Human Computer Interaction
UI Design
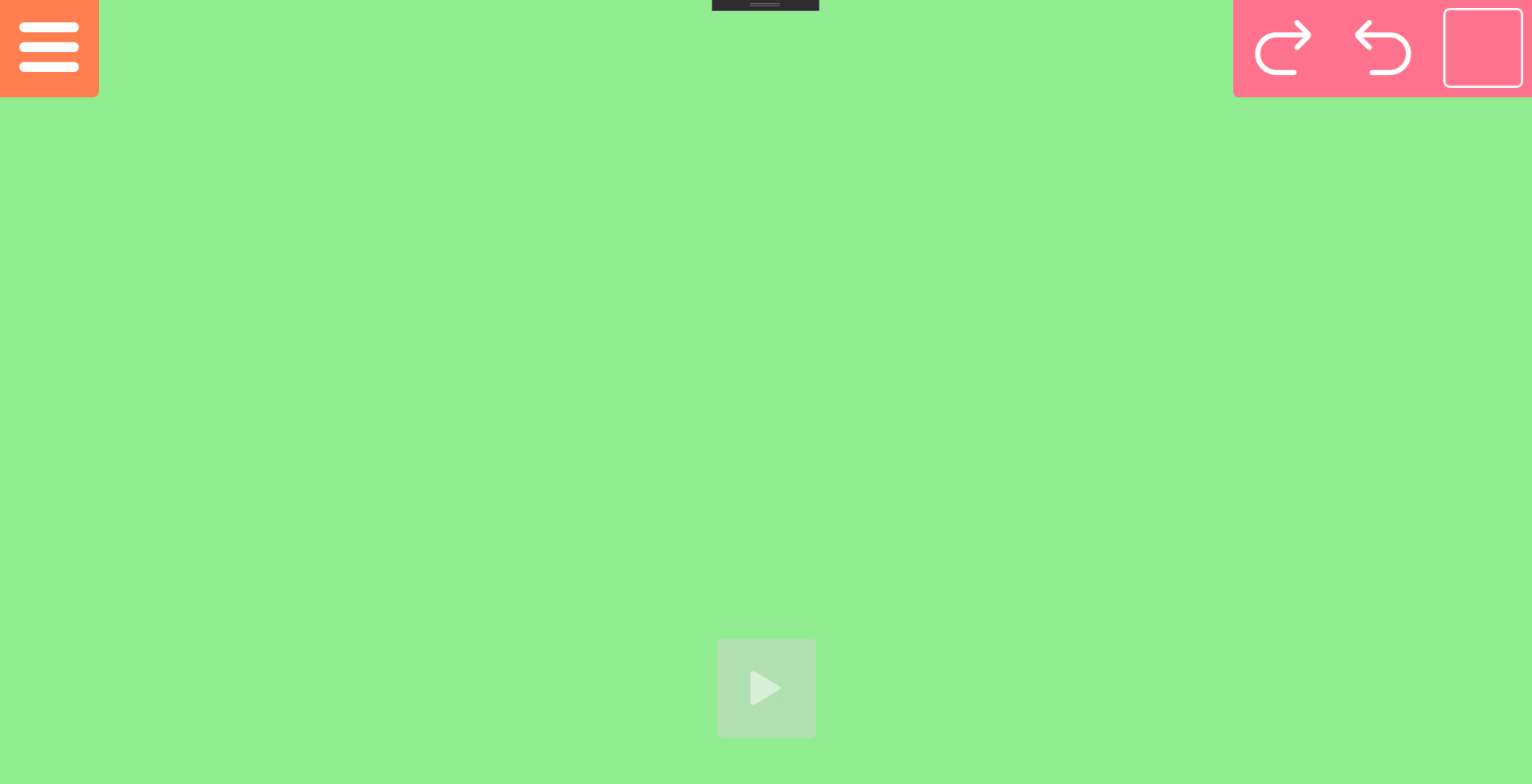
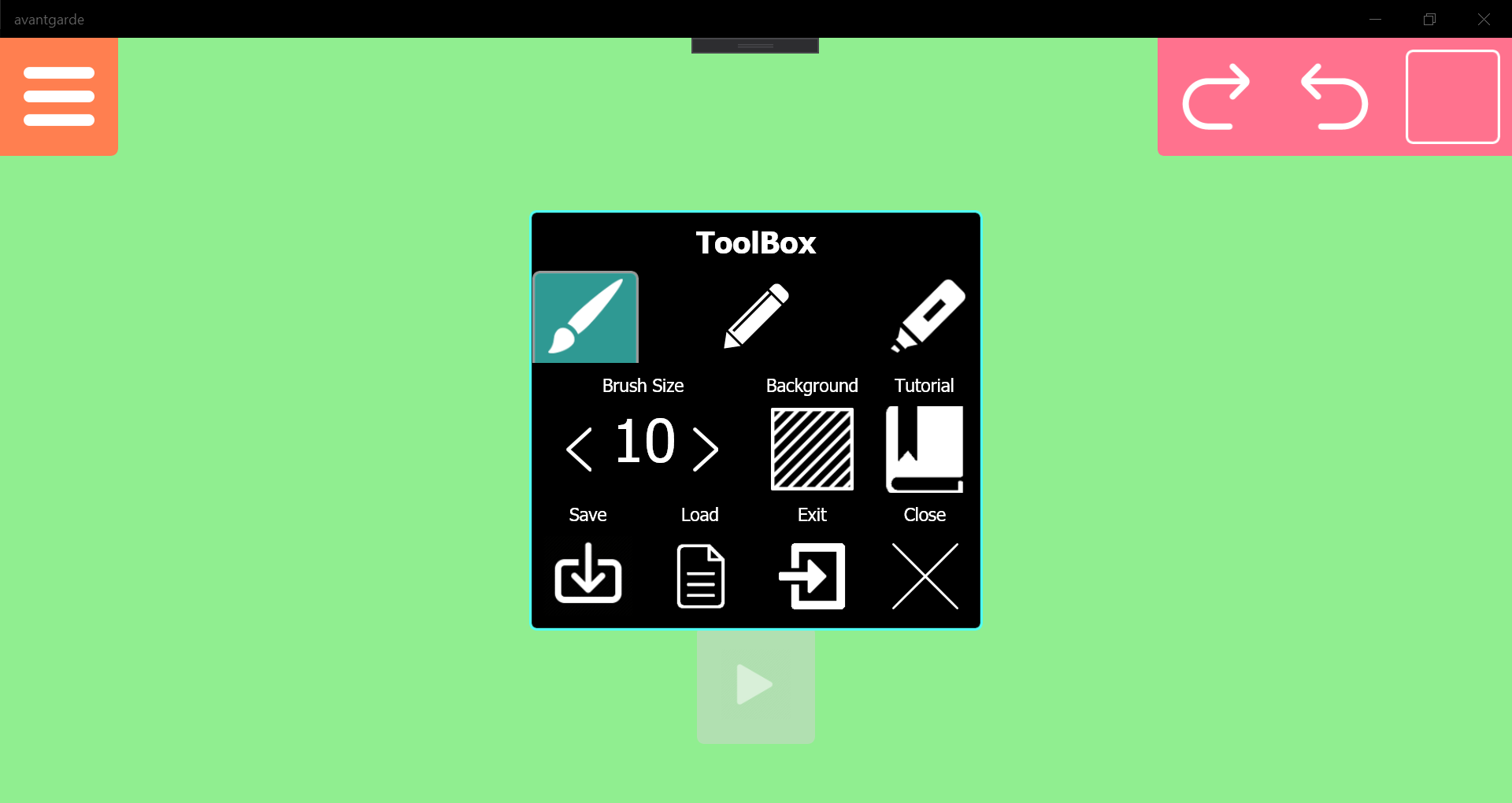
Designing a UI for eye-tracking users raised significant challenges. For one, eye-trackers are much less precise than a mouse. Through various iterations of user testing, it became clear that buttons must be made as large as possible, for ease of selection. Furthermore, it was found that the device’s precision decreases near the corners of the screen. Thus, the toolbar was positioned away from the edges, whilst insuring it is not intrusive.
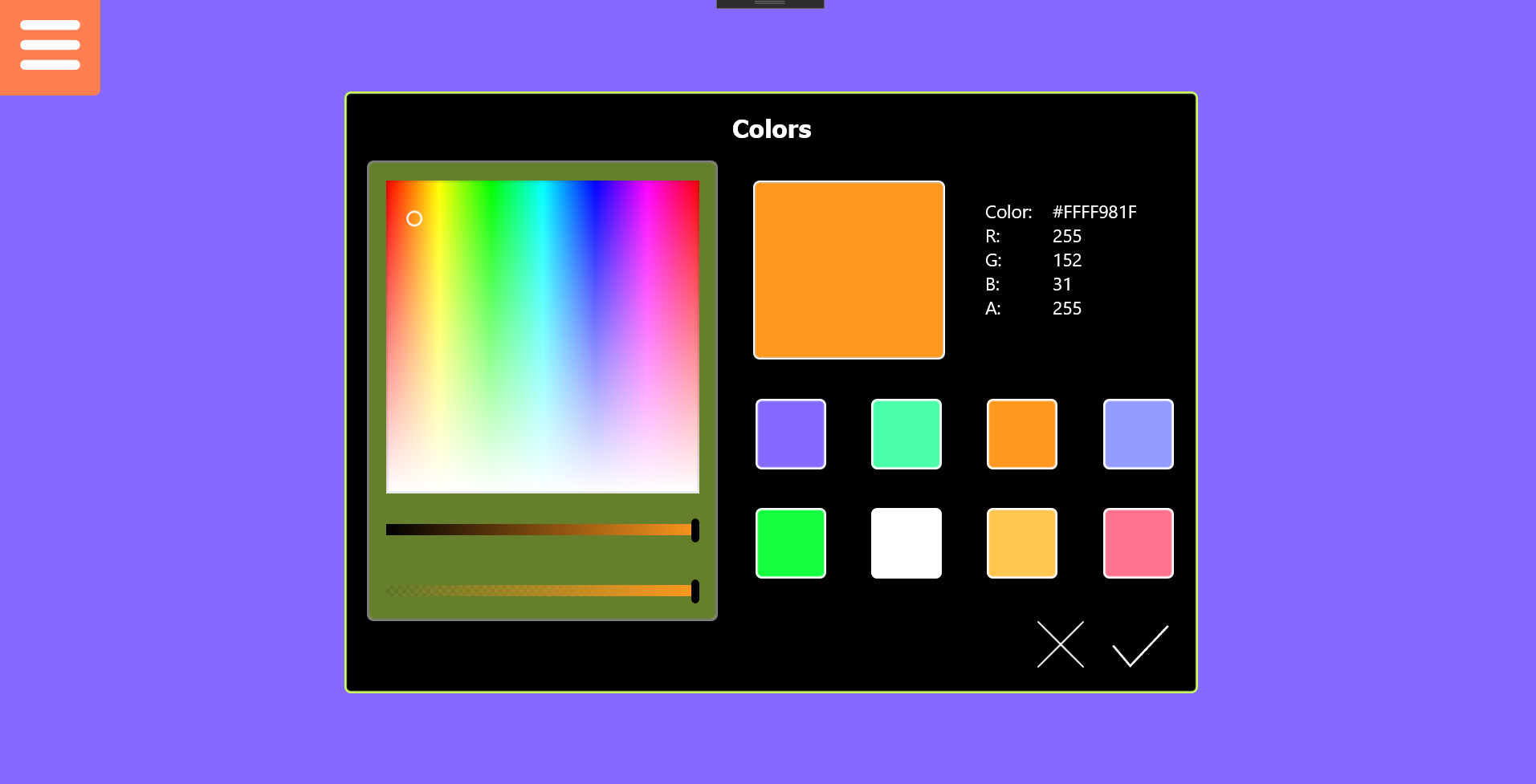
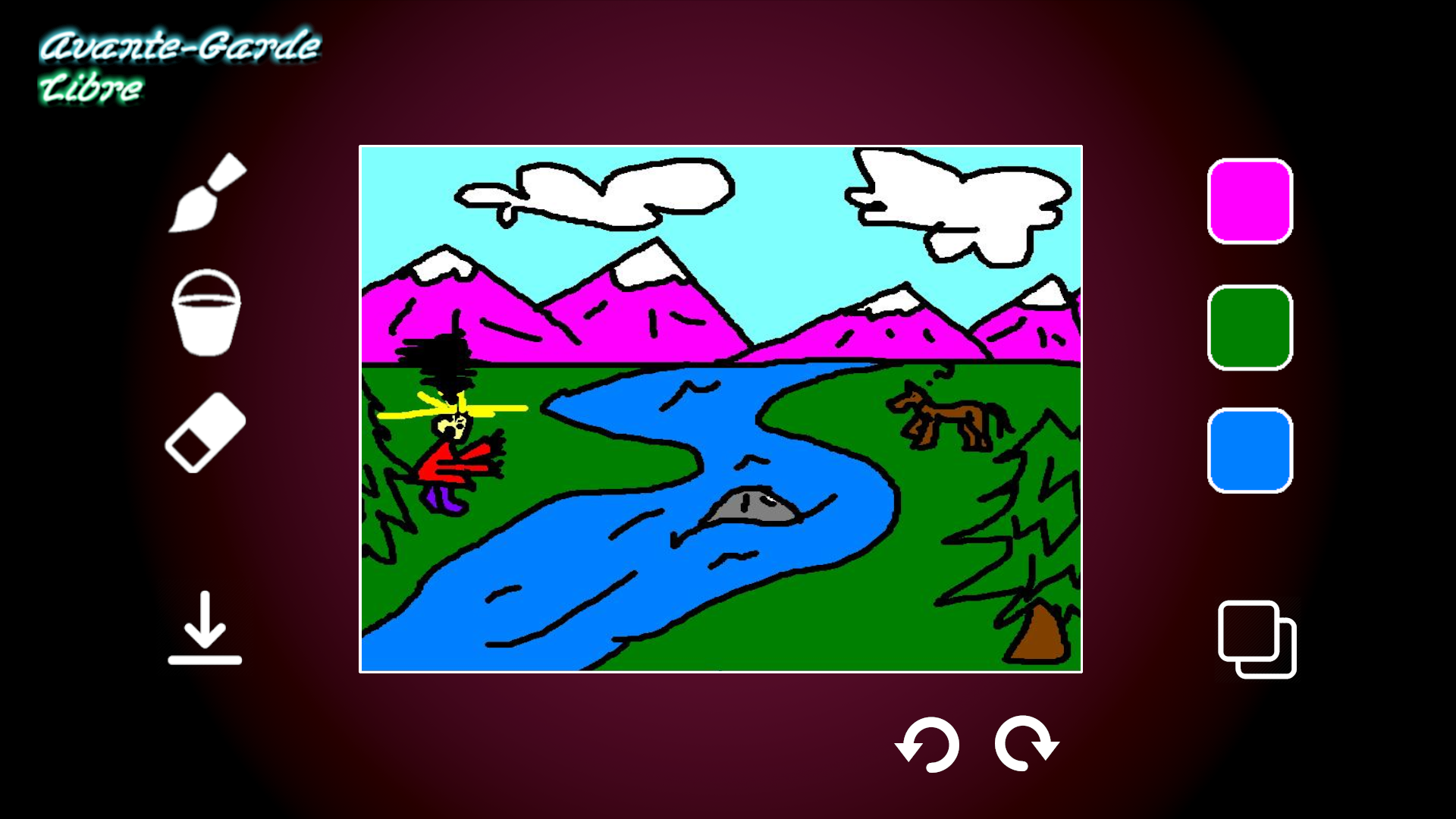
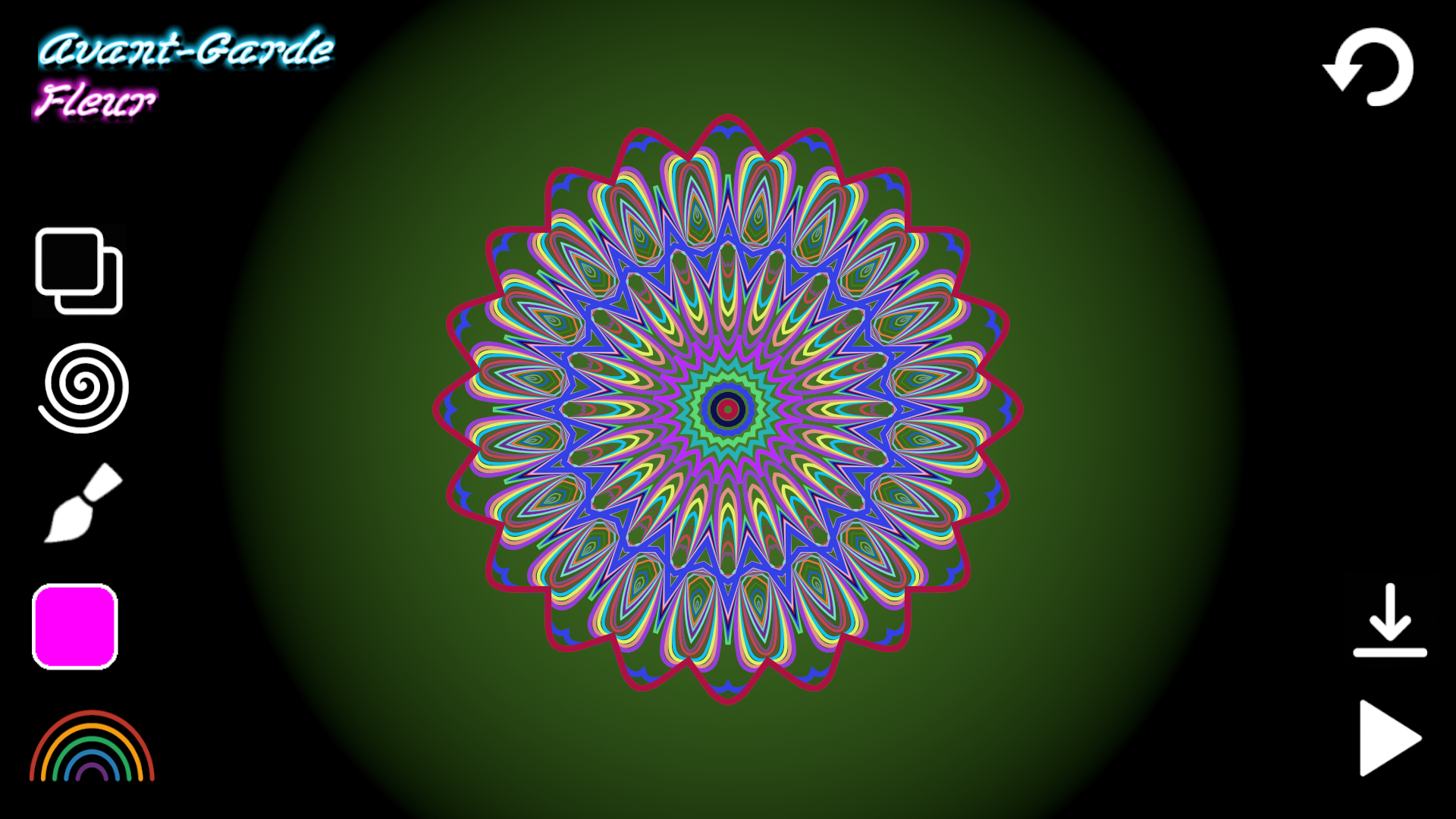
Seeing as the main output of Avant-Garde is visual art, careful considerations were made to ensure users can seamlessly switch between utilising their eyes to view and work on their creations. Switching is done with the play button on the bottom right of the screen. In addition, it was discovered that by making elements partially transparent, they can be made significantly larger while maintaining the canvas’ visual essence. See various iterations of the UI, as well as the application’s other visual components, from their concept stage to their final implementation, in the slideshow below.
Joystick
 In order to maximise the level of attainable precision for positioning points and curving lines, the joystick was developed.
The concept was inspired by the Precise Mouse feature included in the Windows Eye Control platform, see here. It is a way for users to make delicate adjustments to the position of cursors. Integrating the Precise Mouse into Avant-Garde was considered, but decided against, because it included features that were not necessary within the context of the application, creating clutter. The joystick's implementation further enables the users of Avant-Garde to interact with the canvas accurately and deliberately, to achieve their desired visual outcomes.
In order to maximise the level of attainable precision for positioning points and curving lines, the joystick was developed.
The concept was inspired by the Precise Mouse feature included in the Windows Eye Control platform, see here. It is a way for users to make delicate adjustments to the position of cursors. Integrating the Precise Mouse into Avant-Garde was considered, but decided against, because it included features that were not necessary within the context of the application, creating clutter. The joystick's implementation further enables the users of Avant-Garde to interact with the canvas accurately and deliberately, to achieve their desired visual outcomes.
Drawing Mechanism
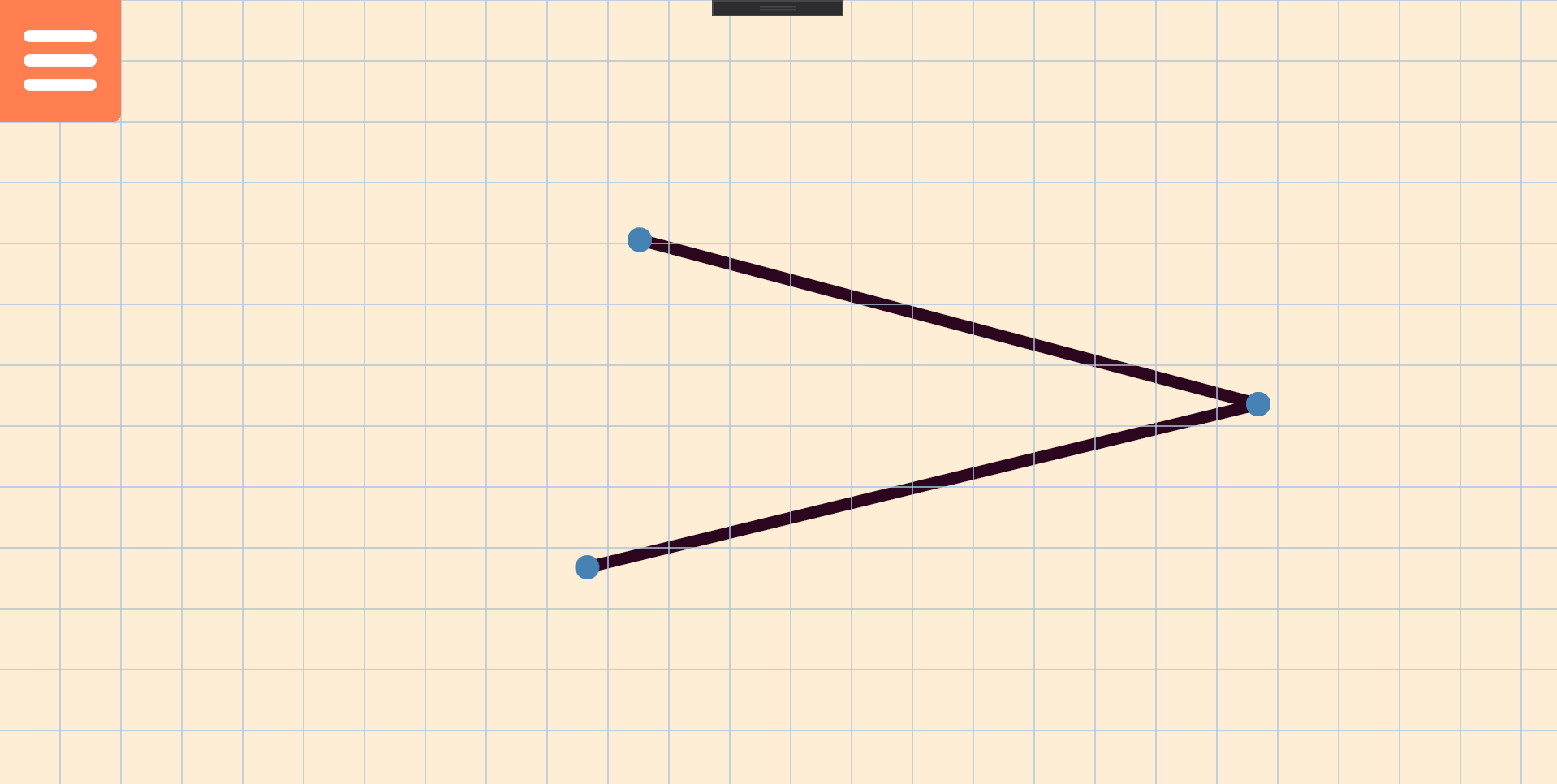
Engineering a drawing mechanism that utilises the eyes’ instinctive behaviours to create smooth, deliberate strokes was the fundamental challenge that will determine Avant-Garde’s usability. Since the eye naturally alternates between saccades and fixations, tracing the gaze’s path is not an effective way of drawing.
In the implemented mechanism, users can indicate two points by dwelling on them to create a straight line between them. Afterwards, buttons (see yellow circles) appear at the lines’ edges, which upon selection, enable the user to reposition the point, or to create a new line from that point. To specify this, a 2-point joystick appears, which triggers the correct action depending on whether the user looks up or down. The circle at the centre of the joystick follows the user’s gaze.
Upon the completion of a straight line, a button also appears at its midpoint, which the user can drag in order to curve the line. This is done utilising Bezier curves, for more information on this, see here. In order to ensure the curves are shaped precisely, a 4-point joystick appears (see image), which controls the movement of the line’s midpoint or the movement of control points (see blue squares), which are used to fine tune the curves' shapes. This system enables the composition of curved, precise strokes, without forcing the eye to behave in unintuitive ways.