HCI Design Highlights
We paid great attention to HCI when implementing our application, hence we are presenting some noteworthy highlights.
Shadow
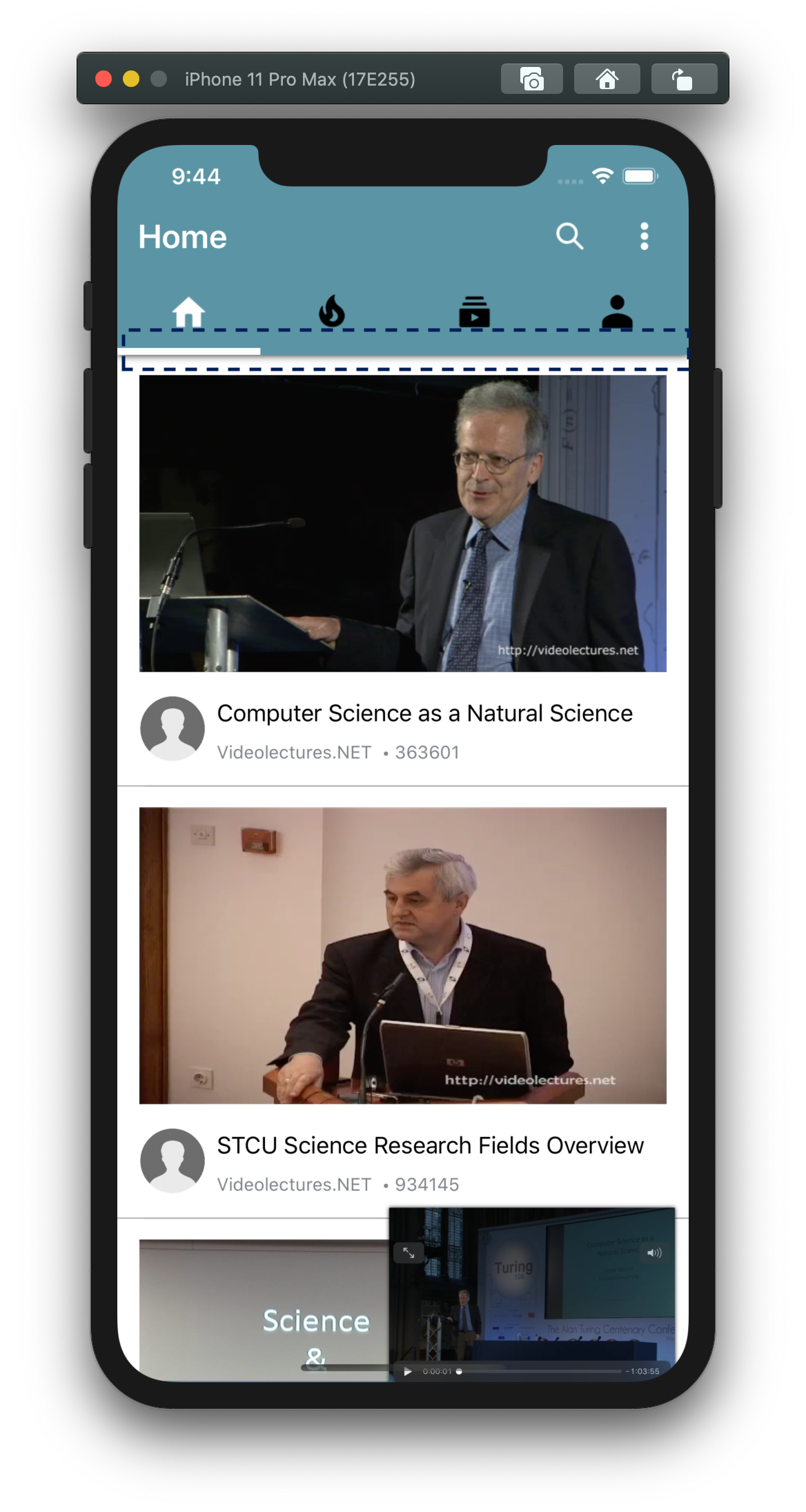
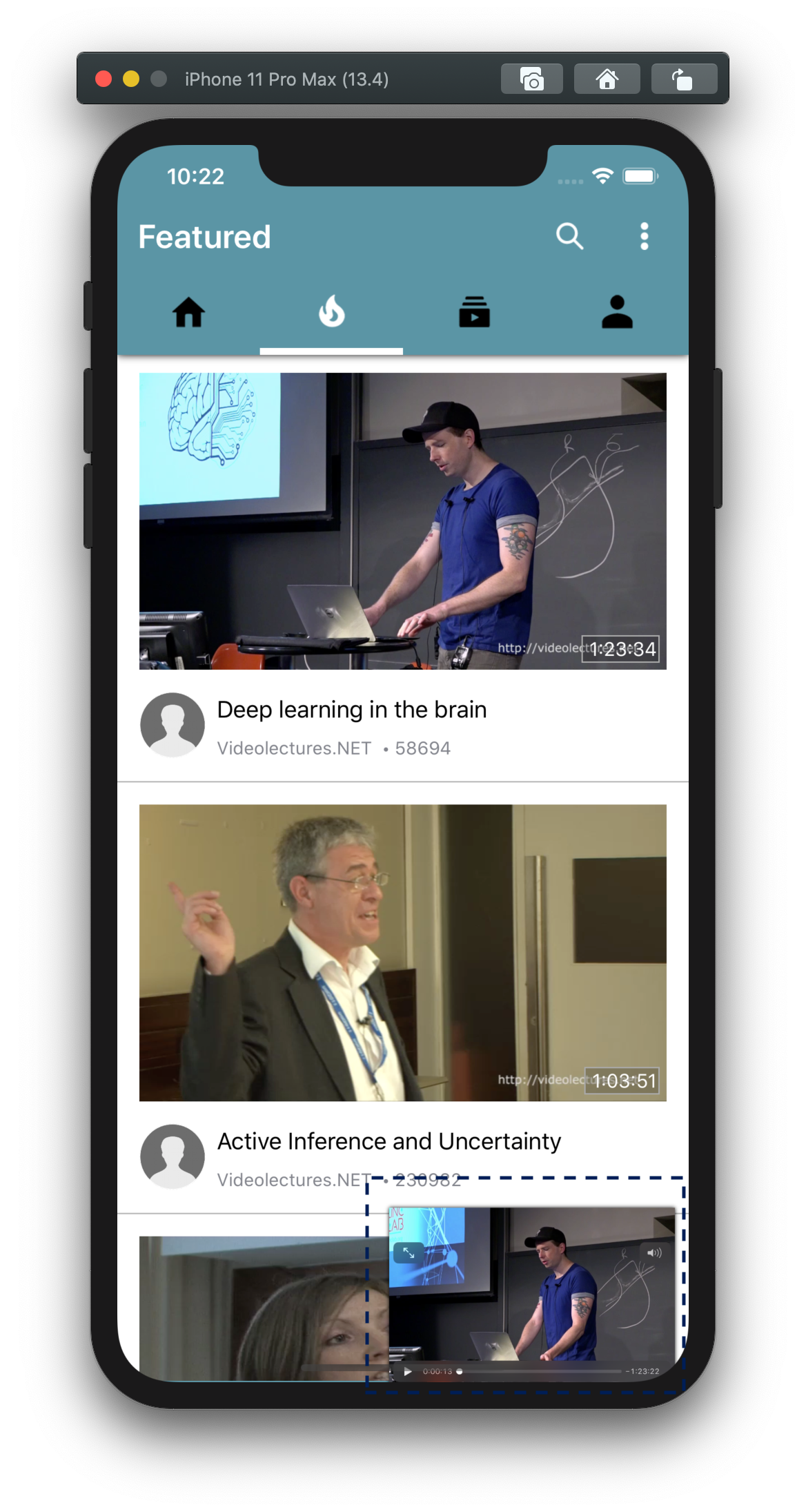
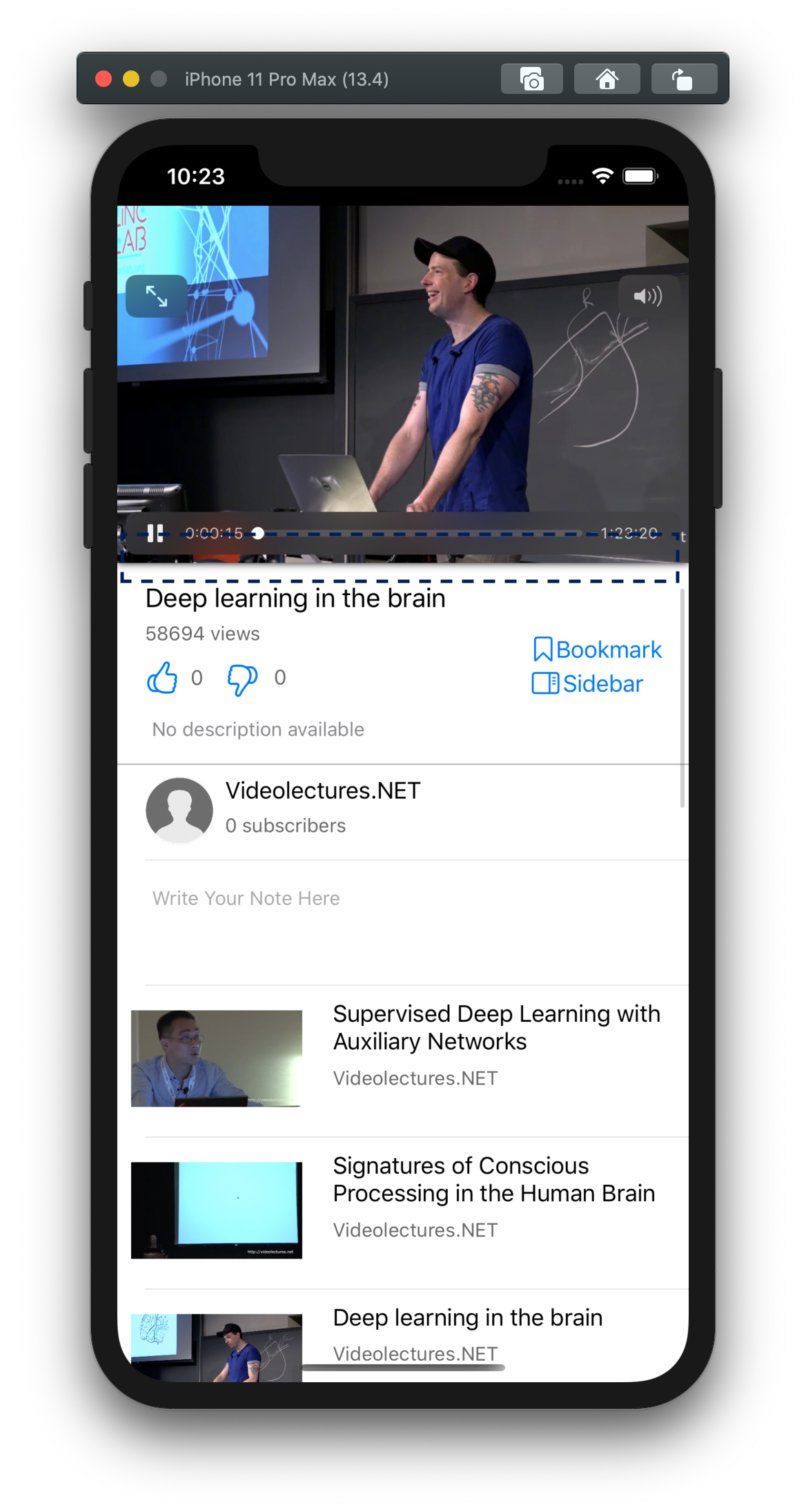
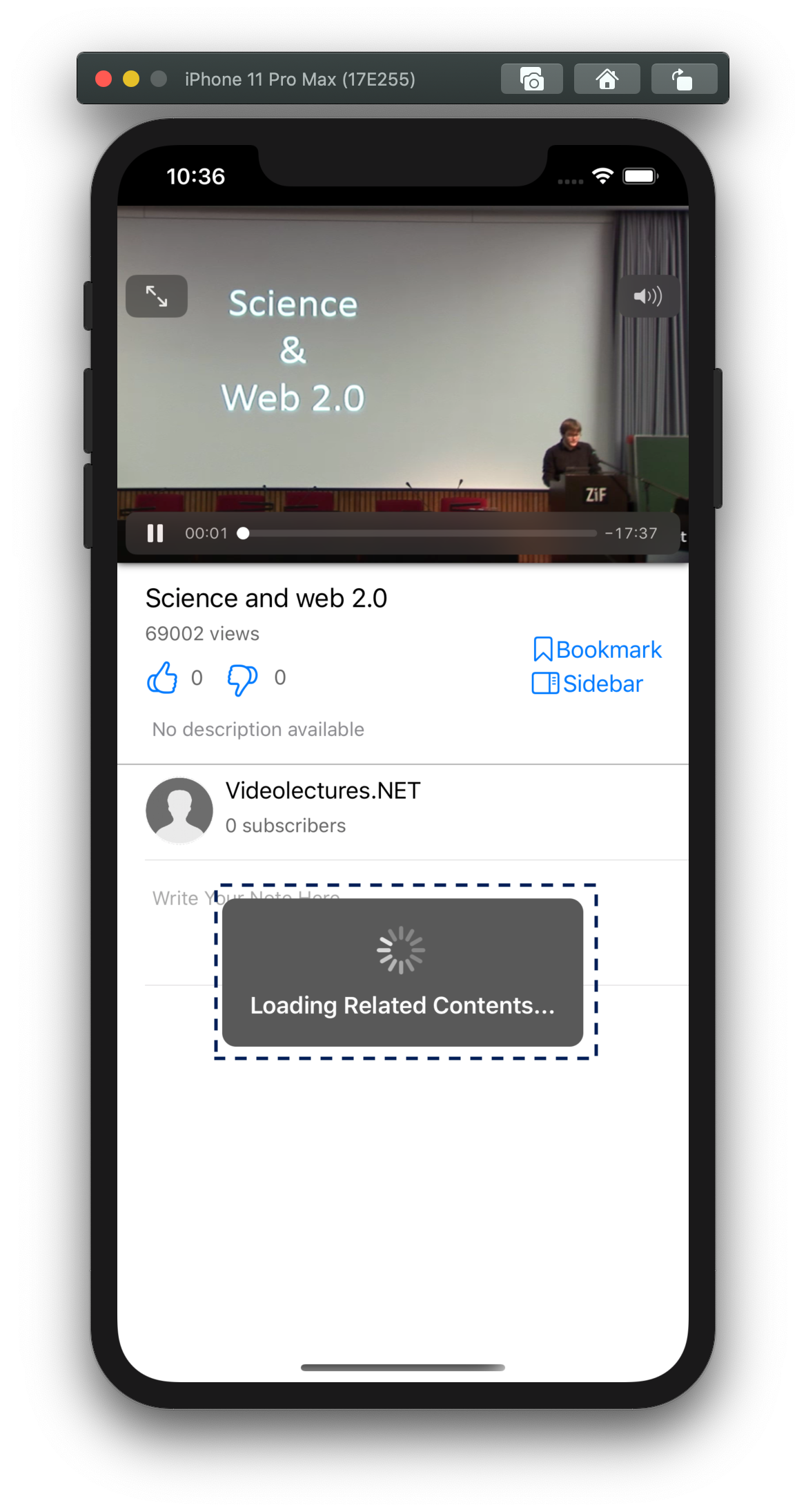
Shadow is everywhere, and is a perfect tool for showing different levels and layers of elements on the screen. We used CGLayer to add subtle shadows to key UI elements on screen. Take PlayerView for example, the
floating shadow hints user it is draggable and could be easily minimised by simply swiping down.
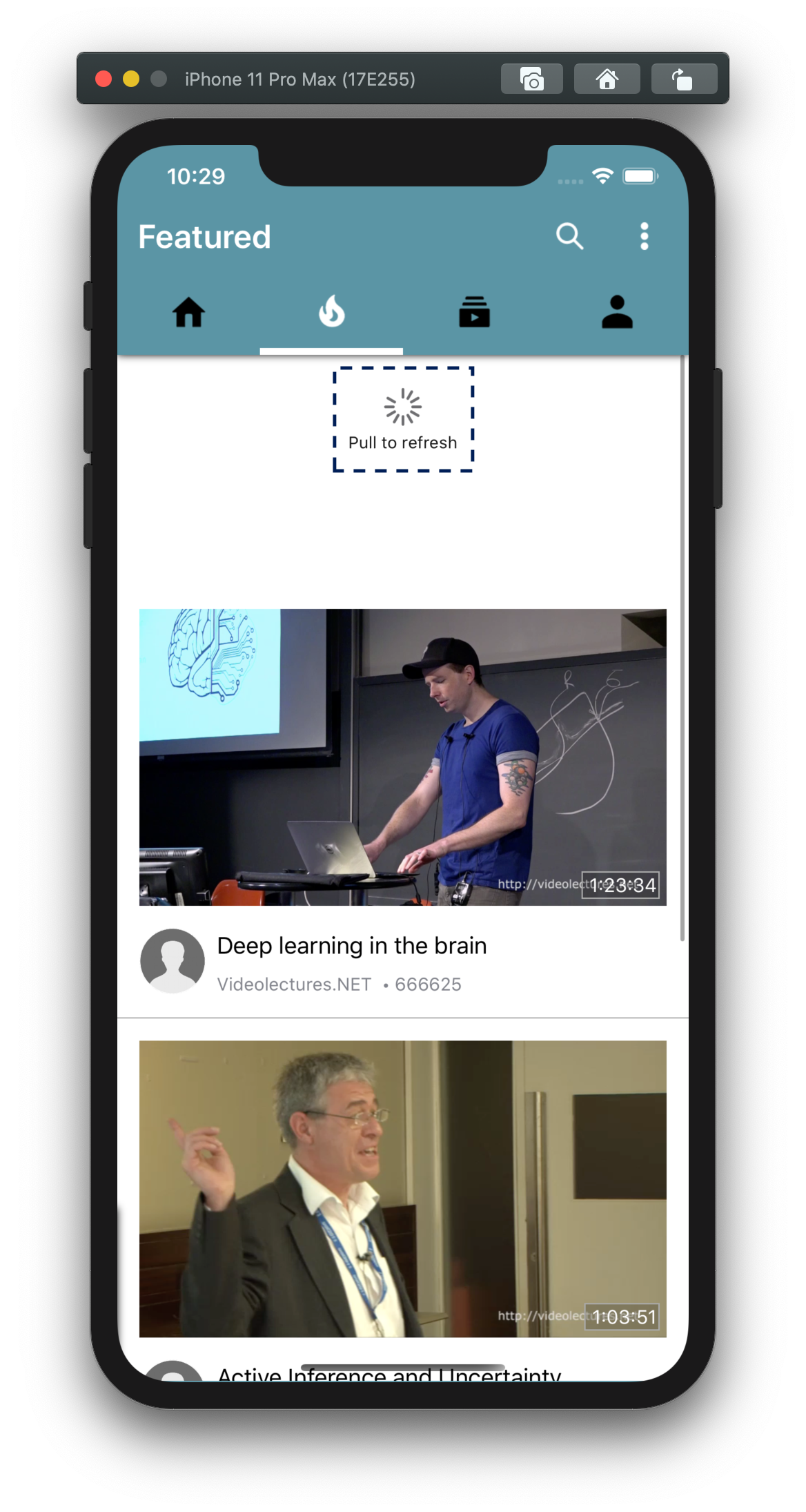
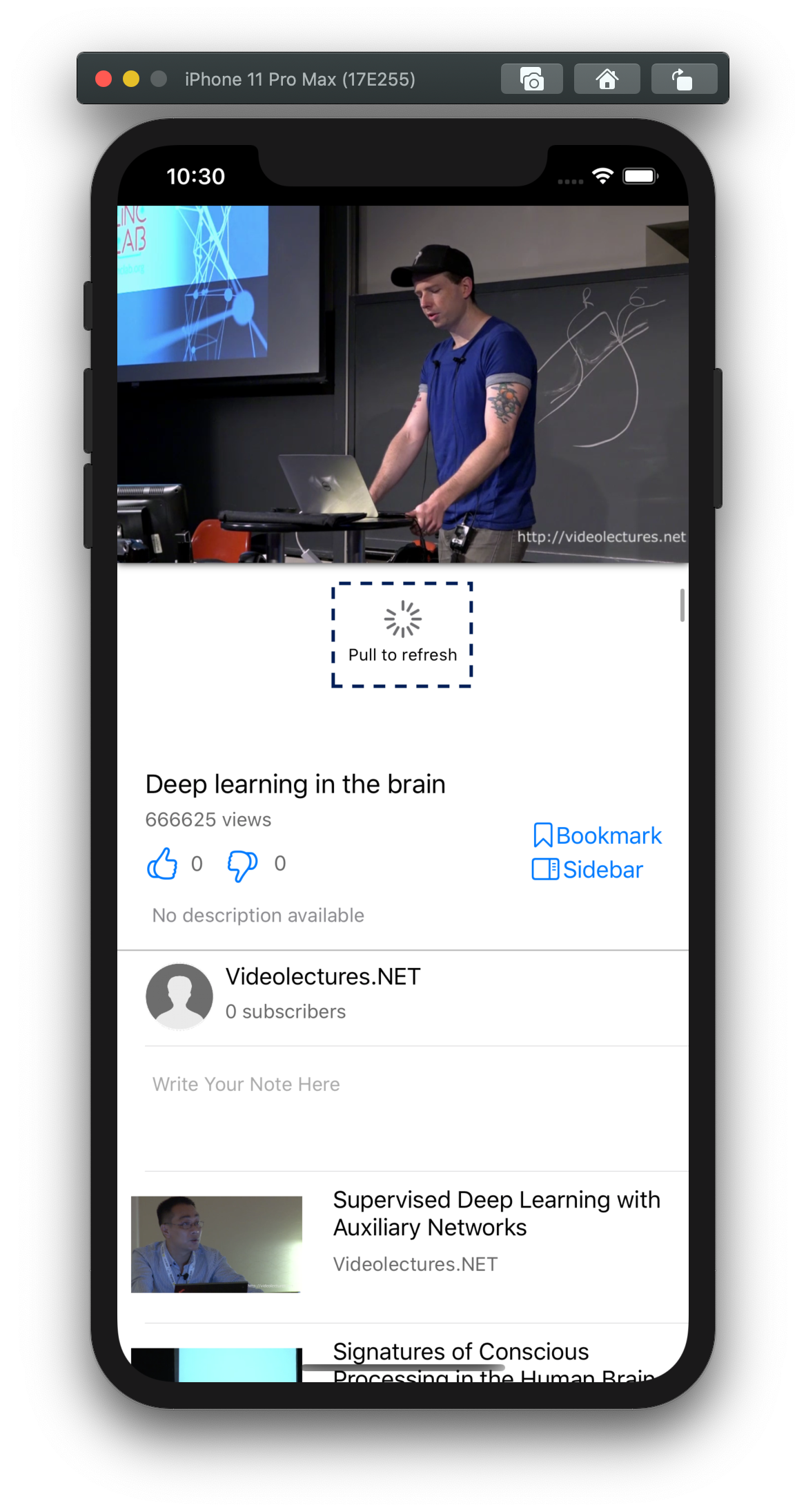
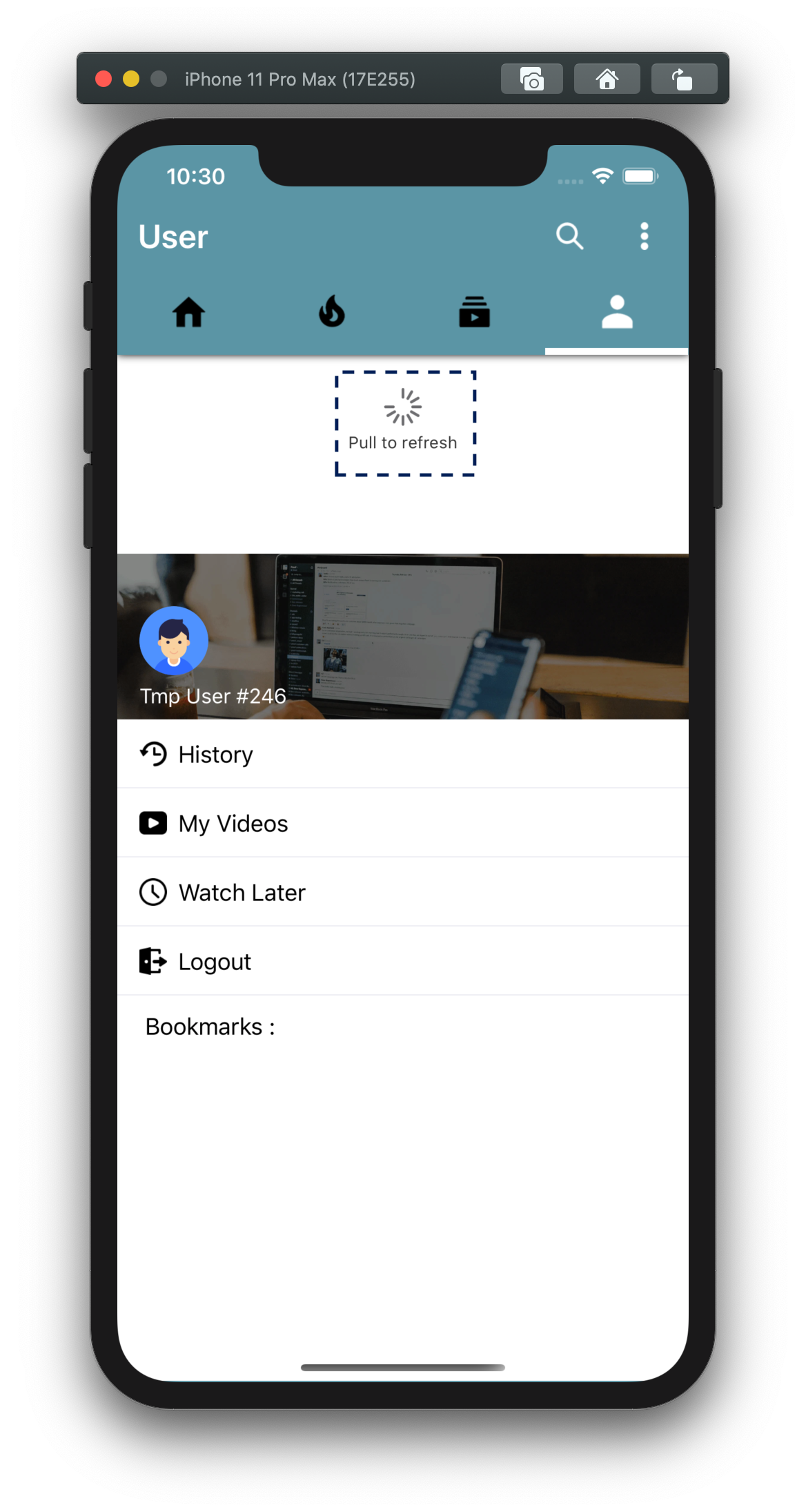
Pull
Pulling an seemingly un-pullable table could mean a lot. This could well be a desperate move made by the user when they find the View not loading correctly. Well, we considered this from a HCI standpoint and added pull to refresh for every single UITableView to make sure even if it is not loading correctly, users can make a second attempt.
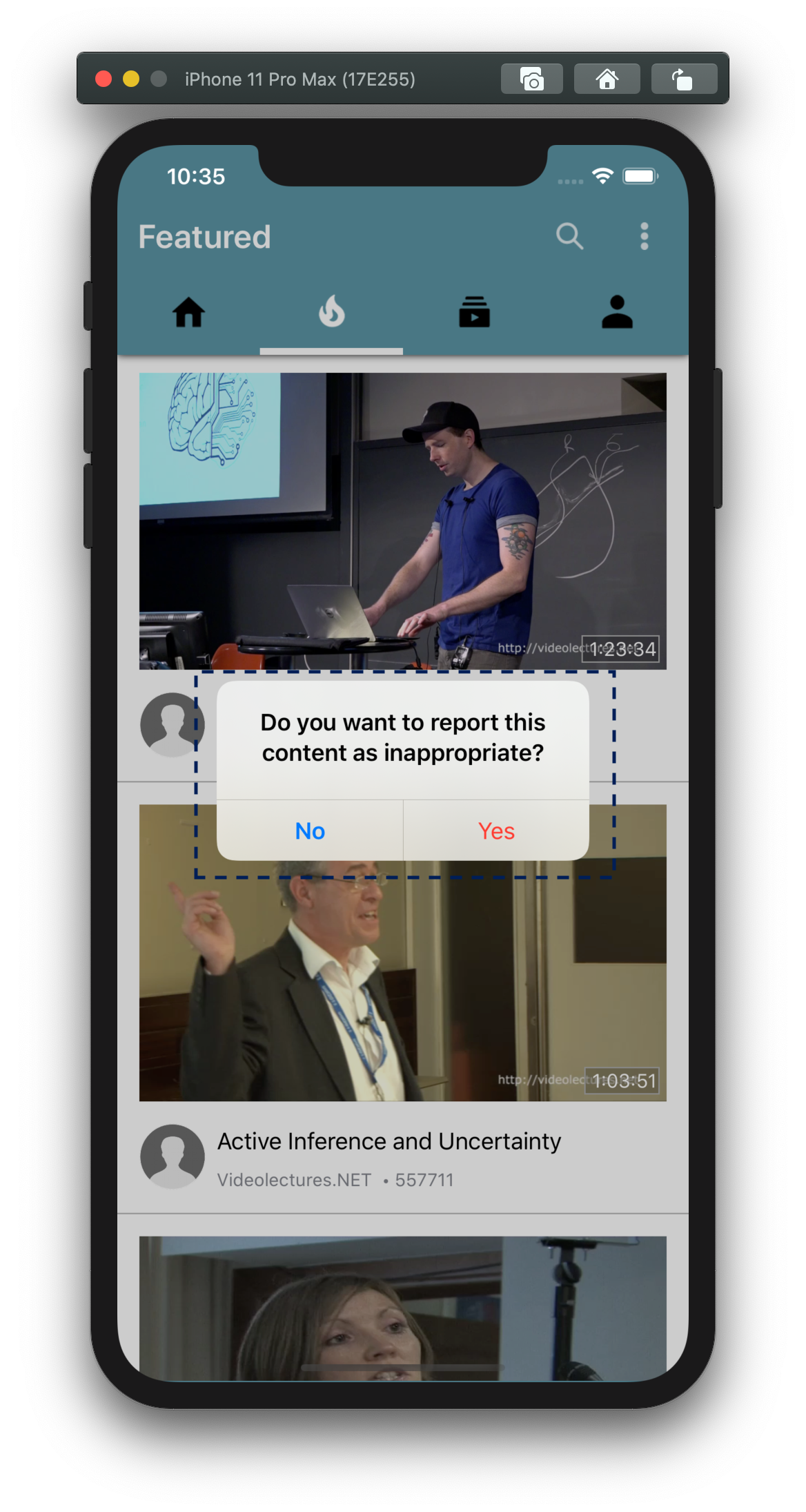
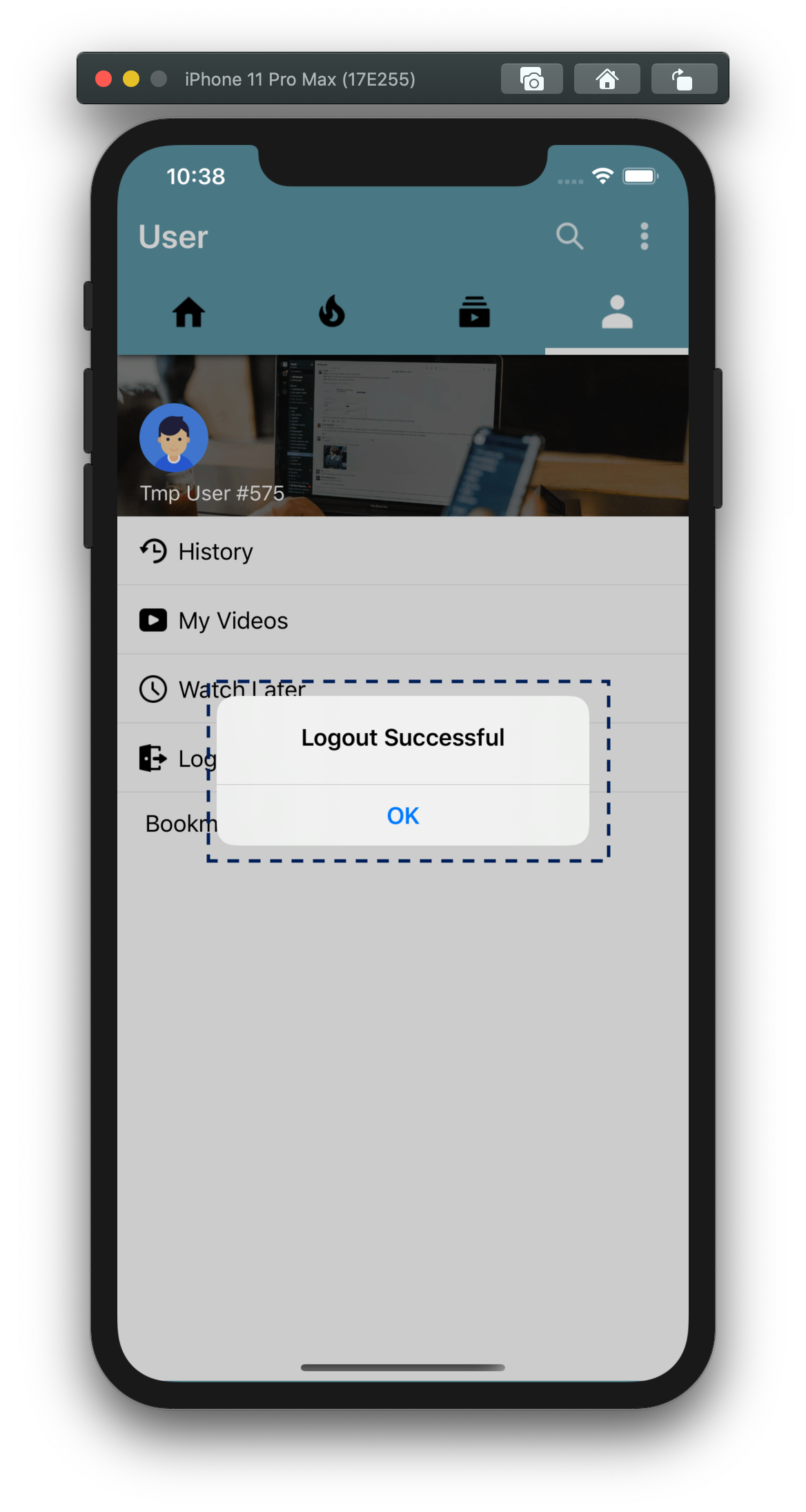
Pop Up
Pop up is generally bad as we do not want to make drastic measures to tell users want actions they are taking. However, in certain circumstances, we find them absolutely necessary and also used a UserFeedbackController to provide the iPhone's iconic haptic feedback when certain important events are happening.
Loading Pop up is also useful so as it hides the View from user's operations. We can inform users to the loading progress as well as stopping them from touching loading contents and turn application into an unknown state.