Research
Summary of technical decisions
This page describes research we performed with regards to related projects, technology stacks, programming languages, and frameworks. A summary of the key decisions we made is below, with further explanations on the rest of this page:
We will develop a bespoke platform due to a lack of appropriate existing software solutions for this problem.
We will use JavaScript as the main development language.
We will use Next.js as the web-application framework.
We will use React Suite as the component system for the web-app.
We will use Keycloak for our login system
Note that we met with teams in the NHS to learn more about potentially using their SSO (Single Sign On); details are provided later.
Related Projects
We researched alternative solutions for the problem at hand and looked into the viability of using tools such as Microsoft Forms, or Google Forms.
These free online tools allow creation of forms that can be distributed via a unique URL to users, who can complete them without any registration or login requirements.
However, the tools do not fulfil the requirement of being able to view the change in results over time. Moreover, these solutions do not allow different questions to have a corresponding standard (or generically, a 'category'), which means the data would be difficult to visualise, and harder to make it meaningful,
As a result, these online platforms seemed unsuitable.
Aneurin Bevan (our partnering Health Board) has previously used Qlik Sense as an analytics platform, which provides a method to create and share visualisations in the form of a dashboard, report, and other options. However, this is a commercial closed-source option, and doesn't allow for the input of data, meaning another solution would be needed in conjunction with this if it were to be used.
Unfortunately, being commercial and closed-source reduces the possibility of other developers working on and enhancing the platform going forward, and locks the system in to their proprietary analytics system. Moreover, the development of an additional tool to facilitate data entry and then integrate it with Qlik Sense would be more complex than containing everything in the same system.
Technology Stack & Tools
Main Stack & Language
Our client was interested in making the platform available as a web-app, available online on any device, at any time.
They initially suggested using Django, "a high-level Python Web framework" [1], however following research and reading online, we were concerned that Django was more suited to the backend-side of web-applications rather than the frontend. This meant that we were worried that it would be harder to make the web-app look aesthetically pleasing and performant, if we were to use Django, as we would probably have to use another web-framework to develop the frontend itself.
Django also seemed to have a steep learning curve, with suggestions that it "is not suitable for smaller projects and products with only a few features and requirements" [2]. This was not the case for our platform, as it has a very specific use-case: visualising user-entered responses, with different aggregation levels.
Two out of three of us in the team had prior experience with JavaScript, and as this is one of the three standard Web languages [3], we decided to use JavaScript as the main language for the project. This meant we would be able to support each other, and there would be a large amount of public support available if and when we needed it.
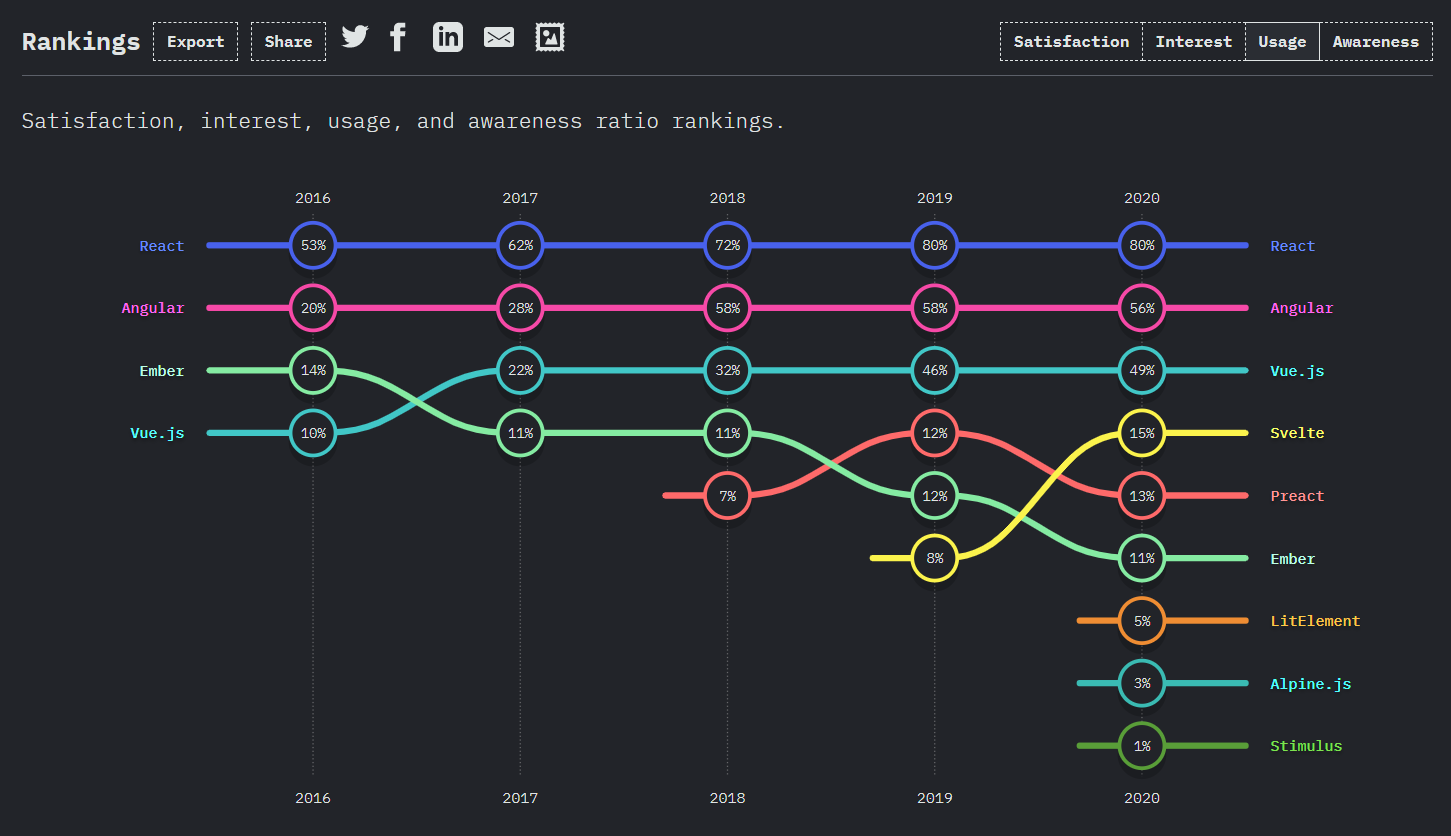
We conducted research on other full-stack web-app frameworks. The State of JavaScript, a global online annual survey, reached over 20,000 people worldwide in 2020, with results published freely online [4].
The State of JavaScript 2020 report shows that React has been the most-used web-framework for 5 years running [4]:

This guided our research towards front-end React-based web frameworks, where we found Next.js. Reading through the documentation we found the following features that made it suitable for our purposes:
Server-side rendering (SSR) support [5]
We wanted this because SSR can make interaction with web-apps smoother when different user-groups are involved, and can reduce the workload an individual client needs to perform.
As this platform should be suitable to use on all devices, ranging from mobile phones to desktop computers, we wanted to ensure clients performed the minimal work possible to render the site.
API Routes support [6]
We learned that Next.js has support for built-in API routes, as part of the app itself.
This seemed to be very useful to use as it meant we would be able to contain the backend API/database functionality as part of the web-app itself, meaning fewer dependencies and simpler understanding of the codebase.
Fast refresh [7]
As with any development project, the Developer Experience (DX) is crucial to its success. We learnt that Next.js had support for fast-refresh (or 'hot-reloading') which meant we would be able to quickly view changes we were making to the app in real-time in our browser, speeding up the development process.
Based on React
As React was the most popular web-framework [4], we were keen to use it in our project, as a high usage meant more support and documentation was available online, in case we needed it throughout the project.
In addition, we decided to play to our team's strengths: 2 out of 3 of us had prior experience with React and JavaScript, so we were more comfortable in being able to help each other out and teach each other the various aspects of the ecosystem compared to Django, for example, where none of us had prior experience.
Design & component frameworks
We found some popular React design and component systems via research, including but not limited to Material UI, React Bootstrap, Semantic UI, Ant Design and React Suite.
Our initial priorities in deciding on a framework was the documentation and support available for us to consult. We found that Material UI [8] had comprehensive documentation across a range of topics including: the components themselves, integrating with other frameworks, and customizing the general theme. Furthermore, Material UI has over 60,000 stars on GitHub [9] demonstrating its popularity, and has a large range of support options including GitHub and Stack Overflow. As a result, we initially decided to use Material UI throughout the site.
During development, we became aware of the lack of components available in Material UI, meaning we found ourselves installing more dependencies to implement specific components we required (such as a date-picker for the statistics page filter).
We then decided another priority must be the breadth of components available in the framework. Across all the frameworks we found earlier, we concluded that React Suite had the largest number of components available, including a date-picker, autocomplete input, and alert panels [10]. A compromise we made here was that React Suite is a smaller project than Material UI, therefore has less support available from the public. However, their documentation for components and theming was excellent, and the range of components available matched no other, therefore we switched to React Suite for the platform.
Login System
We conducted a considerable amount of research around user authentication and more specifically, using an official NHS login system on our platform.
A large chunk of the first term and part of the second term consisted of research of various login options we could use on the platform. The aim has always been for the Care Quality Dashboard to be used effectively and easily integrated into the NHS.
As a result, we wanted a simple, easy-to-use, frictionless login system that 'just worked' for those using it.
Using an official NHS login system seemed like the best fit as it would mean users could login with their existing credentials, using the existing, secure NHS login system. Moreover, we anticipated that this would mean the system would be able to access details such as a user's department, hospital, or health board, so we could determine their access rights.
Many of these expectations had some assumptions that proved to be incorrect, which we discovered through our research, detailed below.
NHS identity
We discovered NHS Identity, a secure authentication service used by health and care professionals [11] whilst researching for potential login options in the NHS. After emailing the team, we sent them a completed Service Assessment Questionnaire and scheduled a meeting with NHS Identity towards the end of Term 1 (December 2020). In this meeting we discussed our project, requirements, how NHS Identity works, and potential next steps.
Key issues that arose from this meeting:
Not all health care staff can authenticate with NHS Identity, as not all staff have a smart card. A major assumption we had was that all health care staff would have an NHS account, which proved to be incorrect.
NHS Wales staff are much less likely to be able to authenticate with NHS Identity at all (as NHS Identity is currently targeting NHS England).
The onboarding and verification process would take several months with multiple stages, and requires us to conduct tasks like third-party penetration tests
Whilst this was promising, the last point was critical, as we did not have enough time to be able to go through these processes (as the project had a deadline of March 2021) and did not have the resources required to conduct a penetration test on the platform (as this would require payment and research into pen-test companies/providers).
However, our client informed us that we were the first team he had supervised who successfully arranged a meeting with the NHS Identity team, and he considered this a success as we were able to fix many of our incorrect assumptions.
Digital Health Ecosystem Wales
We also discovered a Wales-specific team called Digital Health Ecosystem Wales, who are trying to open up the NHS Wales technical architecture to others [12], by developing a developer portal and open API for accessing health data and providing authentication in NHS Wales.
Following a few emails with the team, we were able to schedule a meeting with them at the beginning of Term 2 (January 2021). Similar to the NHS Identity meeting, we discussed our project and requirements. Some key issues that arose from this meeting:
The Digital Health Ecosystem Wales is still quite early in its development, and so their authentication API is not fully available for all developers yet.
As they are early in development, it would take at least several months to complete an integration with their API.
We would need to go through the formal application, verification and certification processes before we can go live.
They would not be able to provide details such as department, hospital, or health board in the authentication process. We had assumed this would be possible when originally planning for this meeting.
Unfortunately, the expected timescale was too large for us to follow through on for this project, so we were not able to continue further down this route.
However, similar to the NHS Identity meeting, we do consider this meeting to have been a success, as we were able to learn how separated NHS Wales and NHS England's systems are, and made us aware of the wider implications of integration with 3rd-party APIs and systems in general.
In summary, we conducted research over several months and arranged online meetings with NHS teams in England and Wales over both Terms to investigate the possibility of using an official NHS login system on our platform. Unfortunately, all options required a long formal application and certification process which was not possible given the short timespan allowed for this particular project.
Moreover, the official systems would not allow authentication for 100% of health care staff, nor would they provide us details such as a user's department, hospital, or health board. This would complicate any integration with the external systems, as we would need to store this extra information elsewhere in our database, fragmenting the data stored in the system.
If we had more time, one further area of research we would like to have pursued is NHSmail, the national secure collaboration service for health and social care in England [13], which was suggested to us by the teams we met. It is likely that more health care staff have an NHS email address so we would be able to reach more staff, and we did discover NHSmail's Technical Guidance which described how to request and integrate their authentication into applications [14] but unfortunately we were not able to find out more about this in the given time.
It's also important to note that both the England and Wales projects/teams we met are in active development, and it likely their workflows, implementation details, and requirements will change over the coming months and years, so they may still be viable options in the future.
Alternative login system
We researched for other authentication/Single Sign-on (SSO options, discovering Shibboleth, Keycloak, and Gluu amongst others. Our client had also recommended Keycloak.
Shibboleth did not seem appropriate for us as their documentation did not have information on use with Docker [15] which was important for us to make the platform portable and easy to install. Moreover, we found their documentation at the time difficult to understand and were worried it would take too long to configure for our purposes.
Gluu and Keycloak had similar functionalities: identity brokering, two-factor authentication, SSO, OpenID Connect support [16] [17], etc. and they both had extensive documentation.
We finally decided to use Keycloak because our client had also recommended it and it had been specifically built from the ground-up for authentication, as opposed to Gluu which packages many different open-source components together to function as an access management tool [18].
References
[1] Django Software Foundation, "Django," March, 2021. [Online]. Available: https://www.djangoproject.com/. [Accessed Feb. 12 2021].
[2] S. Bhatt, "Pros and Cons of Django Web Framework for App Development," Business 2 Community, para. 22, Jul. 27, 2020. [Online], Available: https://www.business2community.com/tech-gadgets/pros-and-cons-of-django-web-framework-for-app-development-02330165. [Accessed Feb. 12 2021].
[3] "What is JavaScript? - Learn web development | MDN", Developer.mozilla.org, 2021. [Online]. Available: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps/What_is_JavaScript. [Accessed: Feb. 13 2021].
[4] "State of JS 2020: Demographics", 2020.stateofjs.com, 2021. [Online]. Available: https://2020.stateofjs.com/en-US/demographics/. [Accessed: Feb. 13 2021].
[5] "Basic Features: Data Fetching | Next.js", Nextjs.org, 2021. [Online]. Available: https://nextjs.org/docs/basic-features/data-fetching. [Accessed: Mar. 16 2021].
[6] "API Routes: Introduction | Next.js", Nextjs.org, 2021. [Online]. Available: https://nextjs.org/docs/api-routes/introduction. [Accessed: Mar. 16 2021].
[7] "Basic Features: Fast Refresh | Next.js", Nextjs.org, 2021. [Online]. Available: https://nextjs.org/docs/basic-features/fast-refresh. [Accessed: Mar. 16 2021].
[8] "Material-UI: A popular React UI framework", Material-ui.com, 2021. [Online]. Available: https://material-ui.com. [Accessed: Mar. 16 2021].
[9] "mui-org/material-ui", GitHub, 2021. [Online]. Available: https://github.com/mui-org/material-ui/stargazers. [Accessed: Mar. 16 2021].
[10] "Overview of React Suite", Rsuitejs.com, 2021. [Online]. Available: https://rsuitejs.com/components/overview/. [Accessed: Mar. 18 2021].
[11] N. Identity, "NHS Identity - NHS Digital", NHS Digital, 2021. [Online]. Available: https://digital.nhs.uk/services/nhs-identity. [Accessed: Mar. 16 2021].
[12] "Developer Portal", Digital Health Wales, 2021. [Online]. Available: https://digitalhealth.wales/dhew/developer-portal. [Accessed: Mar. 16 2021].
[13] "NHSmail 2 Portal - Home", Portal.nhs.net, 2021. [Online]. Available: https://portal.nhs.net/. [Accessed: Mar. 16 2021].
[14] 'NHSmail Single Sign-on Technical Guidance', 2021. [Online]. Available: https://s3-eu-west-1.amazonaws.com/comms-mat/Comms-Archive/NHSmail+Single+Sign-on+Technical+Guidance.pdf. [Accessed: Mar. 16 2021].
[15] "Home - Identity Provider 4 - Shibboleth Wiki", Wiki.shibboleth.net, 2021. [Online]. Available: https://wiki.shibboleth.net/confluence/display/IDP4/Home. [Accessed: Mar. 16 2021].
[16] “Gluu Identity & Access Management: Open Source Management,” Gluu Identity and Access Management. [Online]. Available: https://gluu.org/. [Accessed: 18-Mar-2021].
[17] K. Team, "Keycloak", Keycloak.org, 2021. [Online]. Available: https://www.keycloak.org/. [Accessed: Mar. 16 2021].
[18] G., Kona, K. and Schwartz, M., 2021. Gluu vs keycloack vs wso2 identity management. [online] Stack Overflow. Available at: https://stackoverflow.com/questions/46184787/gluu-vs-keycloack-vs-wso2-identity-management [Accessed Mar. 16 2021].