Evaluation
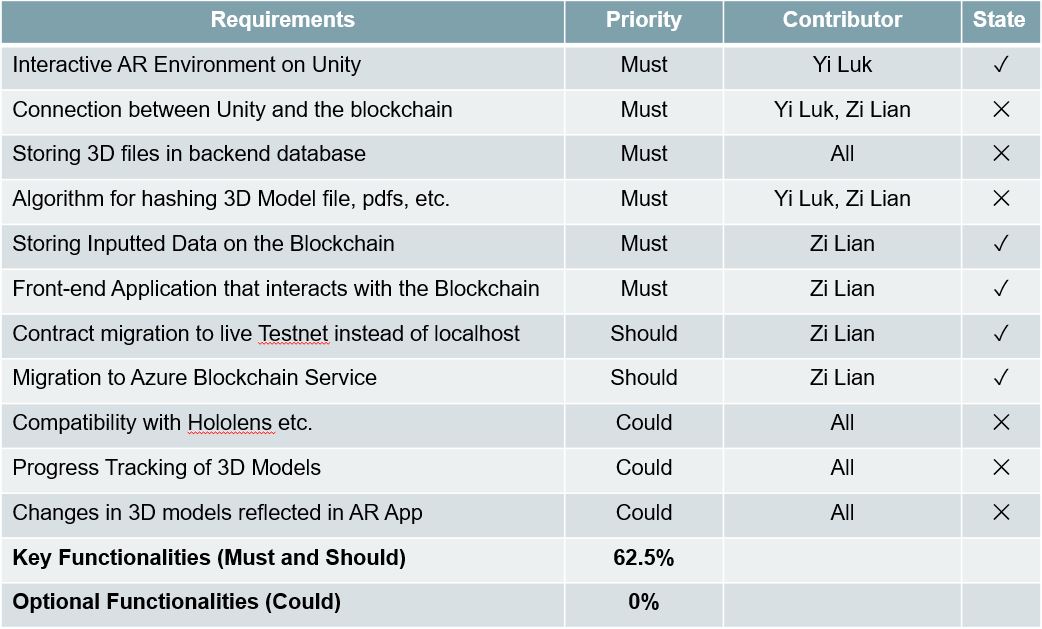
Achievement Table at time of first Prototype

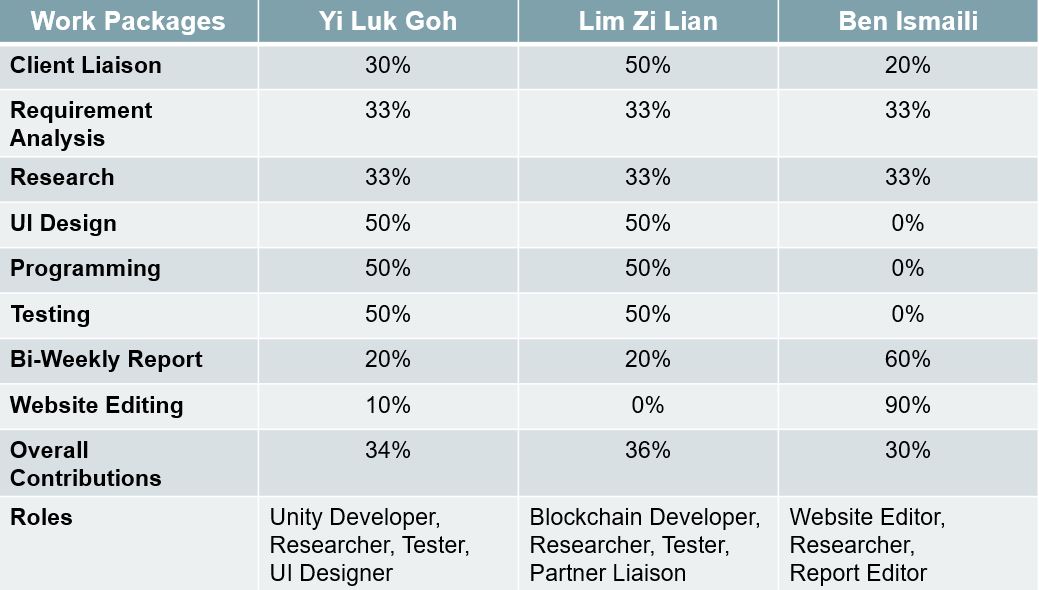
Contribution Table at time of first Prototype

Plans at time of first Prototype
Goal
Description
Integration with Azure Blockchain Service
We want to shift our blockchain setup to use Azure Blockchain Service, because our company is backed by Microsoft and so we have access to funds for the service, whereas using Ethereum mainnet requires us to purchase Ethereum.
Combine the two applications into one
Instead of having two seperate applications, combining them both will bring more convenience to our users and reduce the complexity of the application.
3D Model Hashing and storage to database
The 3D model files are too large to be stored on the blockchain. Therefore this step is needed for our application to work. Hash the model, store the hash onto the blockchain, and store the actual model file in an off-site database.
Consider implementing spatial anchors in Unity
Currently, we implemented the AR application using an object as an anchor. It would be a big improvement to our application and user experience if we are able to use spatial anchors.
3D Comparison of past and newer models (possibly)
We are going to attempt to allow our AR model to visualisze changes in the model. This could involve highlighting changes visibly so that the user can easily see how the progress is going.
Compatability with the HoloLens
We have access to the HoloLens from our partners at Avanade, so we want to ensure that our AR model runs smoothly on the HoloLens.
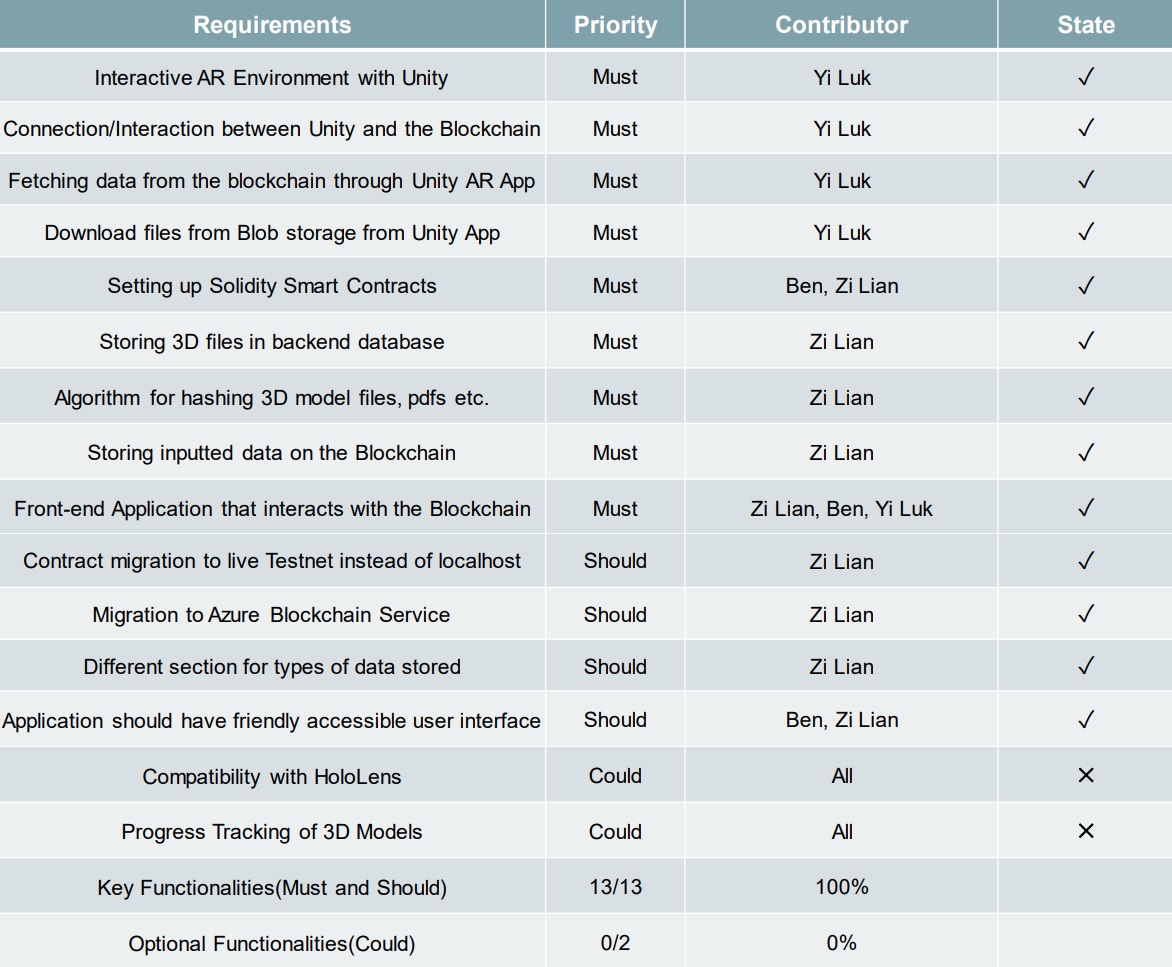
Current Achievement Table

List of Known Bugs
| Goal | Description |
|---|---|
| Integration with Azure Blockchain Service | We want to shift our blockchain setup to use Azure Blockchain Service, because our company is backed by Microsoft and so we have access to funds for the service, whereas using Ethereum mainnet requires us to purchase Ethereum. |
| Combine the two applications into one | Instead of having two seperate applications, combining them both will bring more convenience to our users and reduce the complexity of the application. |
| 3D Model Hashing and storage to database | The 3D model files are too large to be stored on the blockchain. Therefore this step is needed for our application to work. Hash the model, store the hash onto the blockchain, and store the actual model file in an off-site database. |
| Consider implementing spatial anchors in Unity | Currently, we implemented the AR application using an object as an anchor. It would be a big improvement to our application and user experience if we are able to use spatial anchors. |
| 3D Comparison of past and newer models (possibly) | We are going to attempt to allow our AR model to visualisze changes in the model. This could involve highlighting changes visibly so that the user can easily see how the progress is going. |
| Compatability with the HoloLens | We have access to the HoloLens from our partners at Avanade, so we want to ensure that our AR model runs smoothly on the HoloLens. |
Known bugs have been fixed, and no new ones are discovered as of now
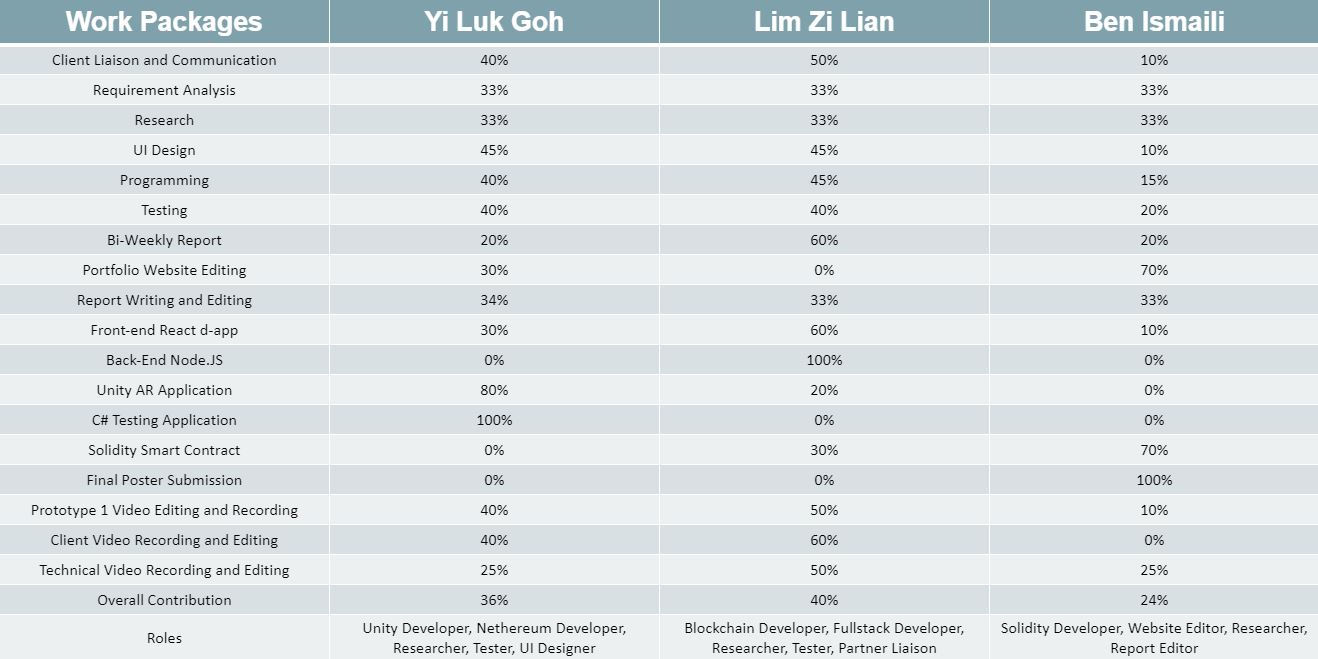
Current Contribution Table

Critical Evaluation
| Criteria | Description | Evaluation |
|---|---|---|
| User Interface / Experience |
React: easily accessible and has quite a pleasant UI that is easy to use, this will give the users a seamless experience Unity: has a very simple user interface, sufficient to show features, but could be improved to make it look pleasant. Navigation is pretty self explanatory, but could be clunky at times. |
React: 5/5 Unity: 3/5 |
| Functionality | Our application provides a central authorative source of information by using the blockchain. Users are able to upload different file types to the blob storage, and the blockchain. Users are also able to retrieve the entire document list as well as search through and sort the document list. Users will be able to interact with the blockchain on the Unity application as well. In the Unity application, the user is able to choose between placing down models in AR by 2 different ways, one of which is the object-marker approach, and the other is the plane detection approach. | 4/5 |
| Stability |
Our front-end React application is generally quite stable as there are many dependencies check before the application even starts. This would reduce the risk of the application
malfunctioning. Our Unity app is generally stable as well, it will give suitable error messages whenever the application is not functioning properly. It would not function properly in certain situations such as no wifi, or connection is not stable during blockchain interaction. However, when testing on the virtual environment, there were occasions where the Vuforia engine would fail to launch. This has only happened on the virtual testing environment however. All in all, the project is quite stable. |
React: 4/5 Unity: 4/5 |
| Efficiency | Our React application has a easily accessible UI and this will give the users a seamless experience. The only issue that might affect the efficiency of our application may be the length of the document list. We approached this by retrieving the entire document list, which would get inefficient when the file list is big, however this can be easily solved by retrieving only relevants parts. Another part that might affect our efficiency of the application is our smart contract optimisation. Our current smart contract is not gas optimised, therefore there is still space for improvement for efficiency. | 3/5 |
| Compatibility |
The React application is a responsive web application. Where you can see the responsiveness in our testing page. It is compatible with most devices and browers. The Unity application is compatible with a lot of android devices. However, these android devices have to be of quite a high specification and have at least a version of Nougat 7.0 as this is needed for the Augmented Reality Packages to run well. Due to the recent pandemic outbreak, we were not able to further test it's compatibiliy with the HoloLens. |
React: 5/5 Unity: 4/5 |
| Maintainability | During development, we used Git as a version control. With this, we are able to track the changes made to our code. This helps us maintain our code as we are able to find the changes that break our code easily using a version control system. We have also developed the different sections of our project separately. Front-end React.js , back-end Node.js, as well as the Unity application with it's testing dotnet application were all developed separately and have their own Github Repo. In our code, we made sure to use easily understandable variable/function names and add in documentation where things could get confusing. This will decrease the effort required to maintain/develop the code in the future | 5/5 |
| Project Management | We decided to split the project into 2 main parts, React application and the Unity Application. In the React application, we've also split it into front-end
and back-end. This allows us to do separate things without overlapping with each other, thus increasing our efficiency in developing this application. We also used different ways to communicate such as Microsoft Teams, WhatsApp, as well as producing biweekly reports and a Gantt Chart to keep track of each others progress. |
4/5 |
Future work
If this project were to be extended for the next 6 months, here are the few features we plan on developing and improving on:
| Feature | Description | Importance |
|---|---|---|
| Implementing Progress Checking for 3D Models | Currently, we are only able to track the file records on the front end react application. However this is restricted on the Unity application, while it is possible to progress check the files, we are unable to do this for our 3D models that are in our blob storage. This is due to Unity being a compile-time application. Meaning that models that you want to place down in AR must be within the Unity project before you compile and generate the application. I believe if we have more time, we will be able to research of a method to bypass this restriction. One way I can think of to bypass this restriction is to use WebGL, Unity and React. This way, I believe that it is possible to achieve the following feature by first downloading the models with the React front-end application, then compile the application with the model. However, at this point of time, WebGL has not released support for Unity AR applications yet, so perhaps in the future this may be a viable option. | 5/5 |
| Improving the efficiency of our current Smart Contract | Our current Solidity smart contract is not gas optimised, this could cause in slower interactions between the Smart Contract as well as increase the operating costs of the current project. | 4/5 |
| Improving Efficiency of Application | When the list of files is very long, our React application takes quite a long time to retrieve them. Currently, at a file list length of 27 files, it would take approximately 30 seconds to retrieve the list and display it on our application, therefore researching of a way to improve this performance is quite important. Maybe we could retrieve only the latest few files that we need, instead of retrieving the entire file list. This could potentially boost our performance. | 4/5 |
| Improving and polishing the User Experience | Our Unity application currently only has a very simple and basic interface to test and prove our whether our concepts are viable. Now that we have proven that the concept is possible, improving the User Interface should be one of the things we should do in the next 6 months. | 3/5 |