Design Principles
- Identify user groups: Users of different backgrounds and ages tend to prefer different themes and design elements, so it is important to first identify user portraits of people who use the app, and then design them accordingly.
- Practicality: In the design world, the success of an interface design is all about having users use it. A design that is beautiful but users don't choose to use is a failure. Therefore, it is not enough for an interface design to satisfy the vanity of its designer. First, it must be practical!
- Simplicity and ease of use: Simple design is not only a popular trend, from the perspective of user experience, simple interface can remove a lot of irrelevant interference information, make the UI more user-friendly. A good UI design should be powerful, but simple. A crowded interface, no matter how powerful, can create discomfort for users.
- Accessibility: Make sure that users can use it in different environments, such as different operating systems, different browsers, and different image resolutions. This should be tested multiple times.
Sketches
After analyzing the design principles and clarifying our design objectives, our team came up with many different sketches. The following are two representative ones. After drawing the sketches, we communicated with the users and constantly improved our sketches.
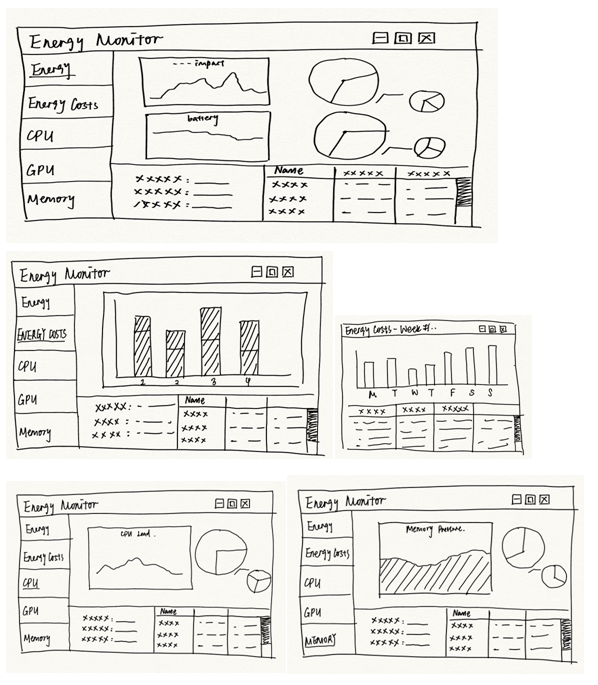
Sketch 1
This version is more traditional, a simple industrial design. It is fully functional, suitable for users with some computer knowledge.

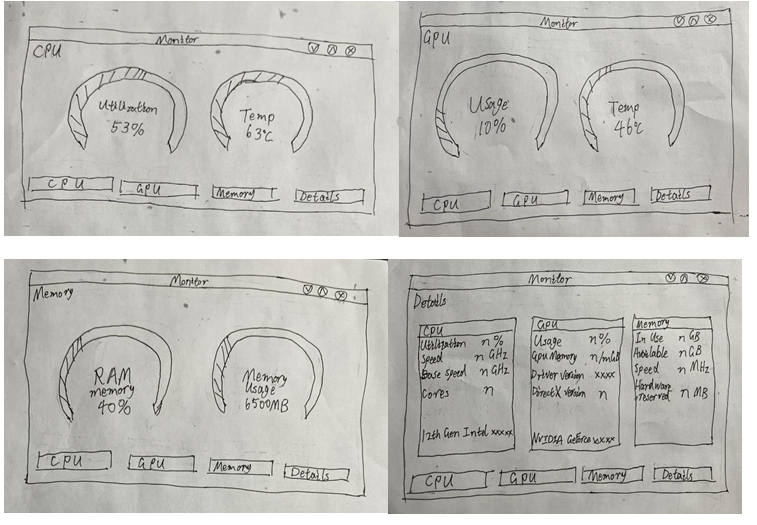
Sketch 2
This version is more fashionable, but with some features removed, it is more aimed at ordinary computer users.

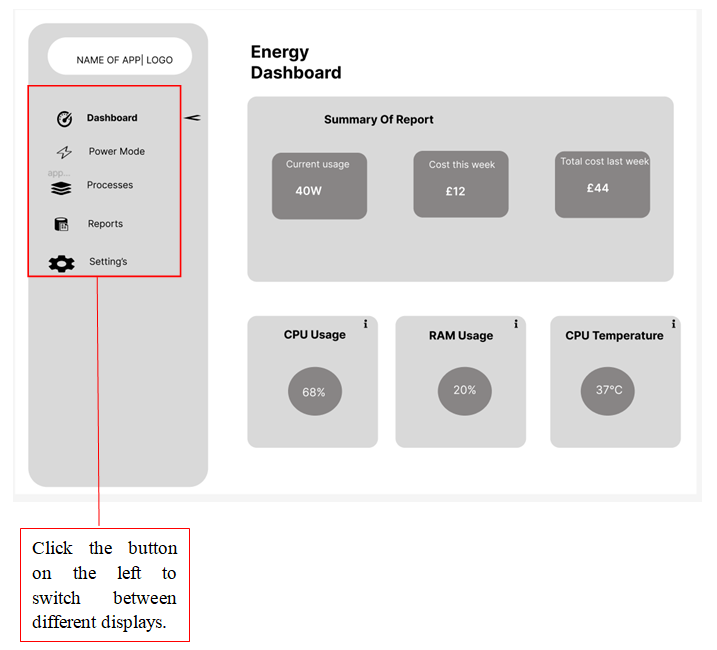
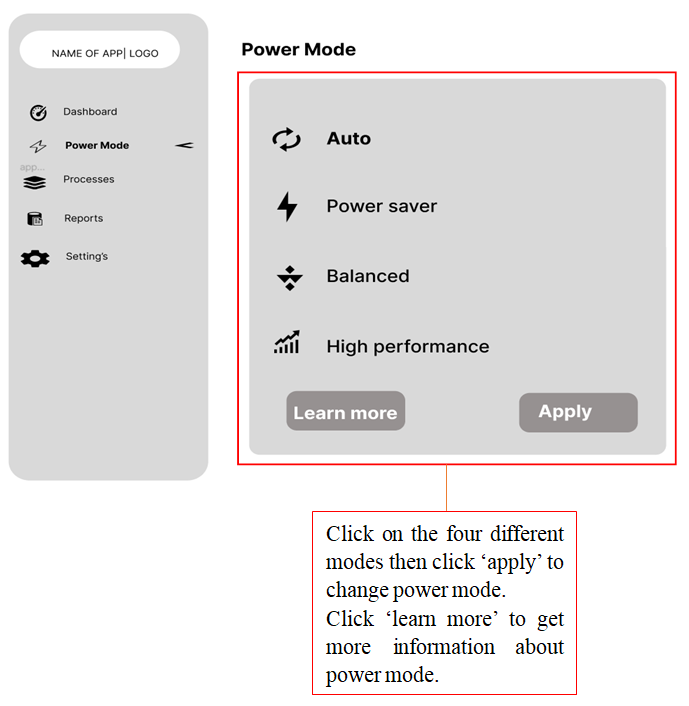
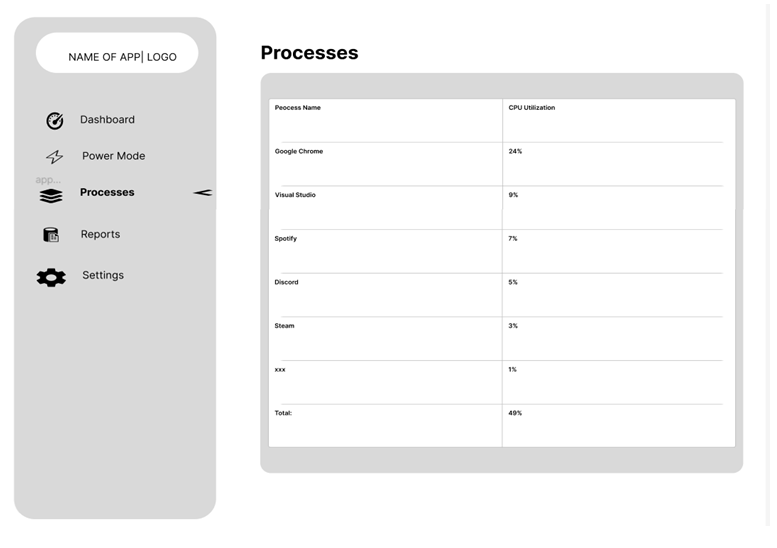
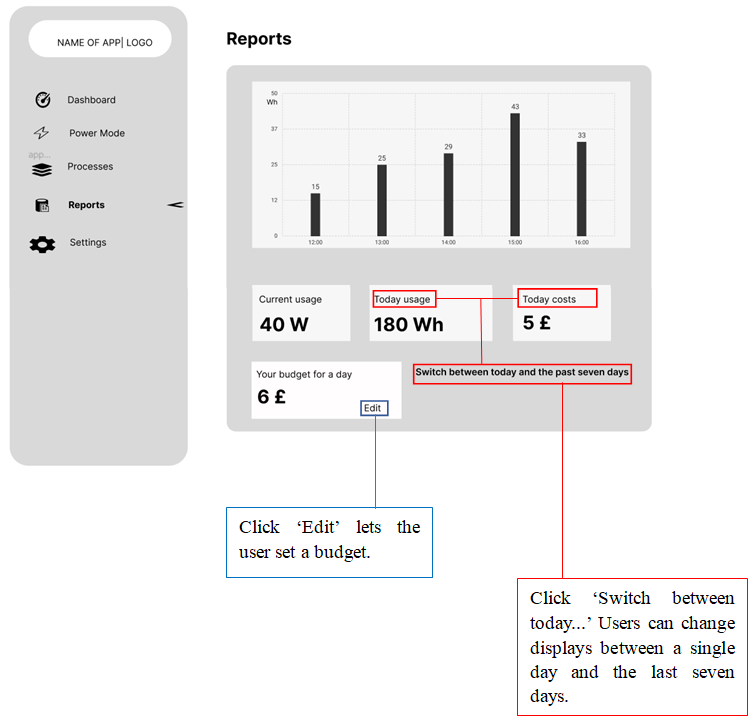
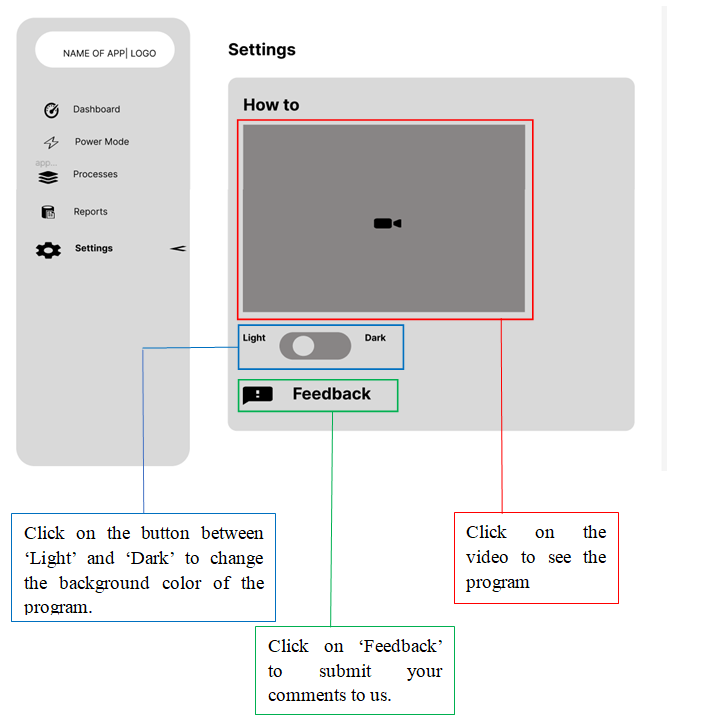
Interactive Wireframe
After we finalized the design idea, we used Figma to create our interactive wireframe, and designed based on this, the final product was still a little different, but just fine-tune.