Sketches
After writing our MosCow list, we started the initial HCI-focused research on our interface. Meanwhile, we also hosted meet-ups with our clients to illustrate our design focuses.
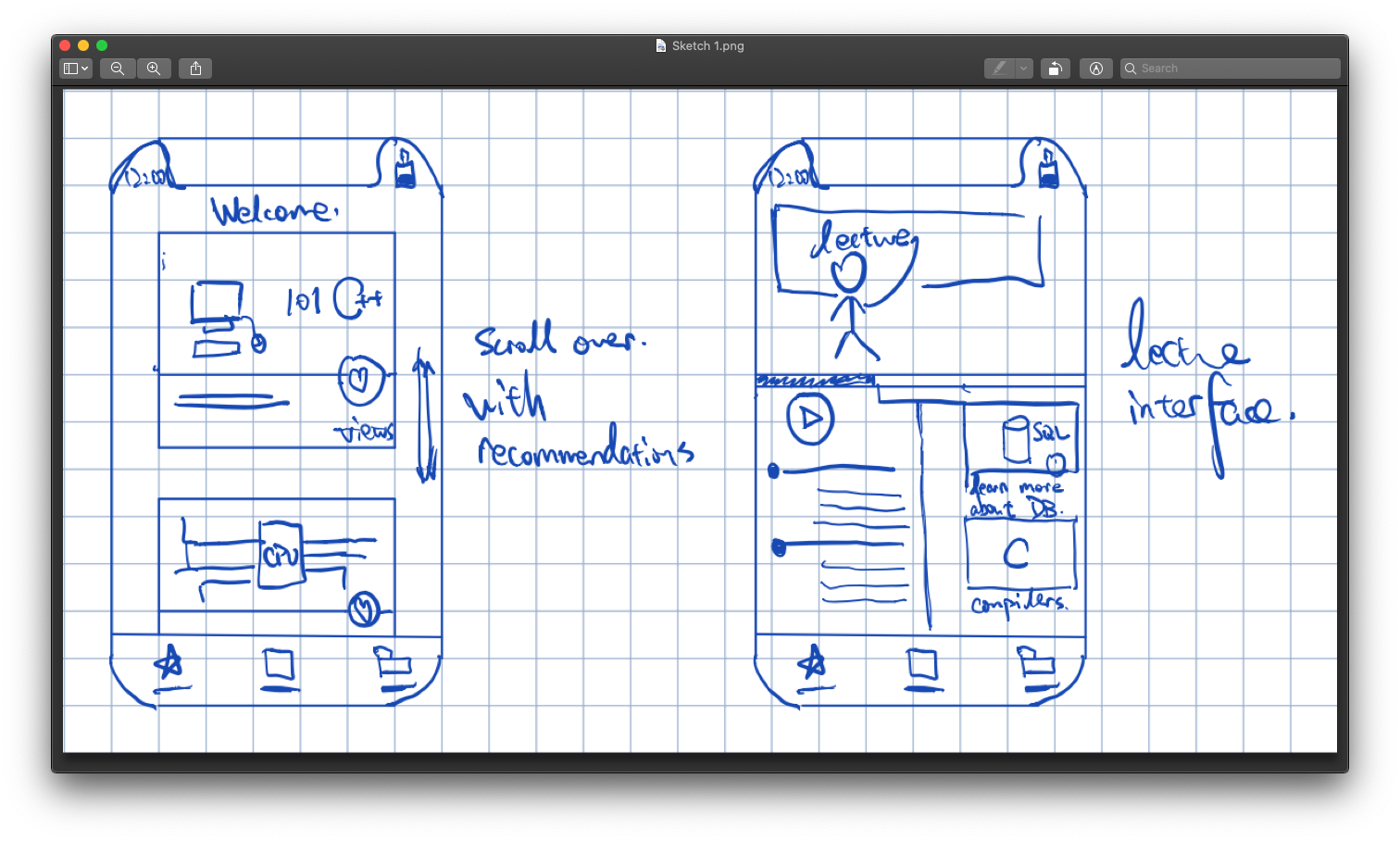
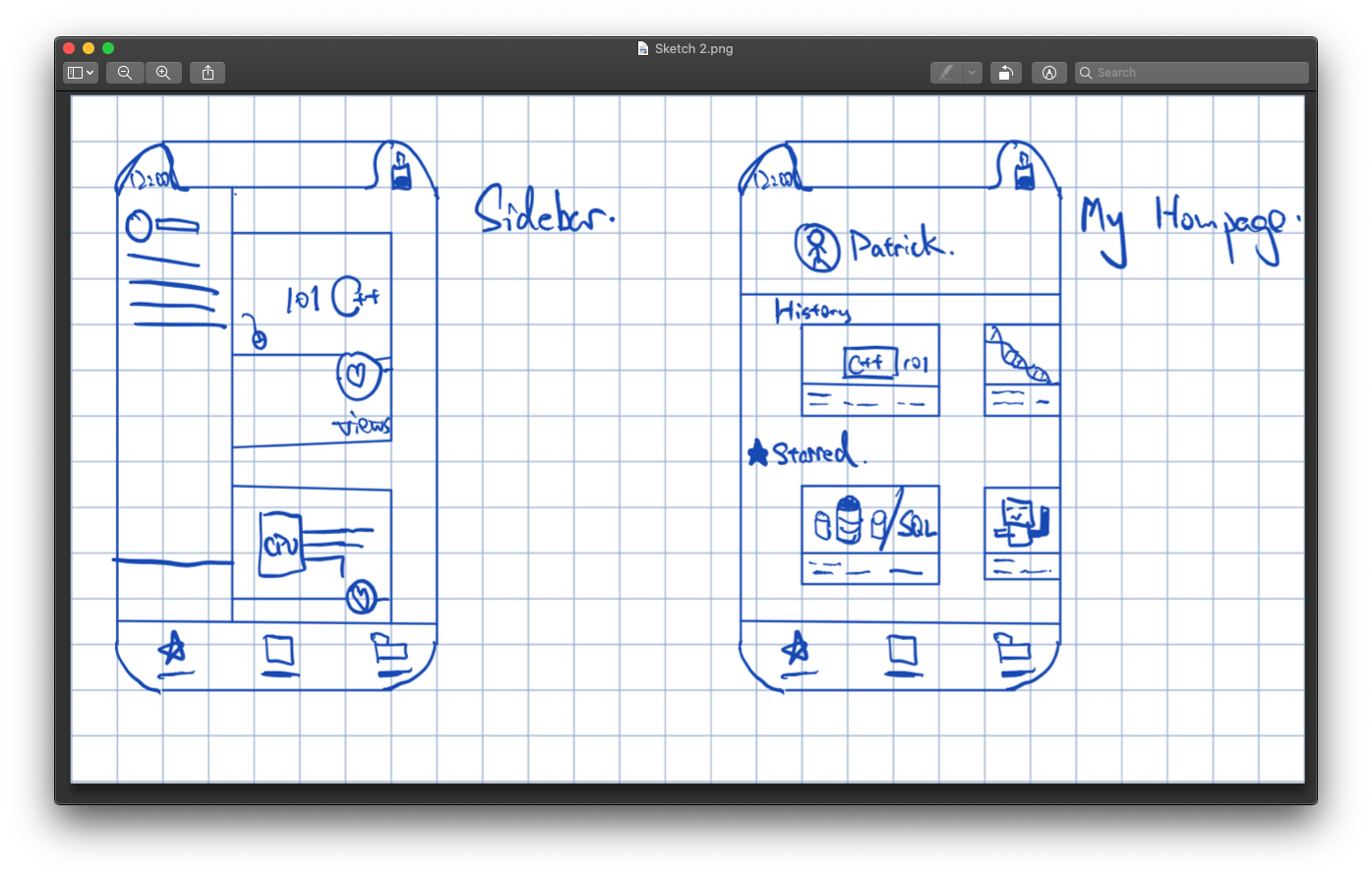
During our sketching process, we kept the 3 Key Usability Principles in Mind (Dix, 2011). A design similar to YouTube is chosen for learnability. Infinite scrolling and fast switching is used for flexibility. Icon hints are also heavily used for robustness.
See below for couple of sketches drawn for our intended user interface.