Unit Testing
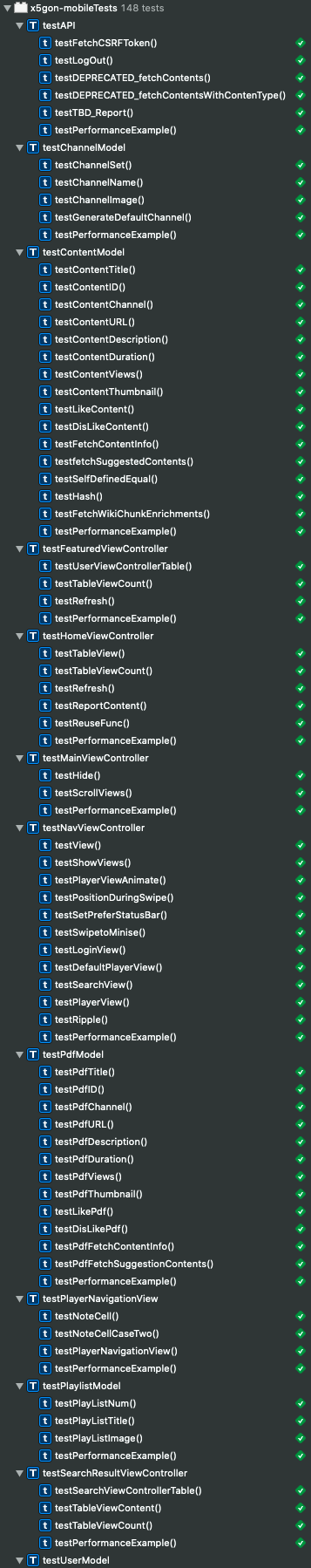
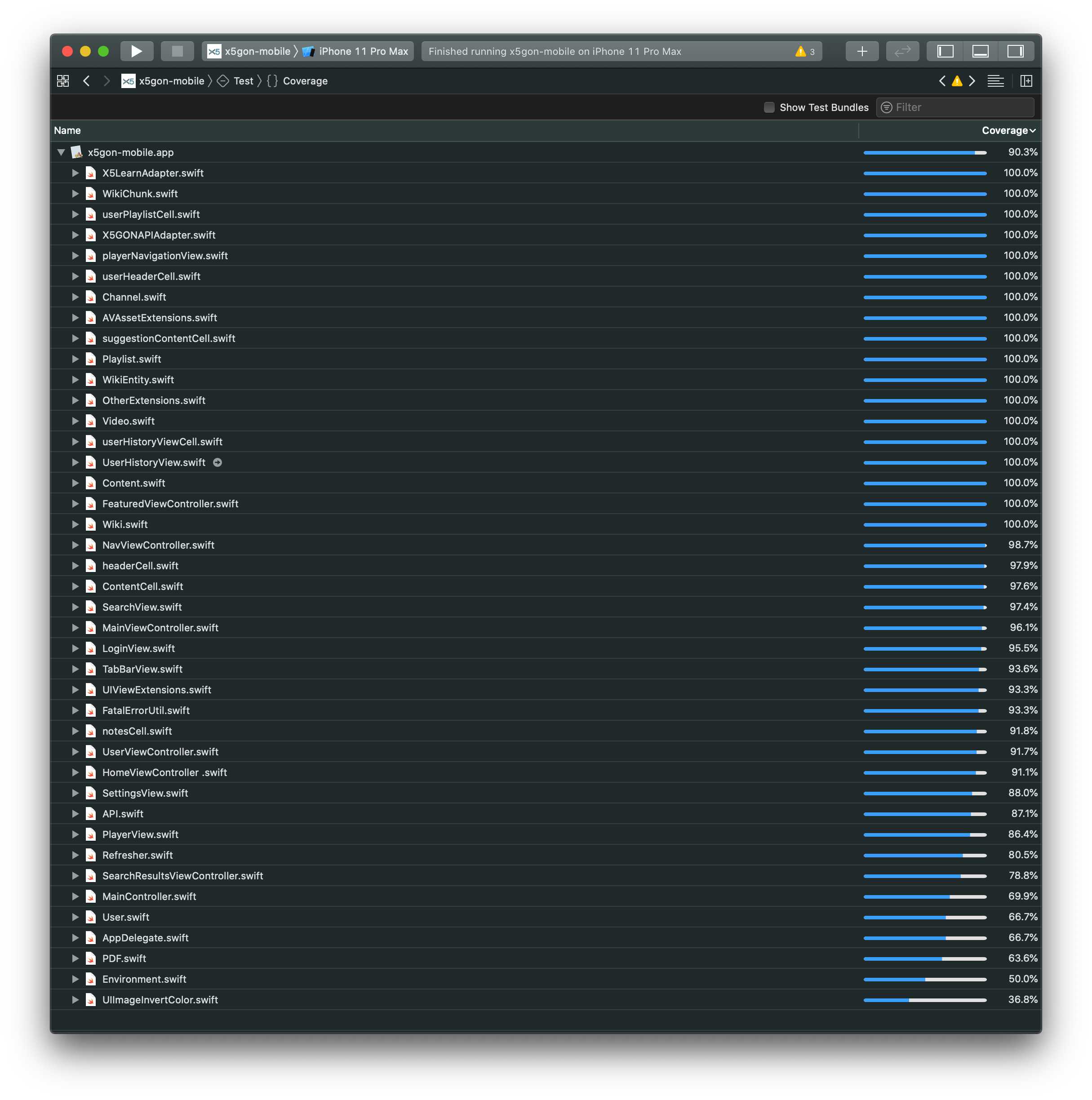
Unit tests were among the first type of testing strategy we introduced to our application. It was initially aimed towards DataModels, APIs, and Controllers, and later expanded to all parts of the application, including Views and ViewControllers.
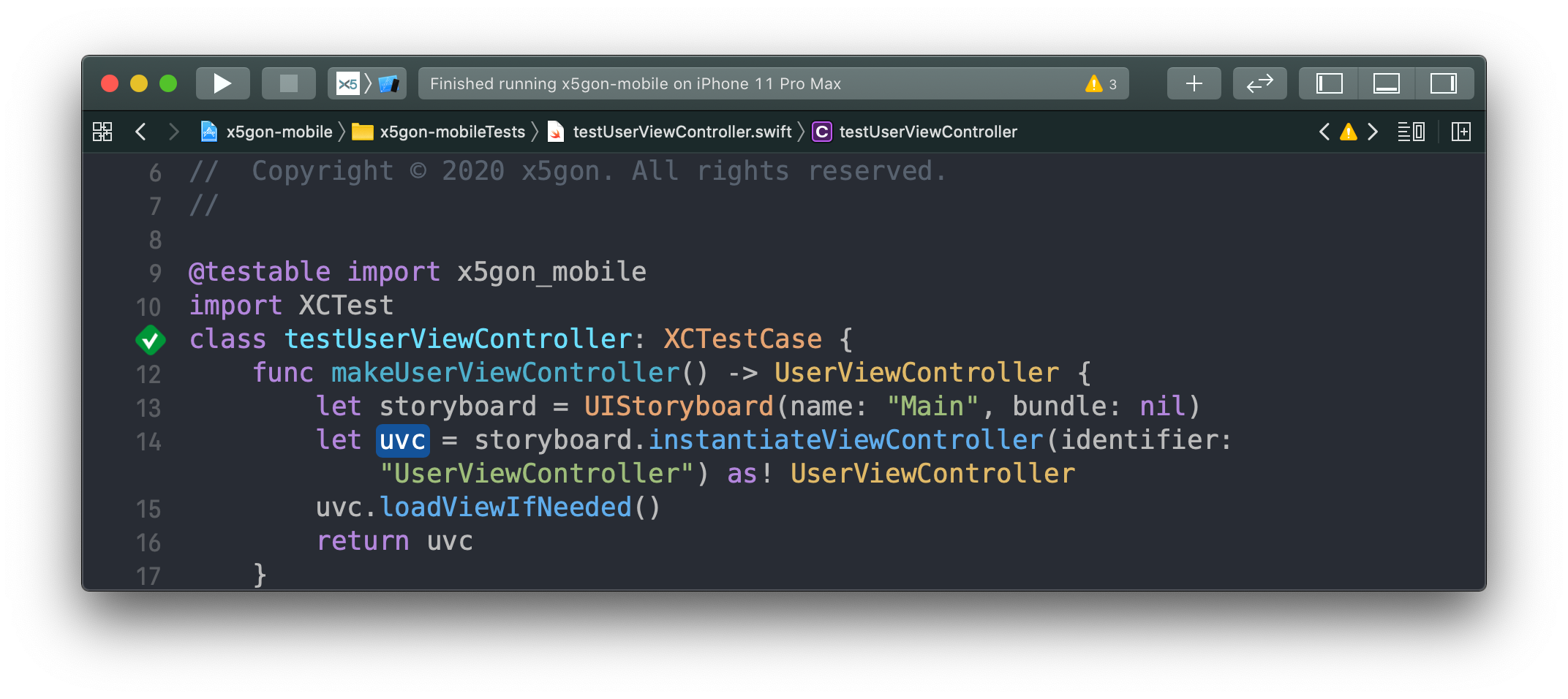
Contrary to common belief, ViewControllers are standalone instantiable with our Storyboard setup.

We were able to instantiate all ViewControllers on its own and feed it custom data in unit tests, hence providing a higher coverage.
Integration Testing
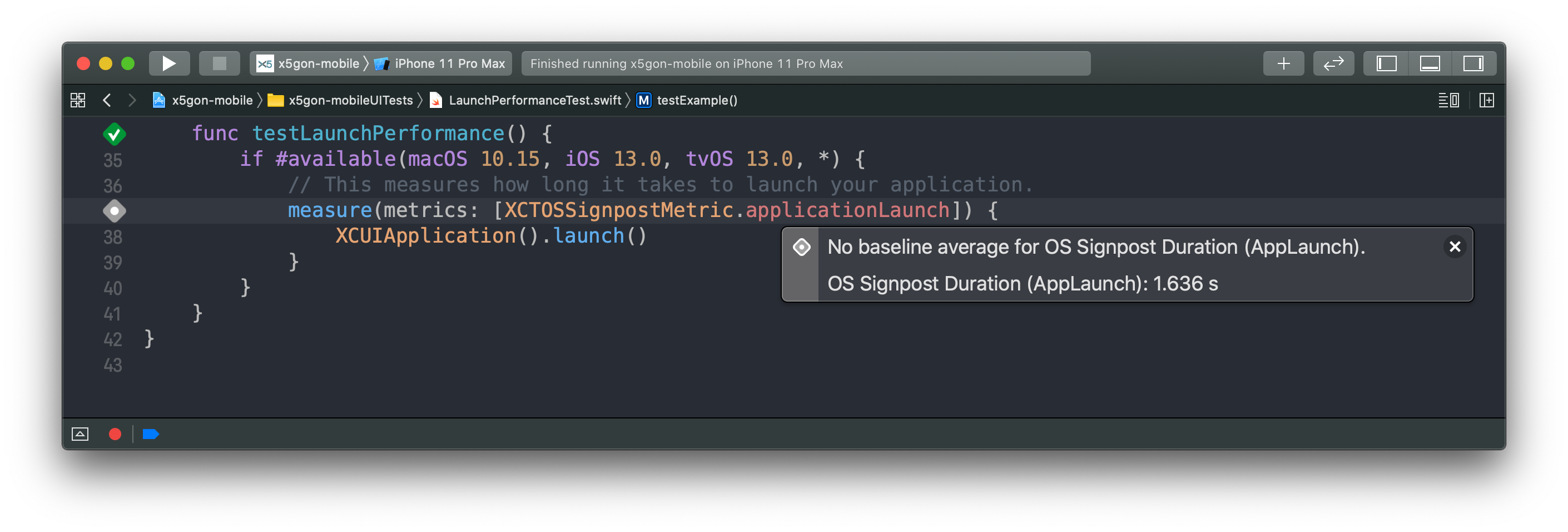
Our first tests written for UI are integration tests on the application as whole. Since Xcode does provide underlying support for UITesting, we utilised its built-in method and wrote our integration tests.
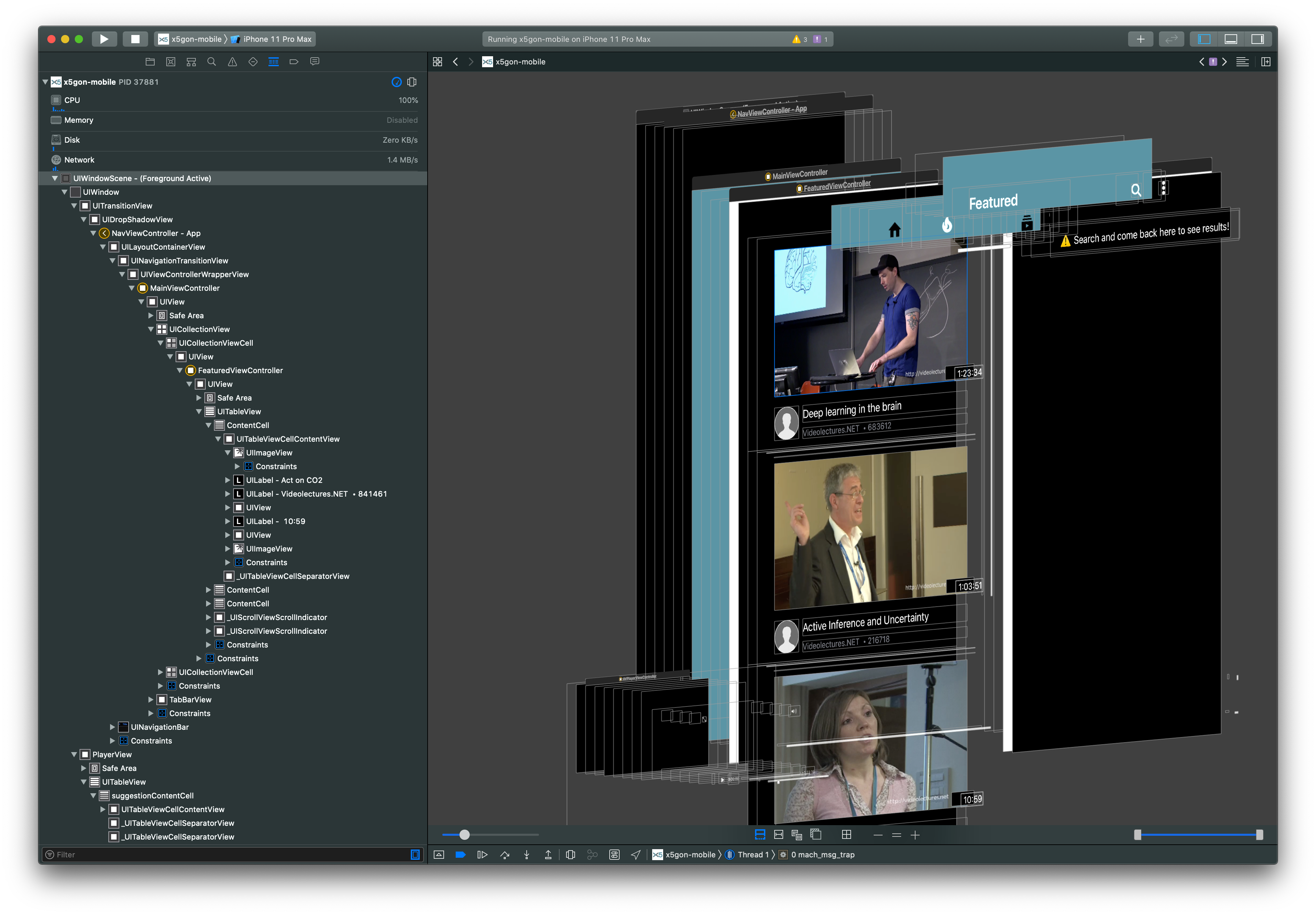
We made our best attempt to analyse our UI Hierarchy, and call UITesting module with accurate element tap. This gives us higher coverage, especially among UI components.