System Architecture
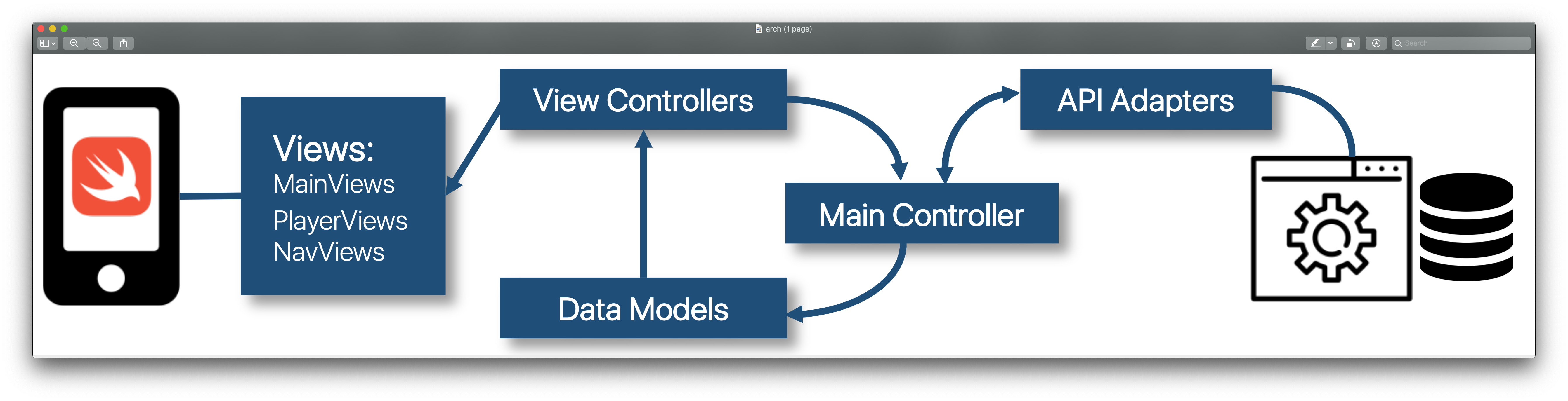
This section introduces the design of the mobile application. Generally speaking, this architecture adopts the classic Model-View-Controller (MVC) pattern (Reenskaug and Coplien, 2009).

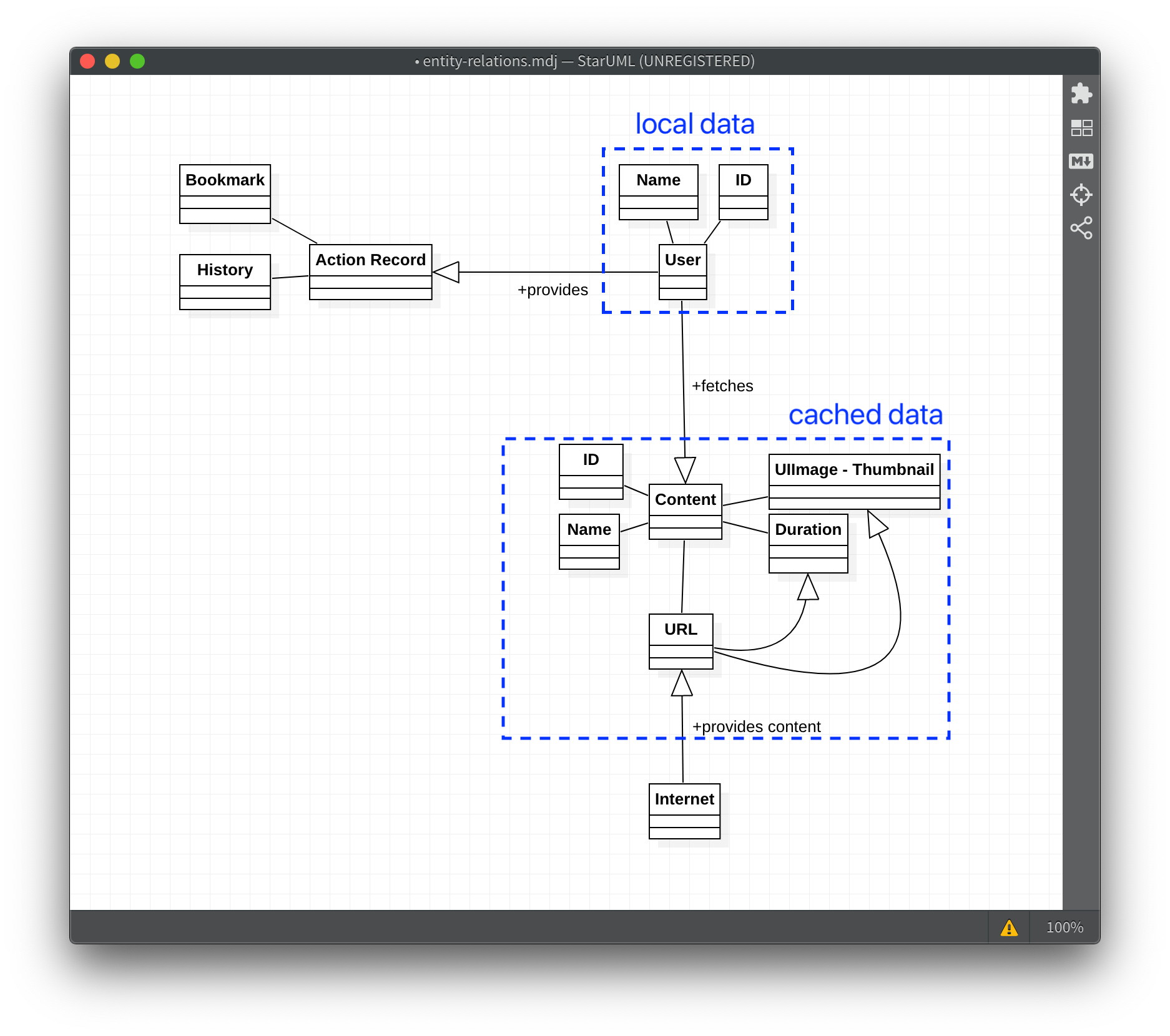
Models include UserModel, ChannelModel , VideoModel, WikiModel and many others,
each holding information and buffered data from X5GON Backend.
Data updates are made from ViewControllers to Views.
User interactions are captured through GestureRecognisers and Actions in various ViewControllers and then delegate to the MainController.
With the main logic implemented in the MainController, it dispatch changes to relevant Models, which will then be reflected in Views eventually.
Meanwhile, daemon Refresher workers keep track of the Model changes and update them with the X5Learn backend when suitable.
Reason
Our team adopted the MVC architecture mainly because of its high cohesion and low coupling. We can group sections of similar actions on DataModels together in the MainController, and ensure there is little to no coupling among these three parts. In other words, modifications to views would in no way break our API, and similarly otherwise. This gives us confidence when working on our code and helps us to work together as a team with multiple development branches on the same code base.