User Manual
Our webapp can be accessed using the link www.uclproject.co.uk. You will be welcomed with
a login
screen, for which you can either sign up to an account or login using a test account we have
made for you:
Normal user- username: testaccount, password: SecureAccount123
Admin- username: testadmin,
pasword: SecurePassword123
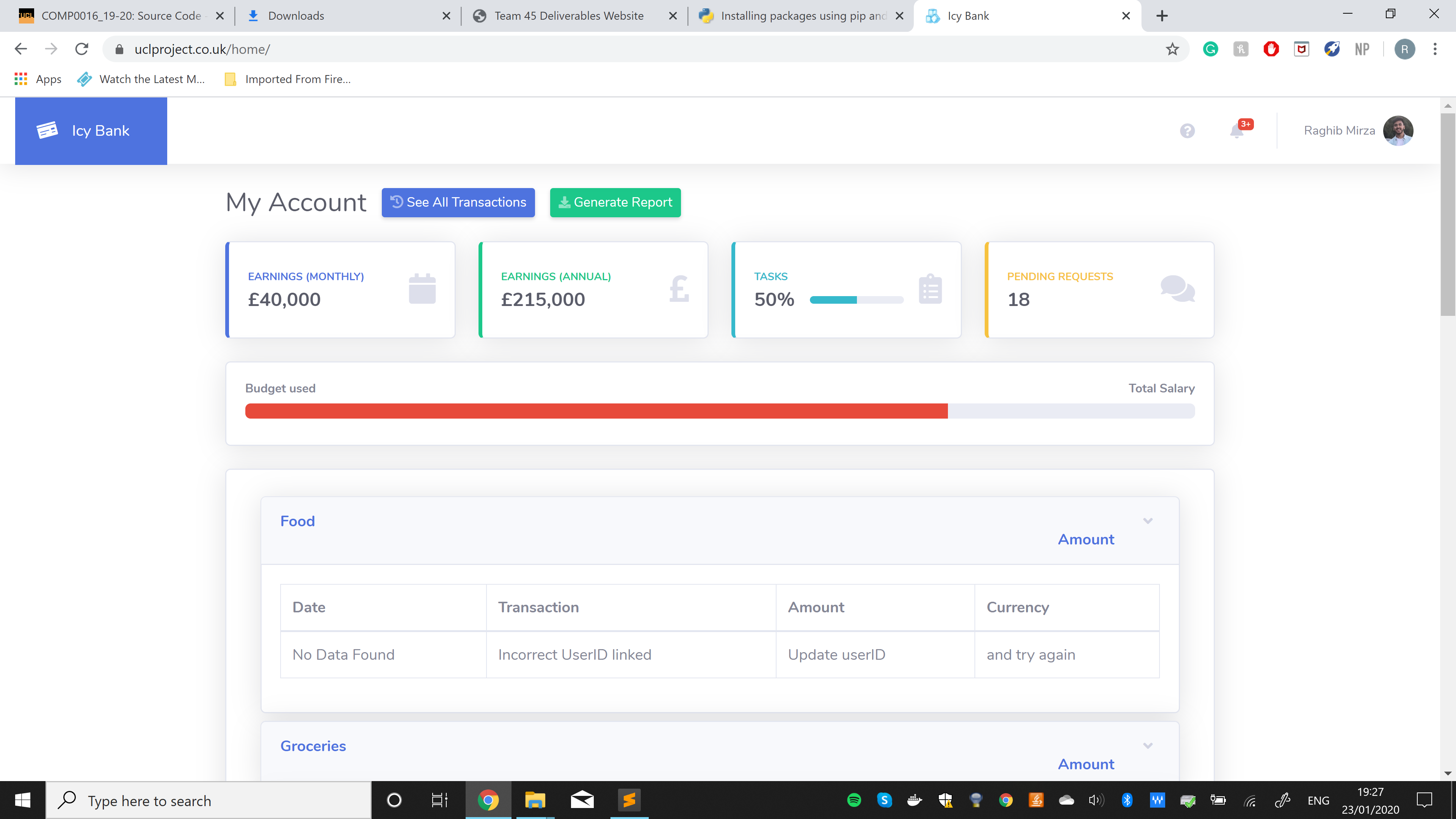
Once you log in, you should see a list of categories, and clicking these will reveal tables
which are
meant to hold transactional data.


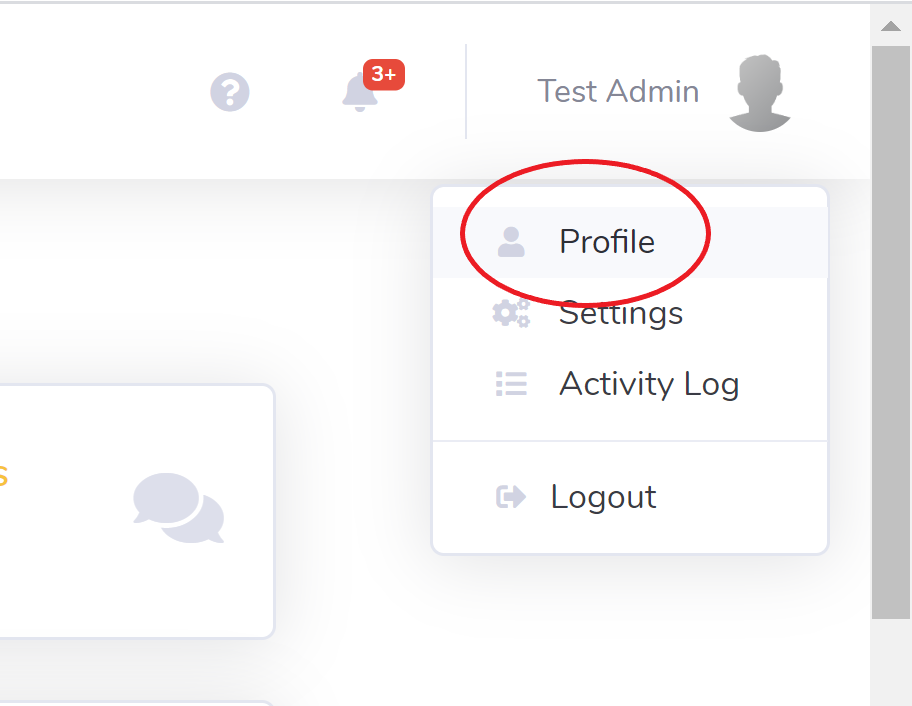
Since your account will likely not have a bank account connected to your user, you will need
to click
the profile icon on the top right, and then click "Profile" to be taken to the profile page.
Scroll to the bottom and enter your unique userID, for demonstration purposes enter the id
"10567" and
hit save.
If you now navigate back to the home page by clicking the "Icy Bank" badge on the top right,
the
categorical tables should now be populated with data as required!
There is a lot more functionality available which you can see demonstrated in the latter
half of the
video on the home page