HCI
Ideation
Once we had gathered our requirements and developed user personas to better understand the needs of our users, we generated a series of ideas for our eye tracking game.

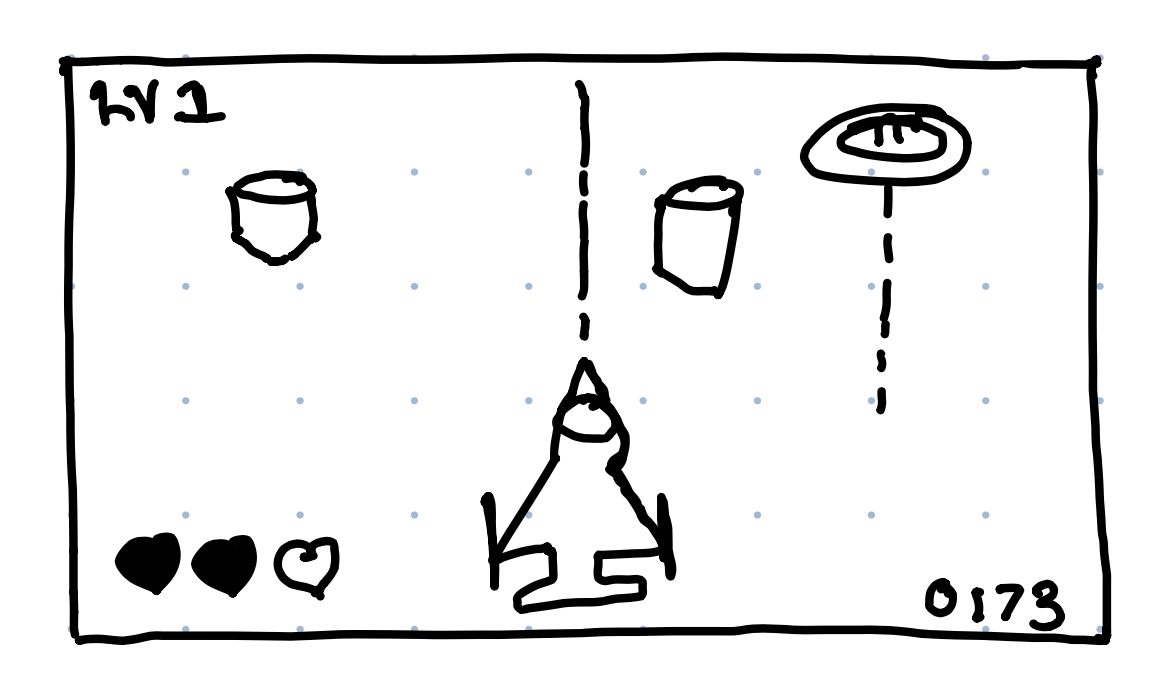
A user controls a plane to dodge obstacles. The user can also create their own levels using a level creator.

A puzzle game where the user is able to move and rotate pipes to direct the flow of water.

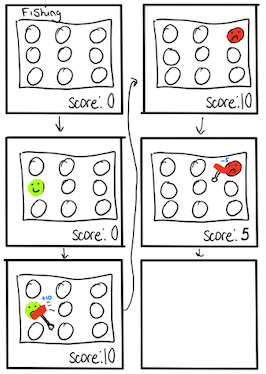
A user catches jumping fish by looking at them but, loses points for every poisonous fish they catch.

A user dodges obstacles and shoots aliens in a fast paced arcade style game.

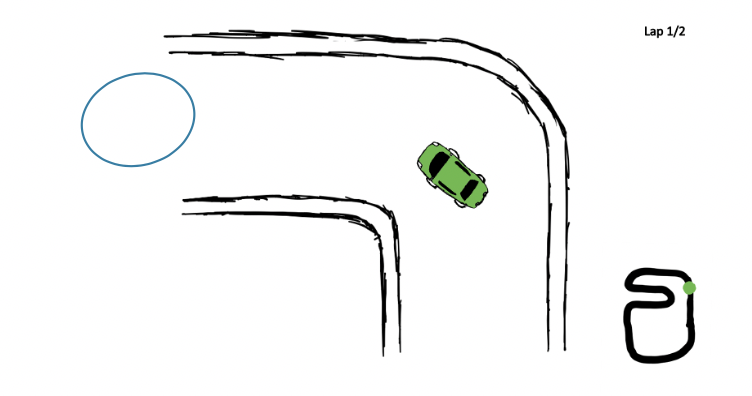
A user controls the direction of their car whilst racing other players. Players can also create their own tracks using the track builder.

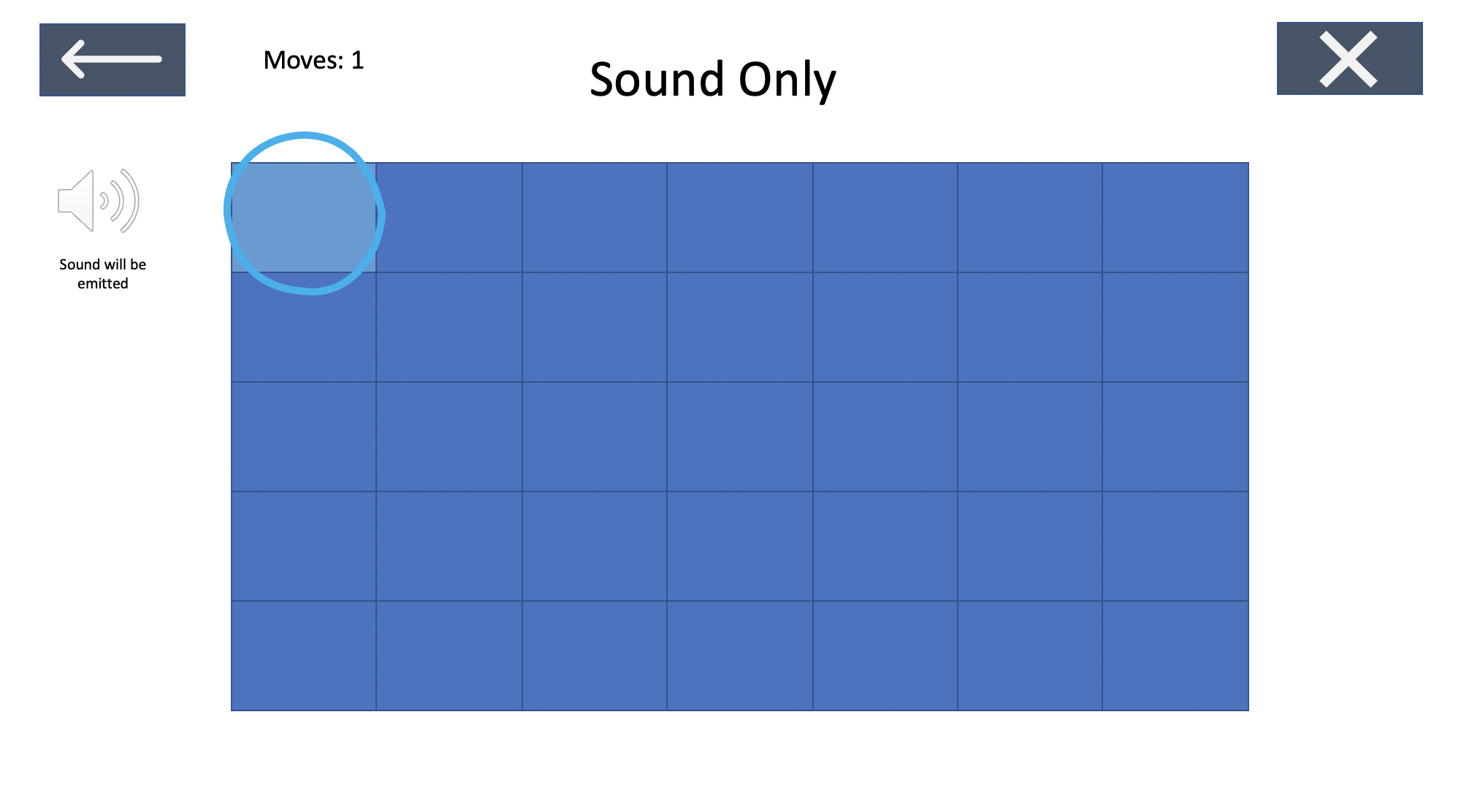
A user selects tiles using gaze input but, instead of matching images they match sounds.
We then made interactive PowerPoint mockups of the Pipe Game, Racing Game and Musical Pattern Matching Game.


We showed these mockups to our client and discussed each game's concept and possible mechanics. After this discussion, we decided to move forward with the Pipe Game as it was a unique and interesting game idea, that had the potential to work very well with eye tracking.
Developing the game concept
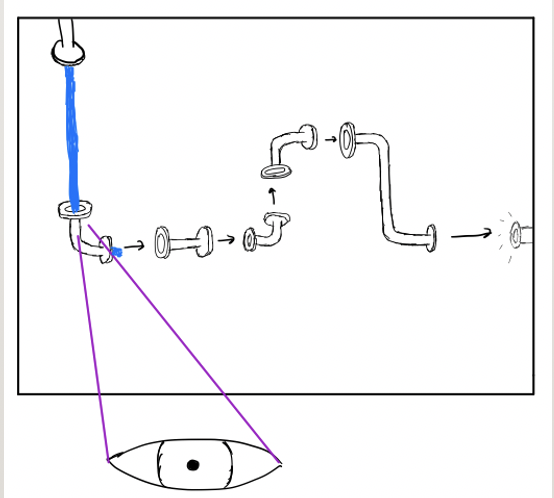
Our initial idea involved the user simply selecting pipes that had already been placed on the grid to make water flow between consecutive pipes, until eventually the water is directed into the target pipe. However, this was an incredibly limited game concept that had minimal user interaction and so we iterated on this idea to increase user interactivity and to make the game more exciting and challenging.

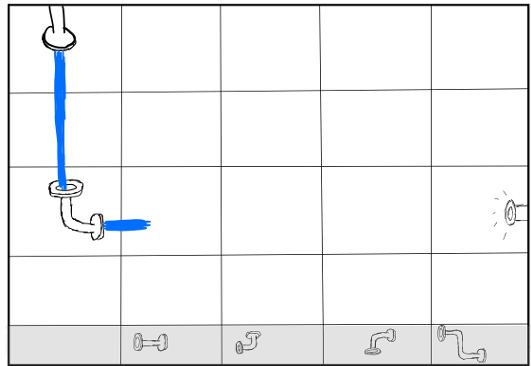
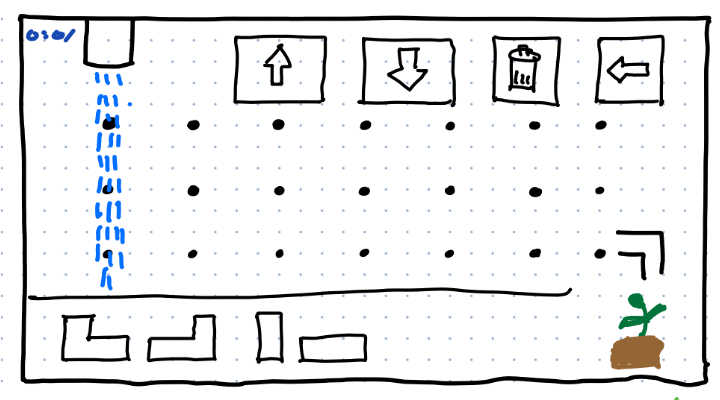
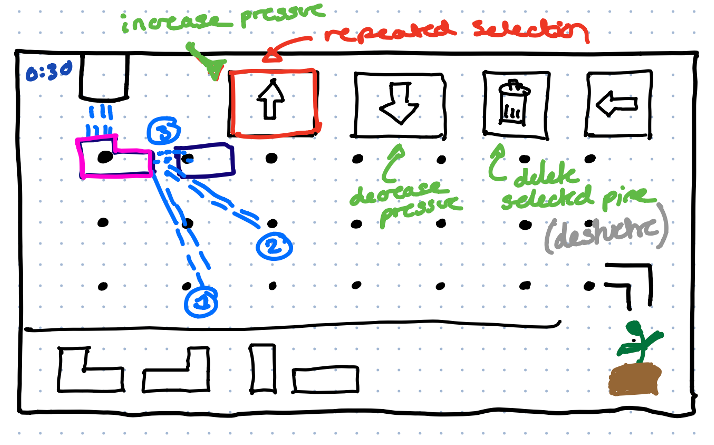
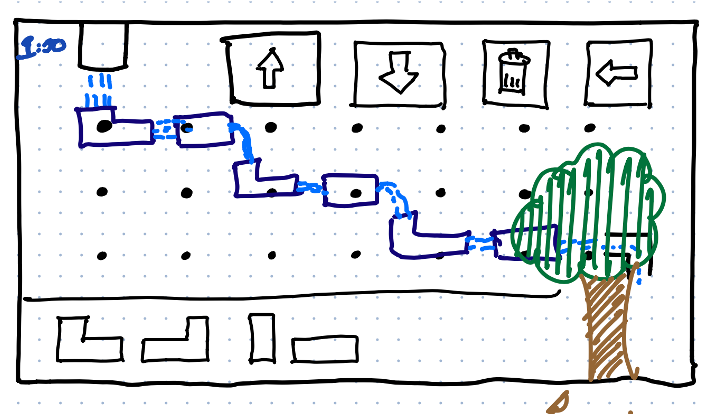
Our second design iteration involved the user moving pipes from a dock to a grid and controlling the direction of water flow exiting each pipe by changing the pressure of the water passing through each pipe.

Water flows from the starting pipe.

After placing a pipe on the grid, the player increases the angle of the water flowing out of the pipe by increasing the pressure.

The game is won when the flow of water enters the target pipe.
Though this concept increased the interactivity and challenge of the game, we found that limits were required on how much users could change the pressure of the water exiting pipes, to prevent users completing levels with a single pipe. As we continued the development process, we found that use of pressure to control the water's direction limited the game concept and made the game mechanics unnecessarily difficult for users.
As a result we conducted a further iteration, allowing users to rotate pipes to control the direction of water flow, instead of adjusting the pressure of the water. We then used a semi-realistic water simulation to allow water to automatically flow between adjacent horizontal and vertical pipes.

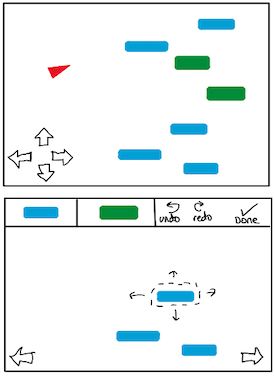
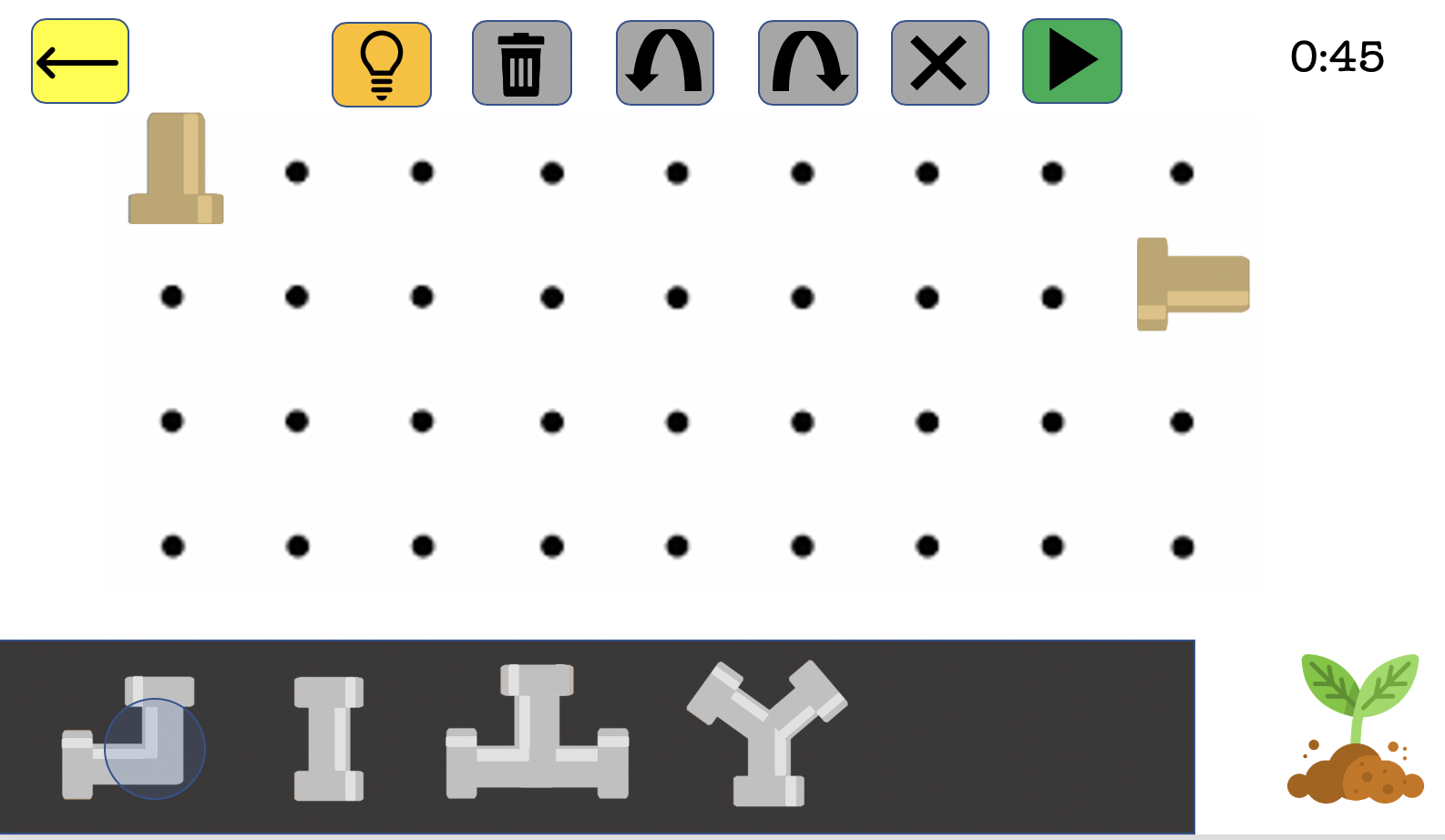
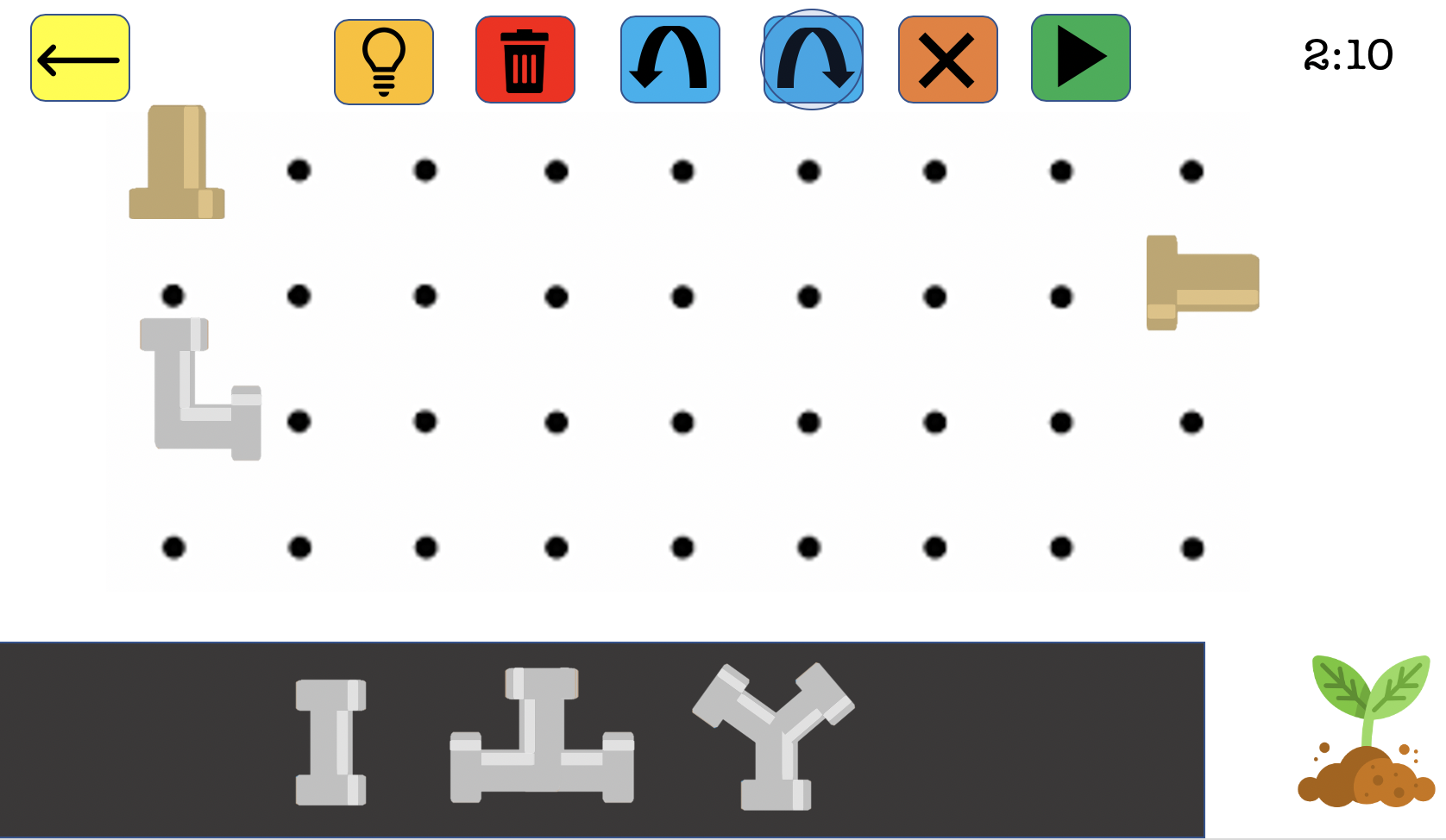
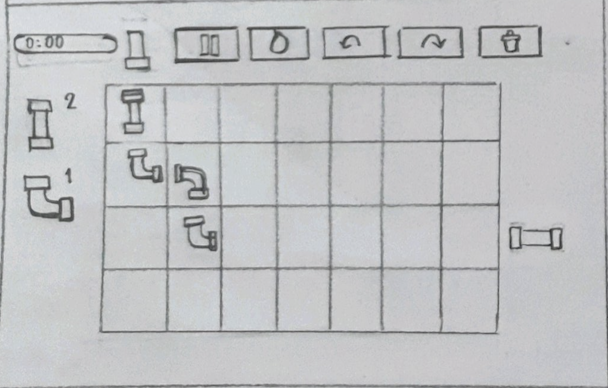
The game starts with an initial pipe and a dock of pipe pieces. The play button will start and stop the stream of water from the initial pipe, the hint button will provide hints for pipe placement and the exit button will return the player to the main menu. The remaining buttons are greyed out, as they are only applicable once a pipe on the grid has been selected.

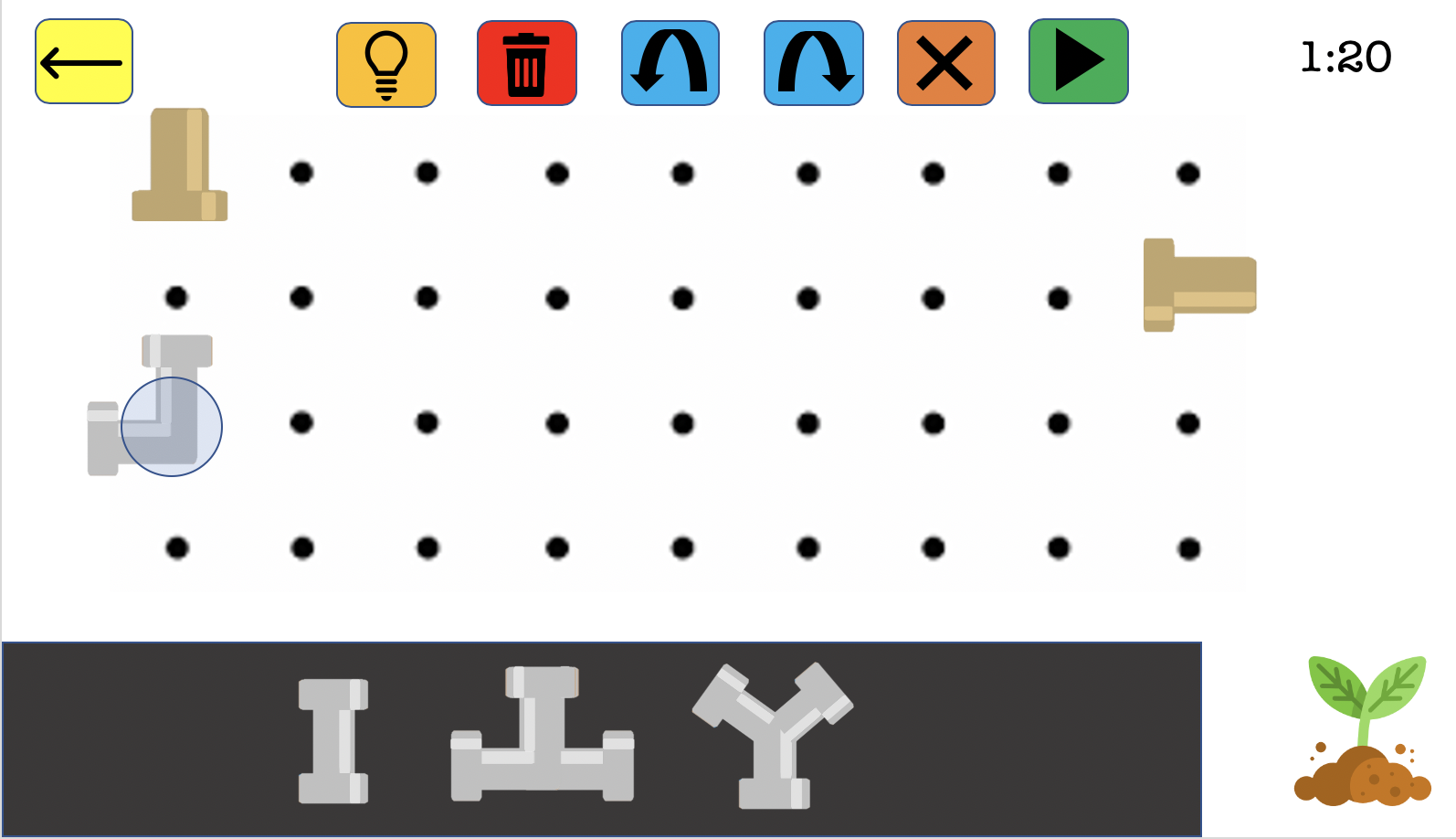
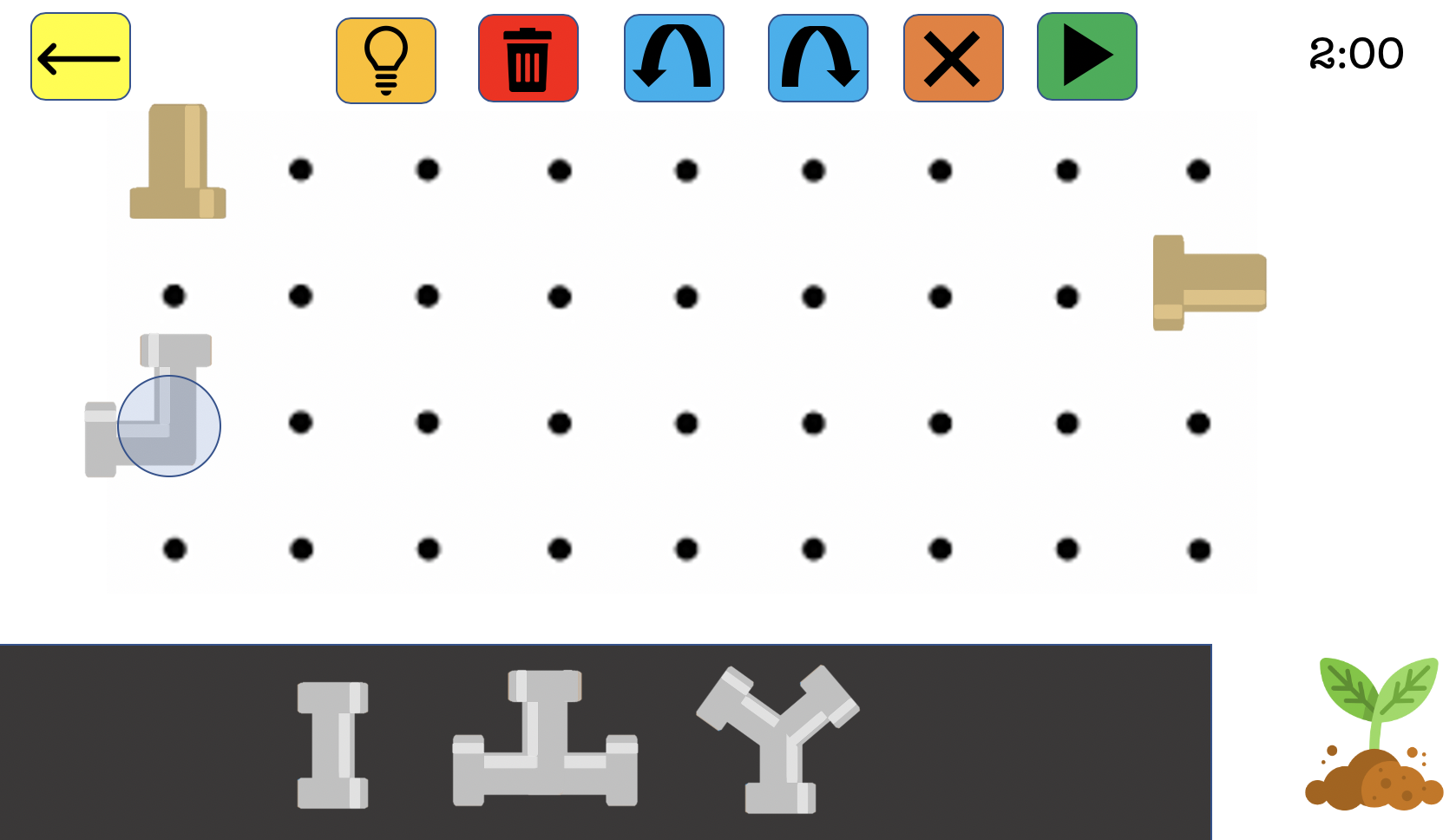
The player is able to select pipes by dwelling on a specific pipe. The player can move pipes by selecting a pipe from the dock and dwelling on a point in the grid.

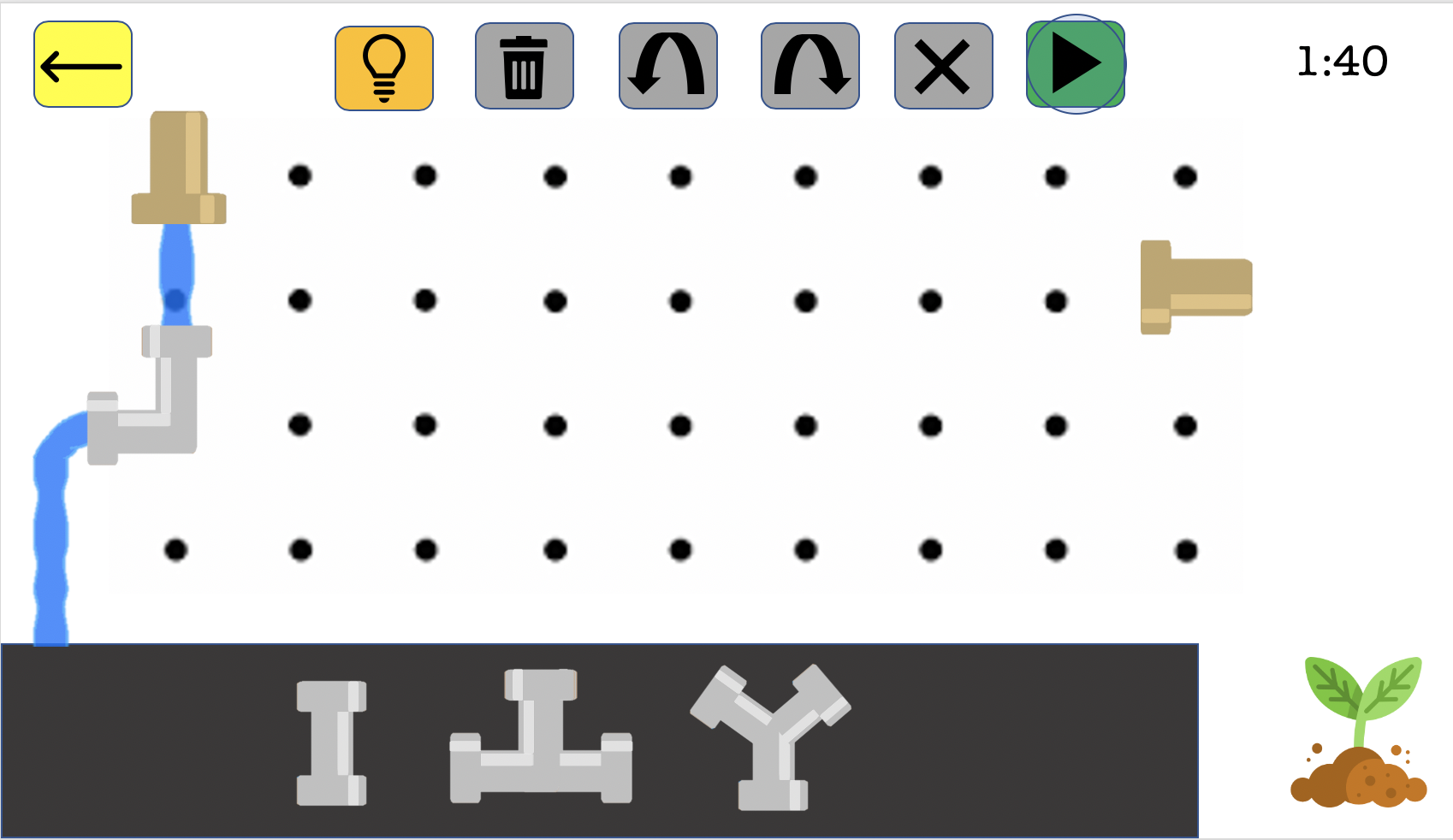
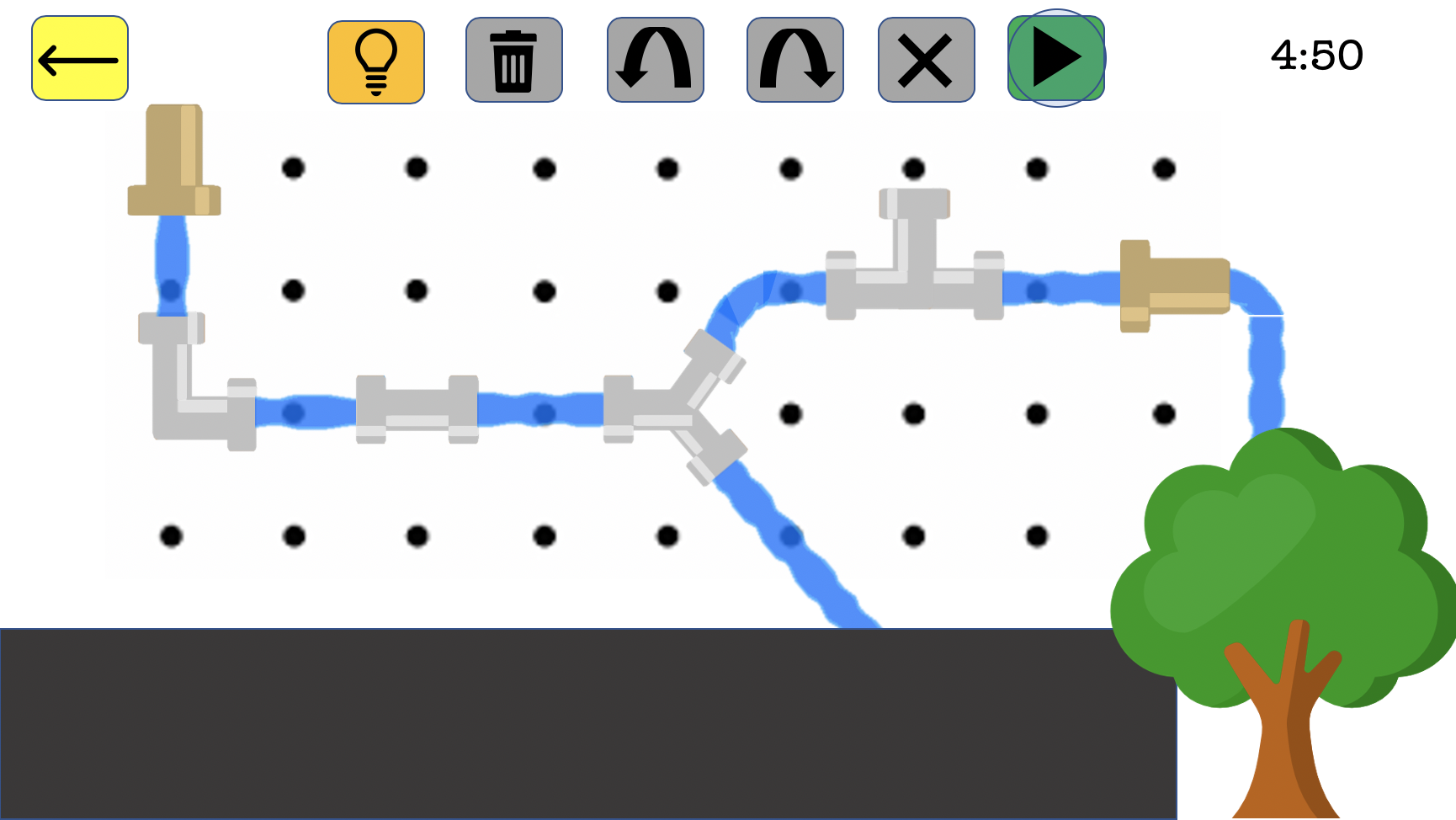
By dwelling on the play button the player can start the stream of water. The player can also stop the stream of water by dwelling on the play button a second time.



After creating a prototype version of the game, we decided to make the game screen less cluttered and the buttons larger and easier to dwell on, by removing buttons such Hint and Cancel Selection as they were unnecessary for the gameplay. We also decided to include new challenging elements such as a funnel, a timer, a star achievement system, obstacles and funnels to make the gameplay more varied.
The funnel is used when there are too few pipes to complete a level by creating a direct path from the starting mail pipe to the target pipe. The user can store water in the funnel and then select the funnel to release the water stored inside, however to add a further challenge, the water can only be stored in the funnel for up to 1 minute and 30 seconds before it starts to evaporate.
We were originally going to use an animation of a plant growing as the user directs water to it to incentivise users to complete a level, however after creating the prototype version of the game we found that this mechanic was not very engaging and so we decided to instead create a storyline for the game.



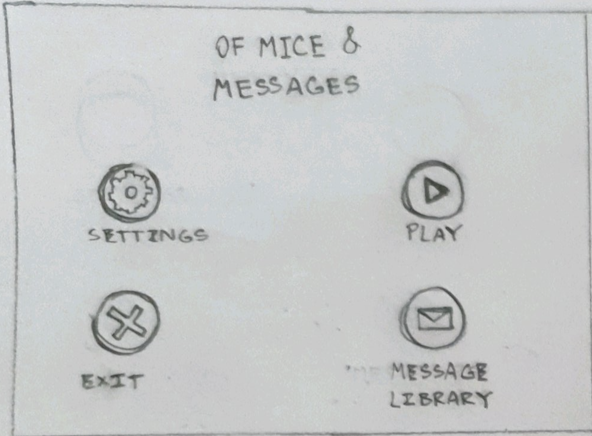
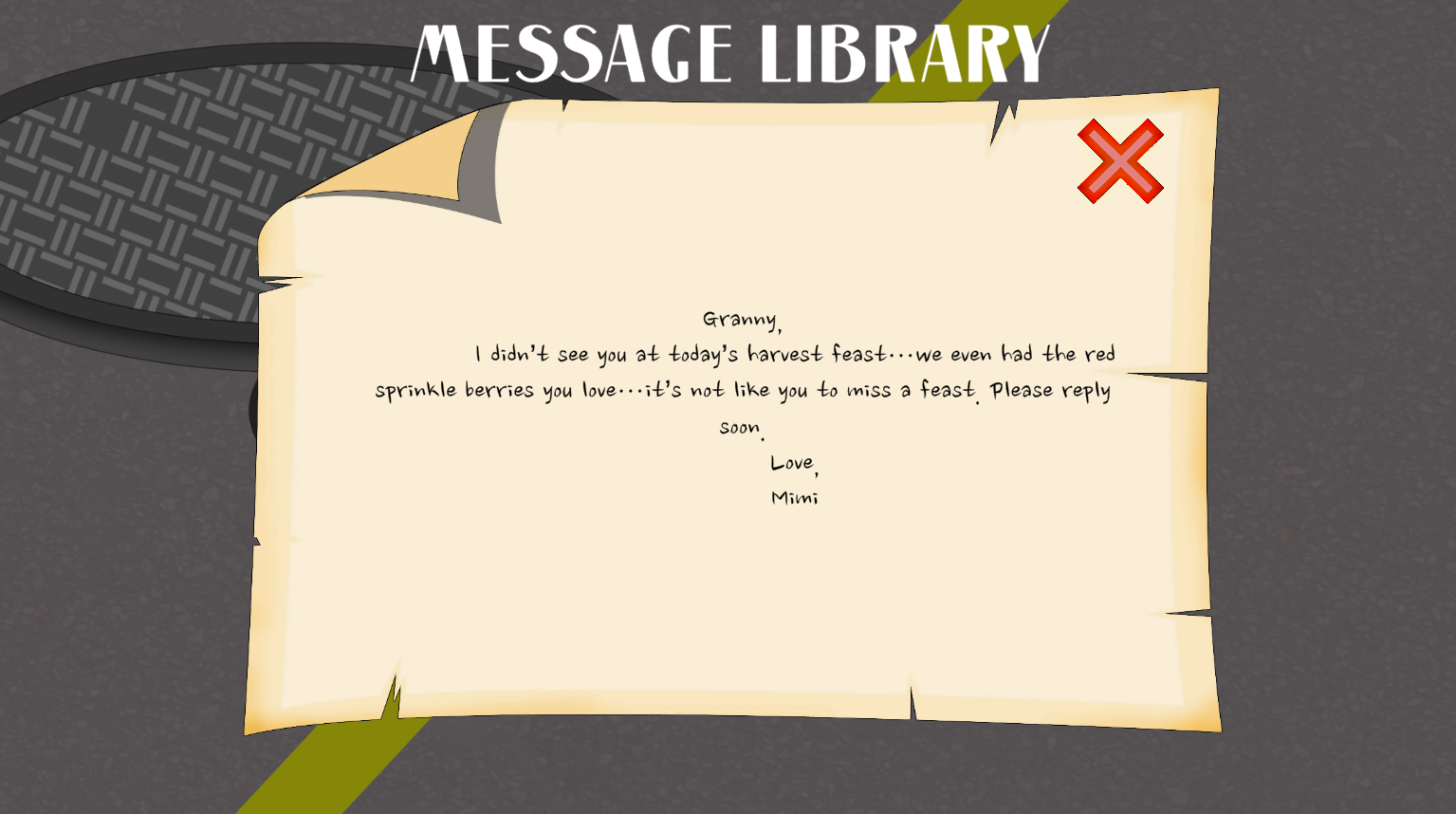
We designed a game concept of mice sending a message in a bottle to each other through the sewers, with the user delivering each message by completing a level. The user can then read the unlocked message and so discover the next chapter of the overarching storyline of the game. This then allowed us to create an identity for the game and helped us frame our design choices as well as giving us the inspiration for the name of the game: 'Of Mice and Messages'.



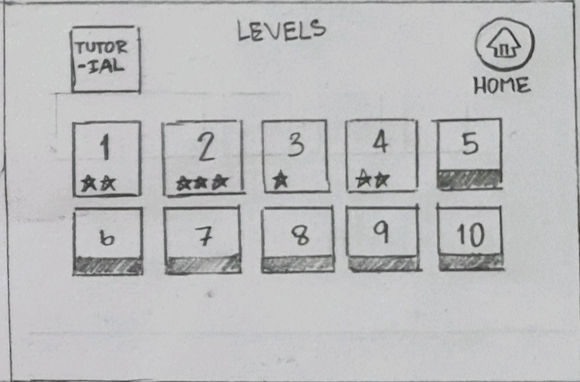
To make the Main Menu easy to use with eye tracking we used large targets for the buttons and ensured that they were centrally placed. We also decided to make the level grid only show 15 of the 30 levels at a time, with the next 15 being available on the next page, to make the level targets easy to select with gaze. We also decided to display the number of stars achieved for each completed level and use different colours to indicate whether a level is completed, the current level or locked. We also simplified the normal game level layout and included a pause button to allow the user to take breaks from playing the game and access the game's settings. Additionally, we added a visible level timer which enables the user to see how much time they are spending on completing the level and how much time they have left until their star level decreases.



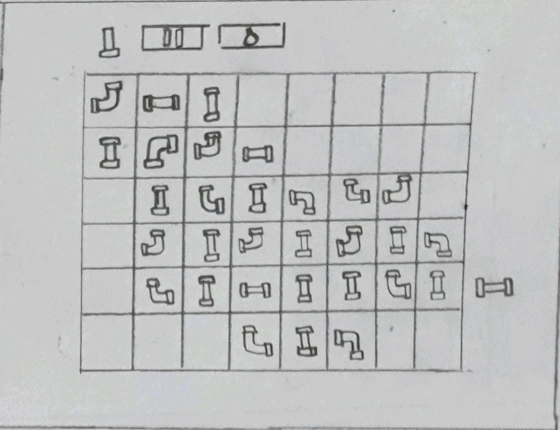
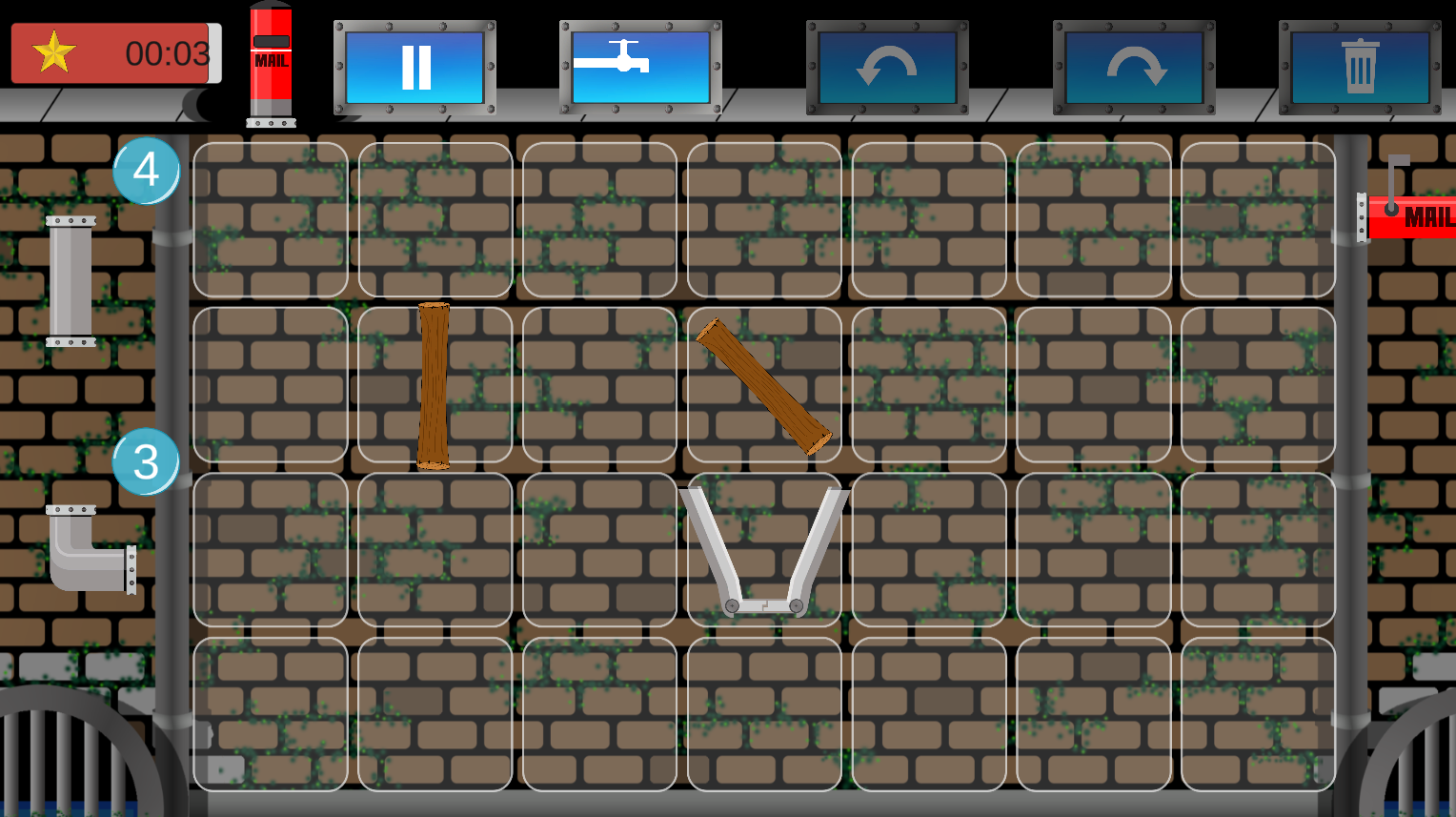
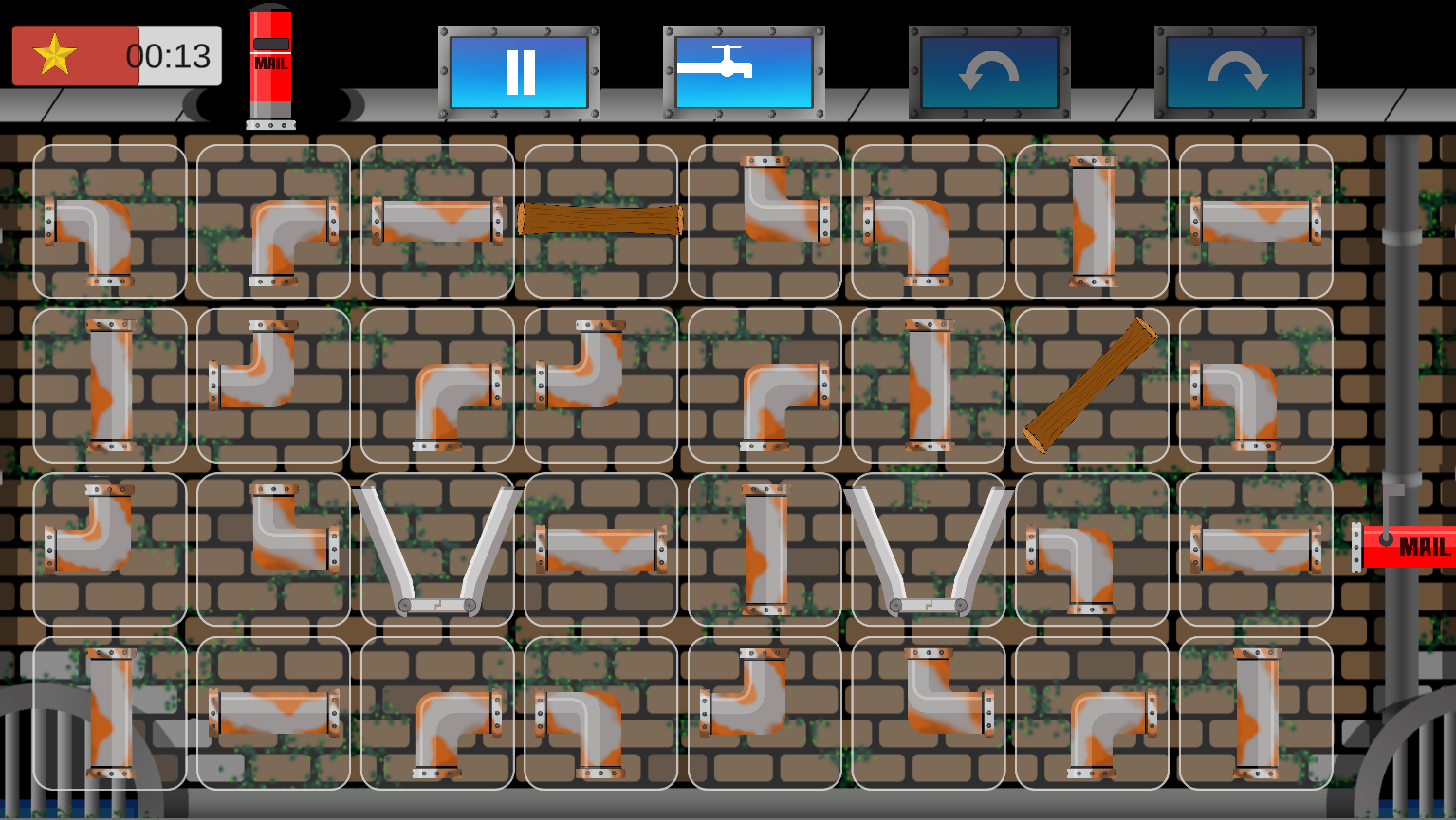
To add further variation to the game we created a new maze level type, which involves a large number of pipes already being placed on the grid with the user rotating some of the pipes to direct a stream of water to the target pipe. Originally, we allowed users to rotate a pipe by simply selecting it, however in user testing we discovered that this caused issues when the user simply wanted to look at the pipe and not rotate it. As a result we decided to add rotation buttons which rotate a selected pipe, and this also helped to keep the maze level format consistent with the normal level format.
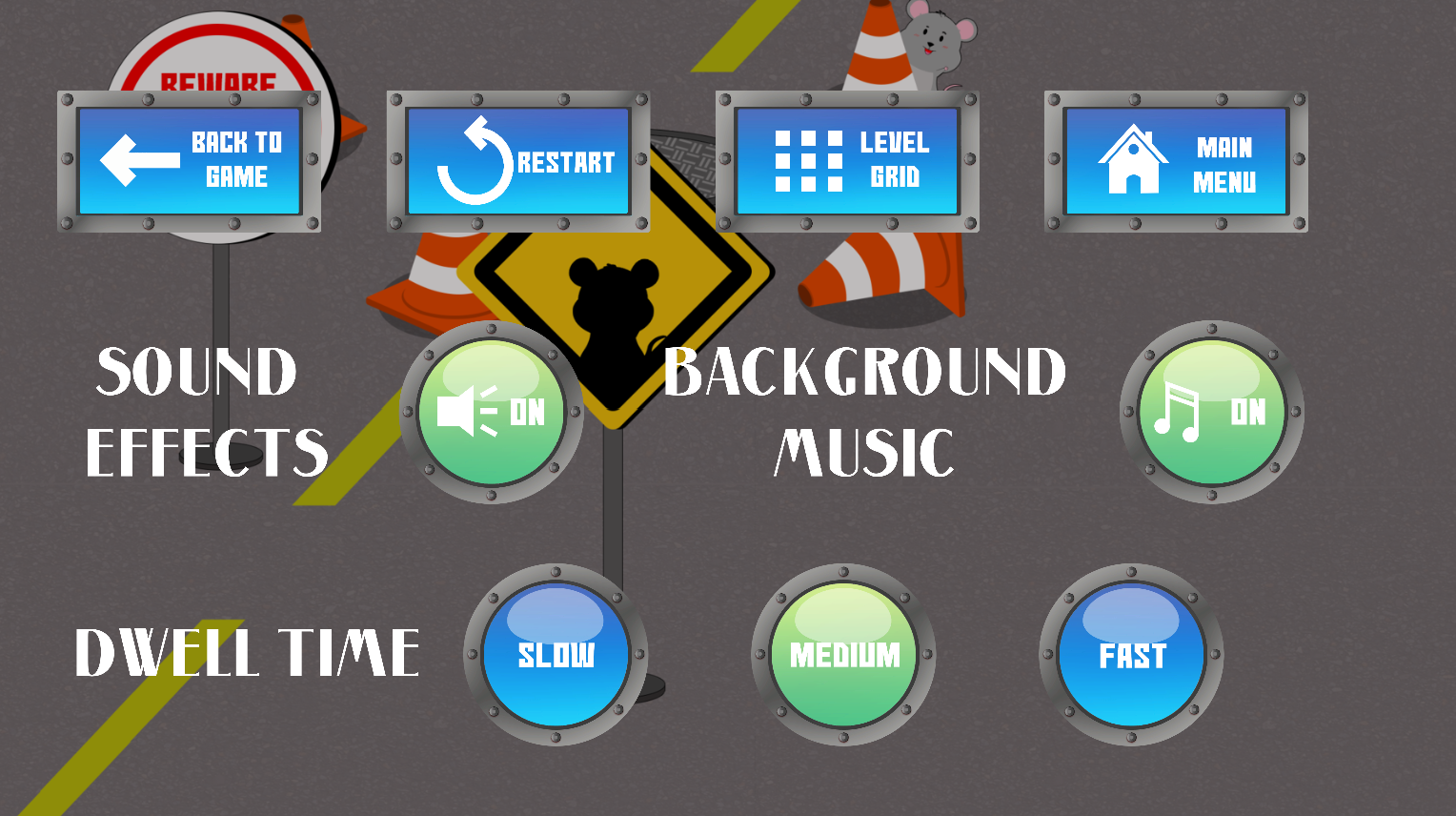
The pause menu saves the user's progress through the level and obscures the level grid, enabling the user to take a break from the game. We also give the user the option to change the game's settings and move between the different parts of the game.
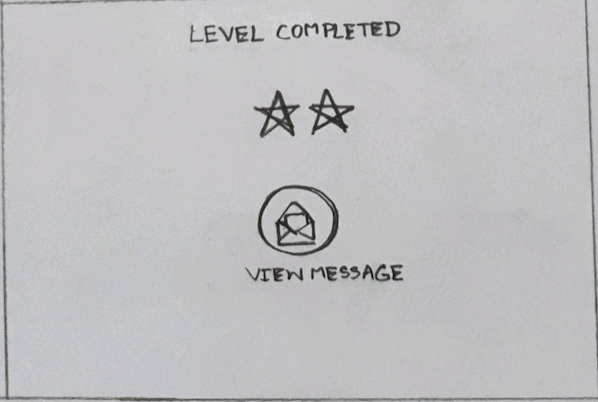
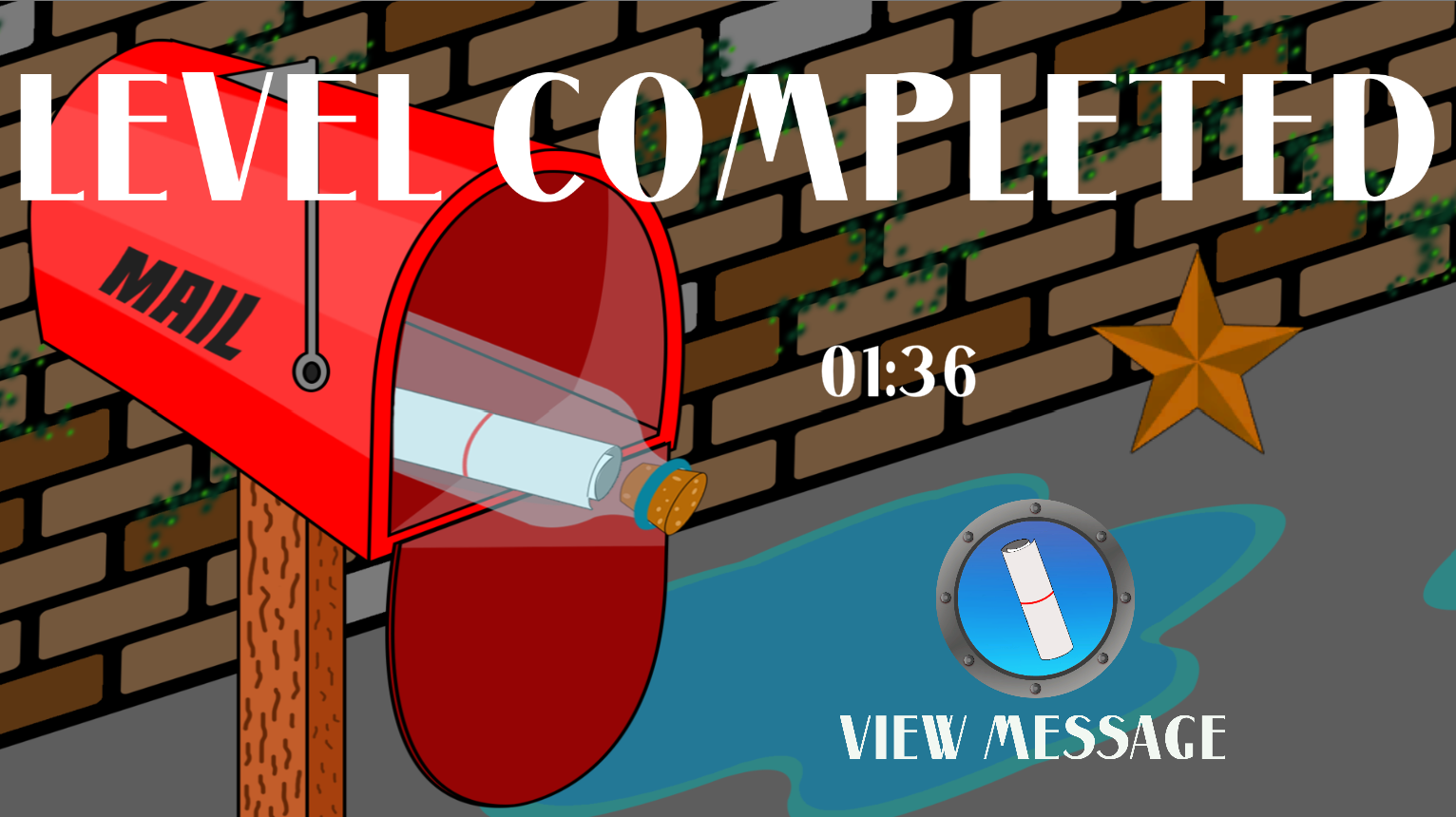
After a level is completed the user is redirected to a Level Completed scene, where they can view how long they took to complete the level and the star they achieved. They can then move to the Message Unlocked scene.



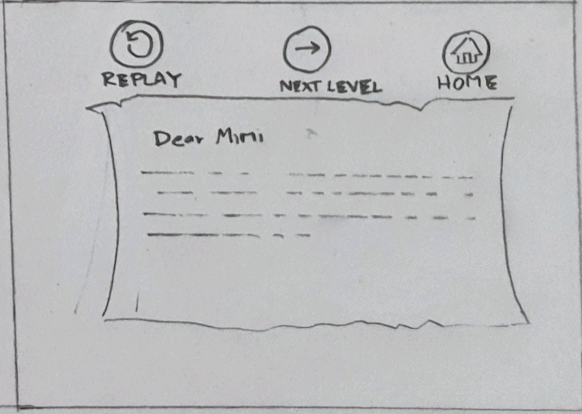
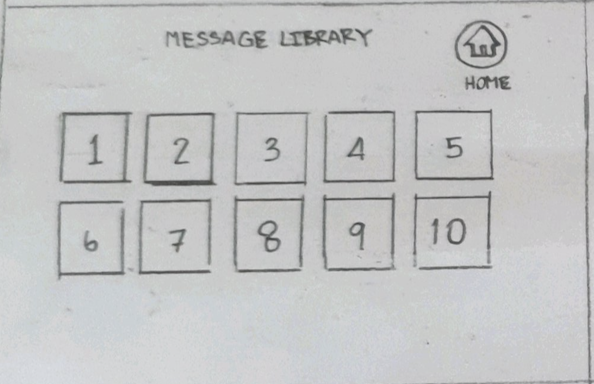
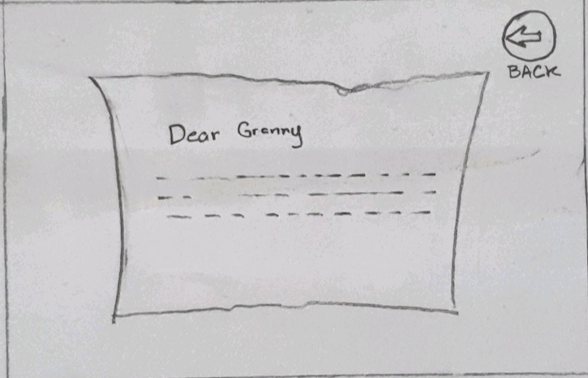
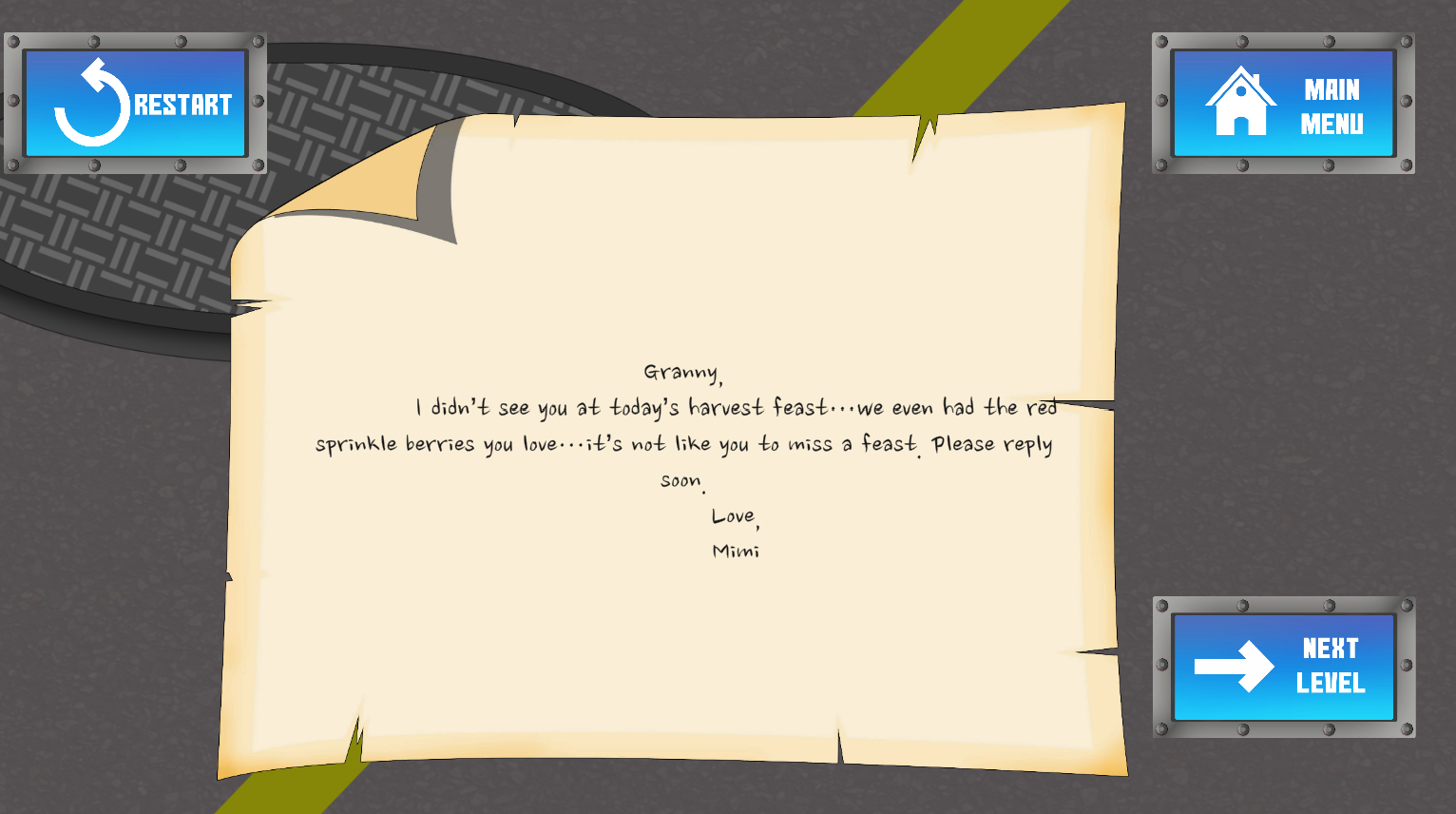
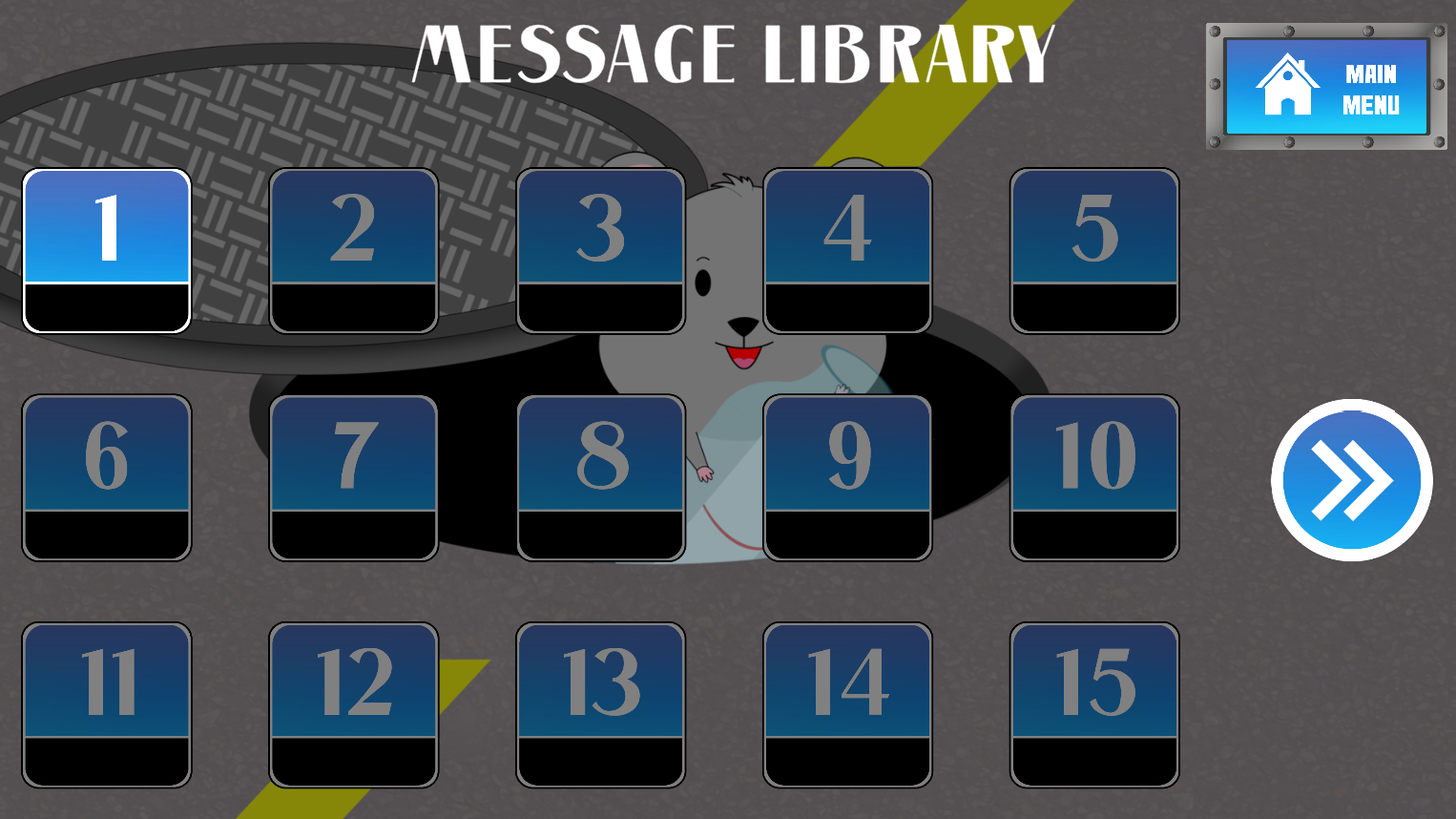
The Message Unlocked scene displays the next message in the storyline and also allows the user to move to the next level, replay the level or return to the Main Menu. Based on user feedback, we also decided to add a Message Library to the game which allows the user to read through any of their unlocked messages again.



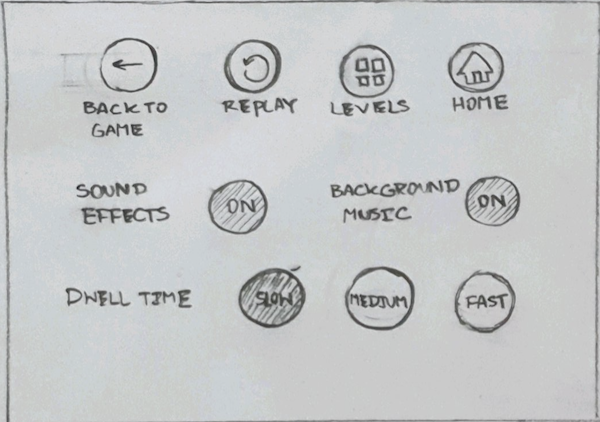
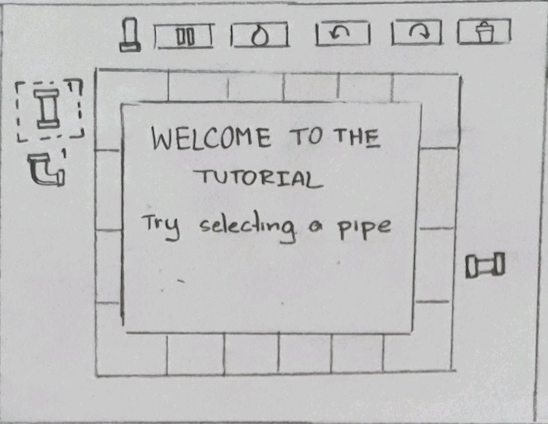
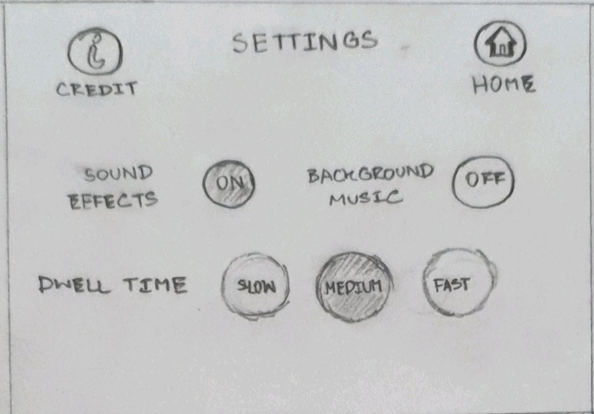
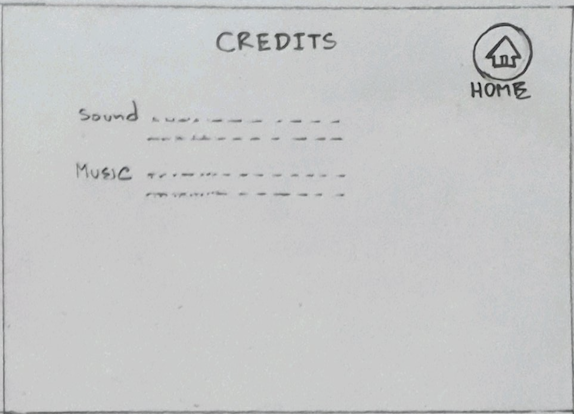
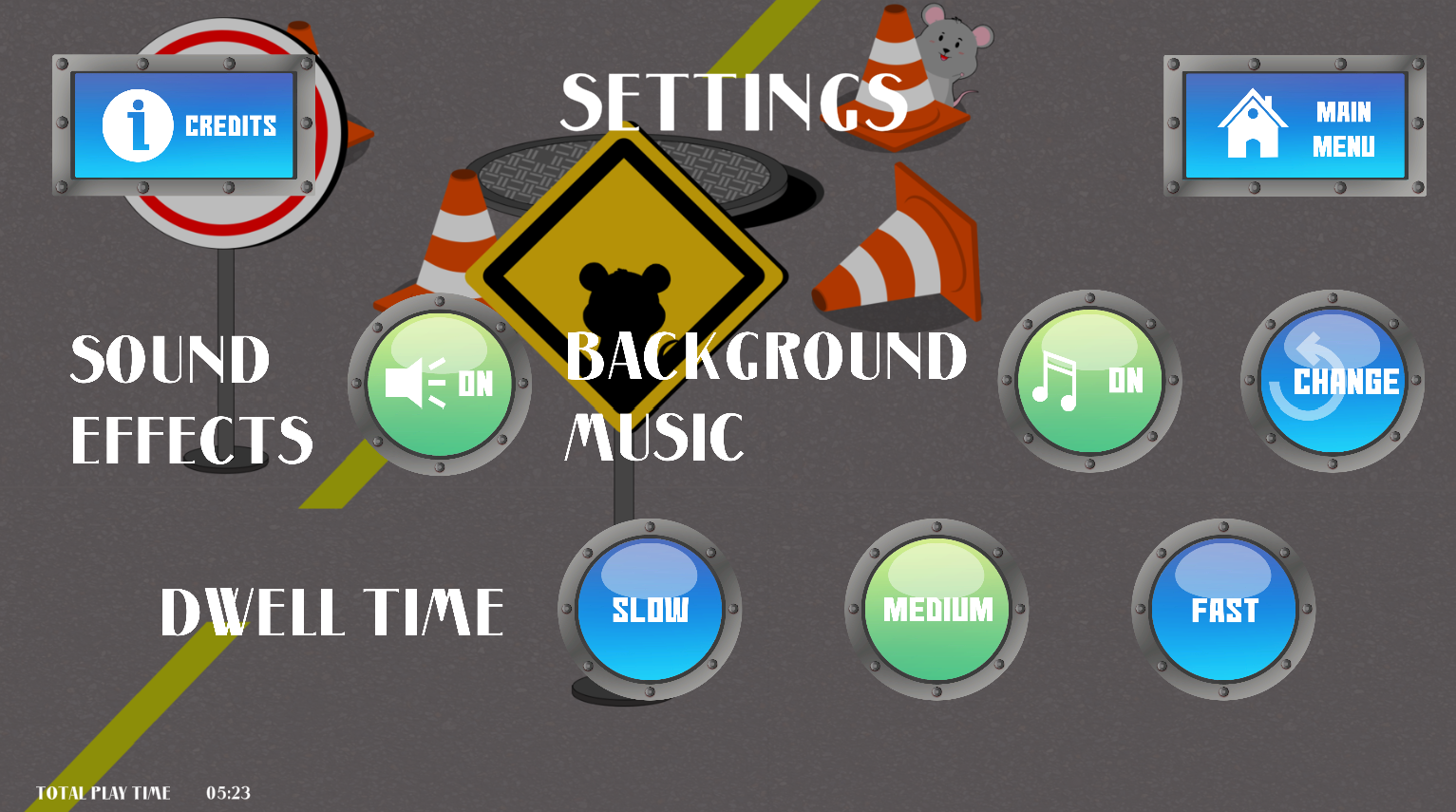
We also added an interactive tutorial, which introduces the game's concepts and mechanics to the user. The Settings Menu allows the user to change settings such as dwell time, sound effects and background music, in addition to allowing the user to see their total play time and view the game's credits.












Our final design involved polished graphics, with bright, cartoony colours, that helped reflect the game's identity and set the atmosphere for the storyline. The storyline itself was designed to be an engaging adventure that would encourage users to complete each level.
Design Principles
Visibility of system status
To ensure that the user is always kept informed about the state of the game, we incorporated features such as objects changing colour to indicate time spent fixating on an object, in addition to visual and auditory confirmations occurring when selections are made.
In addition, uncompleted levels are greyed out and completed levels are shaded green, so that the current level is easily seen. The user can also see how many stars they achieved on each level from the level grid.
Match between system and the real world
We used easy to understand symbols, for example a scroll to indicate a message, throughout the game.
User control and freedom
We enable the user to easily navigate through and exit the game in addition to, changing settings such as dwell time, sound effects and background music to improve their game experience.
Consistency and standards
We used consistent visual effects and buttons throughout the game so that users are not uncertain about their functionality in different situations
Error prevention
By using dwell time based activation and large targets we attempted to reduce the chance of accidental selections. We also used destructive dwell times for example, to avoid users accidentally exiting levels while playing the game.
Help and documentation
We include an interactive tutorial to introduce the game's concepts and mechanics to the user.