaborative editing tool is available for all medical staff in order to write notes in real-time on the patients' health condition.
6. Medical staff can access all the pads for all patients.
MoSCoW requirement list
Authentication - RBAC
| Requirement | Description | Priority | Type |
|---|---|---|---|
| A1 | Good security | Must Have | Functional/Non-functional |
| A2 | Registration started by admin and sent by email invitation | Must Have | Functional |
| A3 | Only admins can start a new registration | Must Have | Functional |
| A4 | Integration with RBAC / ABAC | Must Have | Functional |
| A5 | Forgotten password | Must Have | Functional |
| A6 | Provide users with specific role | Must Have | Functional |
| A7 | Admins can change roles if necessary | Must Have | Functional |
| A8 | Roles provide different permissions and page flow on the website | Must Have | Functional |
| A9 | Support for different roles in different apps | Must Have | Functional |
| A10 | Change password in or other features in an user dashboard | Should Have | Functional |
| A11 | Users can request registration or role change | Should Have | Functional |
| A12 | Blockchain like authentication / IOTA technology for authentication, etc. | Could Have | Functional |
| A13 | Simple registration option where user can directly sign-up | Won't Have | Functional |
Internal Messaging
| Requirement | Description | Priority | Type |
|---|---|---|---|
| IM1 | Functional text messaging system between clinicians and patients | Must Have | Functional |
| IM2 | Functional text messaging system among clinicians | Must Have | Functional |
| IM3 | Group chat inside the web app | Must Have | Functional |
| IM4 | Storing history in a database | Must Have | Functional |
| IM5 | Different access permissions | Must Have | Functional |
| IM6 | Access to patient records inside chat | Should Have | Functional/Non-functional |
| IM7 | Sending images and files | Should Have | Functional |
| IM8 | Real time | Should Have | Functional |
| IM9 | Offline access to messages | Should Have | Functional |
| IM10 | Scalable to store terabytes. | Should have | Functional |
| IM11 | Videochat | Could Have | Functional |
| IM12 | Integration with the ChatBot | Could Have | Functional/Non-functional |
| IM13 | Flexibility for creating mobile apps | Could Have | Functional |
| IM14 | Messaging between patients | Won't Have | Functional |
Collaborative Editing
| Requirement | Description | Priority | Type |
|---|---|---|---|
| CE1 | Multiple users must be able to edit the data simultaneously | Must Have | Functional |
| CE2 | The entered text must update in real time for all users | Must Have | Functional |
| CE3 | The input field must be available as a component that can be embedded on any form | Must Have | Functional |
| CE4 | A submit button which stores the input in a DV_PARSABLE data type field in openEHR | Must Have | Functional |
| CE5 | Text formatting | Should Have | Functional |
| CE6 | Input should be saved with formatting | Should Have | Functional/Non-functional |
| CE7 | When a form is reopened, the previously entered text should be reloaded | Should Have | Functional |
| CE8 | Marker indicating the cursor position of other concurrent users | Could Have | Functional |
| CE9 | No need to see the previous editing history | Won't Have | Functional/Non-functional |
Use cases
| 1. | 2. | 3. | 4. | 5. | 6. | Application | Authentication System | Authentication System | Messaging System | Messaging System | Document Editing Tool | Document Editing Tool |
|---|---|---|---|---|---|---|
| Name | Logging In | Forgot password | Sending Direct Message | Sending Group Message | Changing User Details | Writing text |
| Description | This is where the users are entering details and log in onto the platform | This is the case when users starts the process of setting up a new password when he forgot the old one | This is how a user can send a direct message to someone else (either text or file) | This is how a user can send a group message (either text or file) | This is how users can set their color highlight preferences | This happens when a user is writing text within a document |
| Primary Actor | User (App in browser) | User (App in browser) | User (App in browser) | User (App in browser) | User (App in browser) | User (App in browser) |
| Precondition | User reaching the login page | User not remembering password and reaching login page | User logged in and using the messaging tool | User logged in and using the messaging tool | User logged in and using the doc editing tool | User logged in and using the doc editing tool |
| Trigger | User entering his details and submitting them | User click the “Forgot Password button” | User creates a new direct chat or enters an existing one | User creates a new group chat or enters an existing one | User enters a pad and clicks the customization menu | User enters a pad and starts writing |
| Basic Flow | User opens the web platform. If he is not authenticated, he is redirected to the login page where he enters his details and submits them. Then, the server validates them and allows his access to the tools on the platform | User reaches the login page but he does not remember his password. He clicks the specific button and is redirected to a page where he has to enter his email. If email is matching a current account, an email with a reset link is sent. When he access the link from his email, he is provided access to a page where he can reset the password. After submitting the new details, he can use his password again | User opens the chat and enters (creates) a direct chat with another user. He inputs a test message (or a file) and clicks the send button. The message is sent and appears for both users | User opens the chat and enters (creates) a group chat with another user. He inputs a test message (or a file) and clicks the send button. The message is sent and appears for all group users | User opens the doc editing tool. He then opens the customization tab, where he can set the colors in which his text is highlighted to be differentiated from other text. Color change appears for all users. | User opens the editing tool and starts writing. Everything he does appears in real time for others. He can also change text options (font, colour, etc.) and others can see it also in real time. |
| Alternate Flows | * User inserts wrong details - error message * User does not remember his password - see user case 2 * User exits the app |
* User does not receive email - he has to try again * User exits the app |
* User does not send a message * File size is too large |
* User does not send a message * File size is too large |
* User does not set a colour * User writes without a predefined colour |
* User does not input anything * User writes without modifying text |