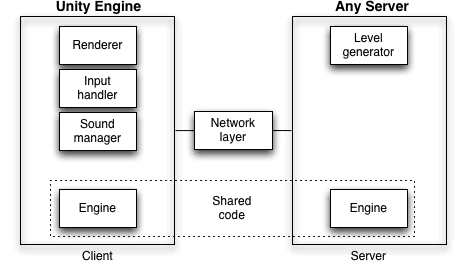
System Architecture Diagram

|

|
Here’s our game architecture. The client is represented by Unity, the Game Engine that we are using. This connects to the server through a network layer.
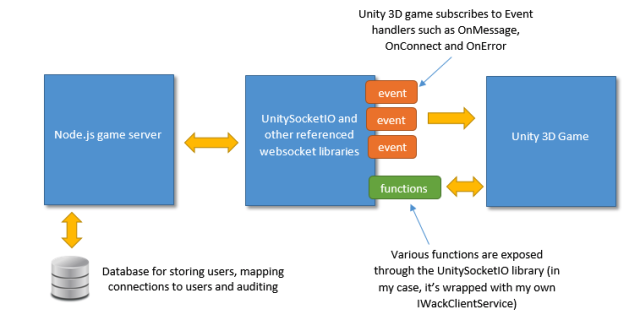
To be more detailed, we are using a Node.js server which connects to Unity using SocketIO. SocketIO uses sockets to communicate between 2 devices following the TCP mechanism. The Unity game will subscribe to the server events such as Connection or Update Position. We are also using MongoDB to store all the information needed, that is deployed to MongoDB Atlas to allow online multiplayer access. When it comes to user credentials, we conformed to the EU-US Privacy Shield Framework and added Salt to the Hashing process of storing passwords.
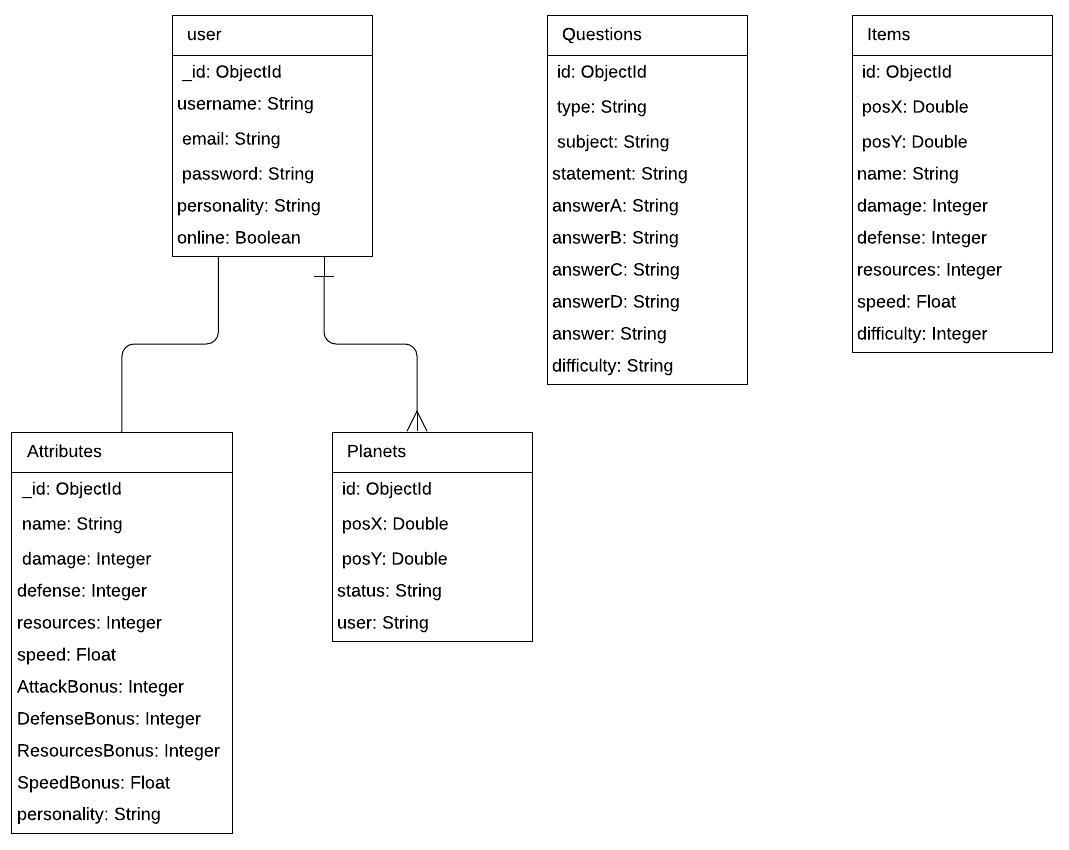
Entity Relationship Diagram

Finished Functionalities
Clickable Hexagonal Tilemap, PlayerManager <PlayerManager.cs>
We draw our tiles by using photoshop and put them into a hexagonal tilemap which is a unity 2d game object. Everytime when a tile is right-clicked, the position of the tile will be stored. Playermanager also sets up some components for the game and contains most functions for the player such as move.
Quiz <Quiz.cs, Input_Question.cs, MCQ.cs>
Sets up Quizzes such that when unlocking items a quiz pop up can appear. Manage different results for correct or incorrect answer.
PlanetManager <PlanetManager.cs, Planet_Input_Question.cs, Planet_MCQ.cs>
Manage the interactions between ship and planets depend on the status of the planet. Set up quizzes for get inhabited planets or attack other people's planet.
NetworkClient <NetworkClient.cs>
Implements SocketIO Component and handles all the server events accordingly, such as Open or UpdatePosition.
NetworkIdentity <NetworkIdentity.cs>
It represents a unique identity for each of the players. It uses ShortID, which generates short non-sequential url-friendly ids to uniquely identify each player.
NetworkTransform <NetworkTransform.cs>
Continuously sends position information of the player to the server, which then transmits this information to all the other players.
NodeRedController <NodeRedController.cs>
Uses Node-Red to connect to Iot devices such as Amazon Alexa
GetPersonalityInsights <GetPersonalityInsights.cs>
Connnects the game to IBM Watson's Personality Insights, such that on registration a unique profile can made custom to the user
Clickable objects <BeChoosen.cs>
Colliders are added to objects intended to be clickable such as Spaceship and planets. Each time when an object is clicked, it will become green if it has “CanBeSelect” tag. If an object is selected, every other objects with “CanBeSelect” tag will cancel their selections.
DisplayStats <DisplayStats.cs>
This class is used so that the profile button in the top left corner of the game screen can display the players attributes
DBController <DBController.cs>
This is a class containing static functions so we can access each collection in the database independently
ChatManager <ChatManager.cs>
This contains all the functions the in-game chat uses so players can communicate with one another
WatsonStreaming <WatsonStreaming.cs>
Connects the chatbox to IBM Watson Speech To Text so that players can speak into their mic and have this translated to text in the in-game chat
AudioManager <AudioManager.cs>
Allows for GameObjects to have audio scripts attatched