Evaluation
Over the course of the project, we designed, developed, tested, documented, and deployed a fully-functioning web-application which our users were pleased solved their problem: the inability to communicate about the Health and Care Standards and measure their performance over time.
Overall, we were happy with how we worked as a team and were very proud of what we were able to achieve in the given time. Our client was pleased with our effort and dedication towards the project.
Summary of Achievements
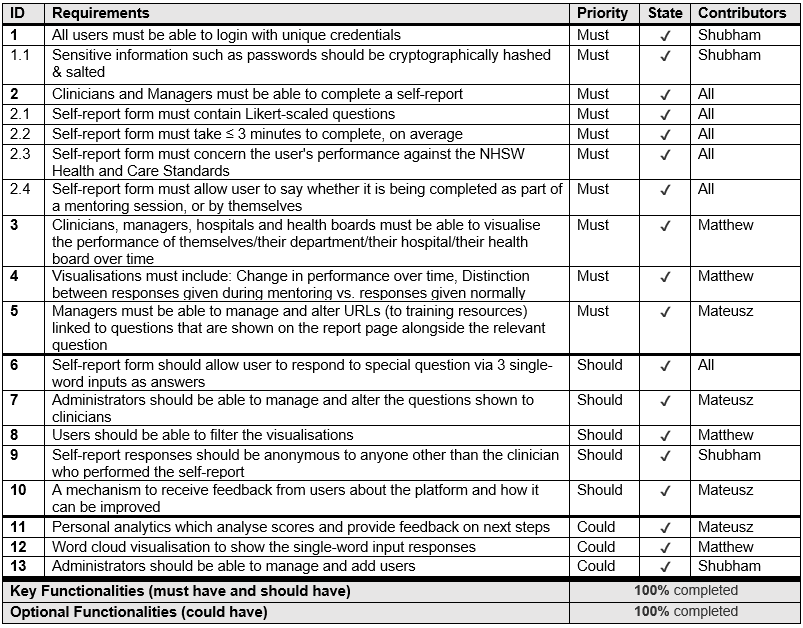
We were able to complete all of our MoSCoW requirements ("must", "should", and "could" have functionalities). Below is a table showing a list of all functionalities, their priority, completion state and which person contributed to completing them:

Known Bugs
Throughout the entirety of the development of our project, we ensured each new version deployed to the live site was thoroughly reviewed (Pull Requests needed to be reviewed by other team members before merging to the main branch).
Our testing suites also ensure that our system is tested every time we merge to main.
Fortunately at this time, our platform has no known bugs, after reviewing all our tests and performing User Acceptance Testing.
Individual Contribution Table
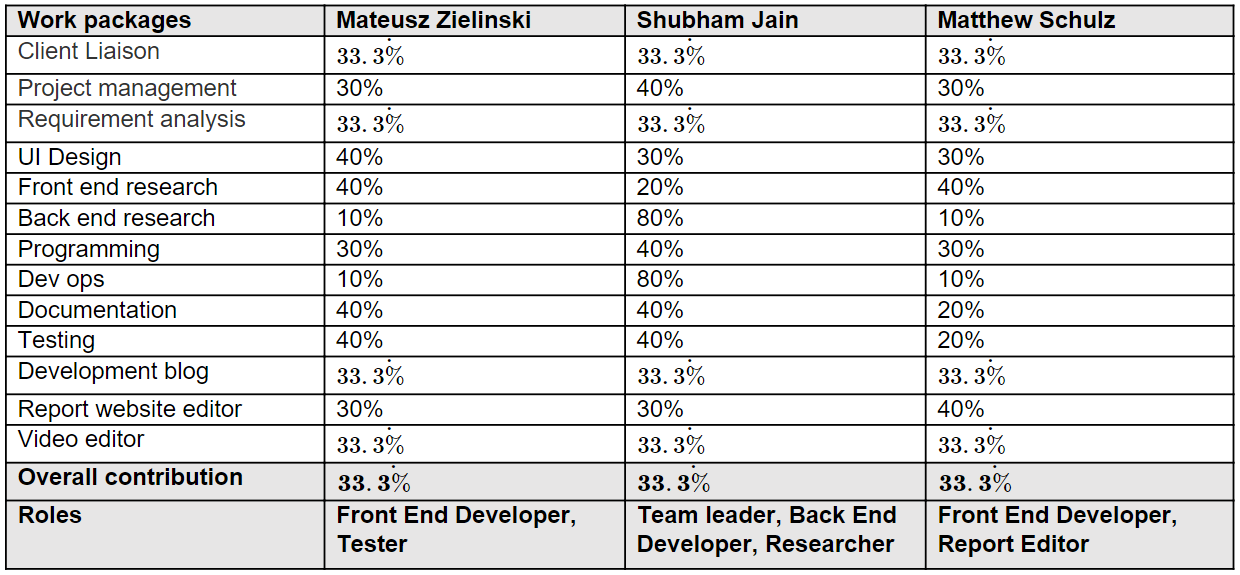
We fairly distributed the workload for the entirety of this project. We have been fortunate to all be very hardworking and consistent during our project. Below is a table showing the individual contributions of each team member and what key roles we had.
Wherever possible, we delegated tasks according to the skills of the team members, allowing us to complete tasks to the best of our ability whilst still making sure all team members were able to learn from the experiences of each other.

Critical evaluation of project
As a team, we have been committed to producing a piece of software that is suitable for use in the NHS and which truly solves a growing pain for healthcare staff. Our Teaching Assistant, client and users have commended our progress, team work, and results throughout the project, and they encourage us to continue to work together as a team in the future.
In this section, we critically evaluate our performance in a variety of areas.
User Interface (UI) and User Experience (UX)
Our goal was to have a simple and intuitive user experience, so we heavily focused on the UI/UX of the platform during the first five weeks of this project (Human Computer Interaction, HCI).
We adopted a user-centered approach throughout the development of the software, showing our work regularly to users so we could act upon feedback.
We were able to follow the HCI design principles: consistency, feedback, visibility, and mapping throughout our web-app, as described in the UI Design page,
The platform is responsive so displays well on screen sizes from mobile devices to desktops. It has show no latency issues during our own testing and UAT (user acceptance testing). It allows simultaneous access by multiple users.
One area where we would like to improve is the line chart's responsiveness on mobile screens in portrait mode; we found it difficult to analyse the line chart in this orientation as it is particularly detailed and has multiple lines. We do think that users will naturally try to rotate their phone to landscape mode or just use their laptop to do the analytical work. One option we could do is when the screen width is so small, display tabular or textual aggregated data instead.
As stated previously, we performed accessibility testing by following the WAI-ARIA and WCAG. This was very important to make the platform accessible to all potential users so it can help anyone working in health care. We are happy that we met our internal goal of reaching 85% accessibility, with most pages exceeding 90%.
Unfortunately, due to the use of React Suite components, the statistics page only has an accessibility score of 86%, which would need to be improved in future development to guarantee the best experience to all users. This may also require open-source contributions to the React Suite component system, to make their components more accessible.
Functionality
As shown earlier, we implemented all our initial requirements with additional features too.
We have also developed a REST API and set of React frontend components that can be used to iterate on or develop further in future.
Our login system is the product of much research and experimentation, to provide as seamless a user experience as possible. However, if we were to improve we would like to implement NHS SSO, and our research findings throughout the project are explained in-depth on our Development Blog or the research page.
More potential improvements are described later in the "future work" section.
Stability
Throughout development, we focussed on web-app performance through a variety of mechanisms:
We required approving GitHub code reviews on Pull Requests (PRs) before they were merged, so other teammates had to review code before it was deployed.
We conducted meetings and discussions with regards to optimal implementations for aspects such as the visualisations. For example, data analysis like the calculation of averages is performed on the server-side through the API, rather than the client side.
We have three automated test suites: frontend component unit tests, backend API integration tests, and entire platform end-to-end tests (inc. compatibility testing) to assess the platform.
These provided a good idea on the state of the functionalities and bugs in the application.
Moreover, we achieved 100% test coverage for backend API integration tests, excluding the Keycloak user management and authentication logic (which is tested in the end-to-end testing suite).
Notably, we also also test security and access management by ensuring users with limited permissions cannot access unauthorised parts of the platform.
We conducted User Acceptance Testing to ensure the platform was suitable for the end-user's needs and satisfied their workflow.
Ideally, we would have performed this with a larger number of users, however due to clinicians being extremely busy during the COVID-19 pandemic and having a high workload, we were only able to perform this with a few users.
Compatibility
Being a web application, it was essential for the app to be compatible with the most popular web browsers. Our end-to-end testing suite automates some of this, as it runs the tests on both the Google Chrome and Mozilla Firefox browsers using Puppeteer.
The end-to-end testing suite checks each feature of the platform individually to ensure it works, from a user's perspective by controlling the browser programatically.
After performing compatibility testing, we confirmed it was compatible with the popular web browsers: Google Chrome, Microsoft Edge, Apple's Safari, Mozilla Firefox.
We worked on transpiling some of our JavaScript dependencies so that the platform could also work on Internet Explorer 11 (albeit soon to be deprecated) as it does not support the newest JavaScript ES6 features.
To improve this, we could research more into automated testing practices for other popular browsers such as Safari and Microsoft Edge, instead of manually testing them. As Microsoft Edge is now Chromium based, we expect it to be possible to use Puppeteer to control Edge soon too.
Maintainability
We took various steps to ensure the codebase is maintainable going forward:
We configured automatic code formatting using Husky and pre-commit Git hooks with pretty-quick.
Only open-source dependencies or libraries are used so that all features can be easily understood, vetted, and changed.
We documented the entire REST API using an OpenAPI specification.
The documentation can be found here. All endpoints, their parameters, their responses, and constraints are documented in detail.
We documented all the frontend React components using Docz.
The documentation can be found here. It includes a 'playground' for each component, so that they can be experimented with by future developers before using them in practice, to understand how they work.
Our GitHub repository readme files detail the project file structure, local development instructions, deployment instructions, and testing instructions to allow easy hand-over to future developers.
Overall, we are extremely pleased with our efforts to make the codebase readable and easy to navigate and hope future developers will find this useful.
Project management
We communicated in several ways with everyone:
We used Microsoft Teams for meetings, which we performed at least once a week, but generally more often
We used Trello to communicate with our client and end-users, and provided updates and announcements there
We used a WhatsApp group for day-to-day communications, for all three of us
Having these communication channels allowed us to more easily communicate with each other, our client, and our users, as it meant we were easily able to contact each other and discuss the project and meetings (without using e.g., email which tended to be slower and more difficult to access).
Although, these channels enabled us to be productive and talk efficiently, we could perhaps have centralized all of our communication into one platform such as Slack. This would have allowed us to have day to day communications, conduct our meetings and communicate with our clients/end-users. We would be doing so by leveraging the various integrations and tools such as channels that Slack provides.
During development, we managed the project by:
Conducting pair programming sessions near the beginning of development.
This enabled team members with less web development experience to get a better grip of the various technologies and software engineering practices that other members had more experience in.
This helped us be efficient with our work as we were all at the same level when we started doing independent work,
Using Notion to write our weekly development blog entries, and store/organise our notes related to the project: MoSCoW requirements, the Elevator Pitch, NHS meetings, report website content, non-technical to-dos, etc.
We found it extremely useful to use for this project as it enabled us to centralise all our knowledge, documents and non technical project management in one place.
Using GitHub for development work and technical project management.
We utilised GitHub Issues and a GitHub Project Board to assign the various tasks to each member. We made use of Pull Requests to allow us to review each other's change before merging code into the main branch.
Throughout the project, besides our strong technical capabilities and work ethic, our project management skills were surely a key strength and allowed us to outperform our client's initial expectations of a student project.
Future Work
Because of the quality of our work, our client and the end-users are keen for us to continue working on the platform. They have been extremely impressed with the way we have interacted with them since the beginning.
During the project, we went through the different phases of gathering requirements, making initial designs and sketches of our solution, and finally implementing the solution.
We met all our MoSCoW requirements and built a web-application that is adaptable, user-centered, and easy-to-use for the various user types.
The platform is now fully iterable using its comprehensive documentation and REST API.
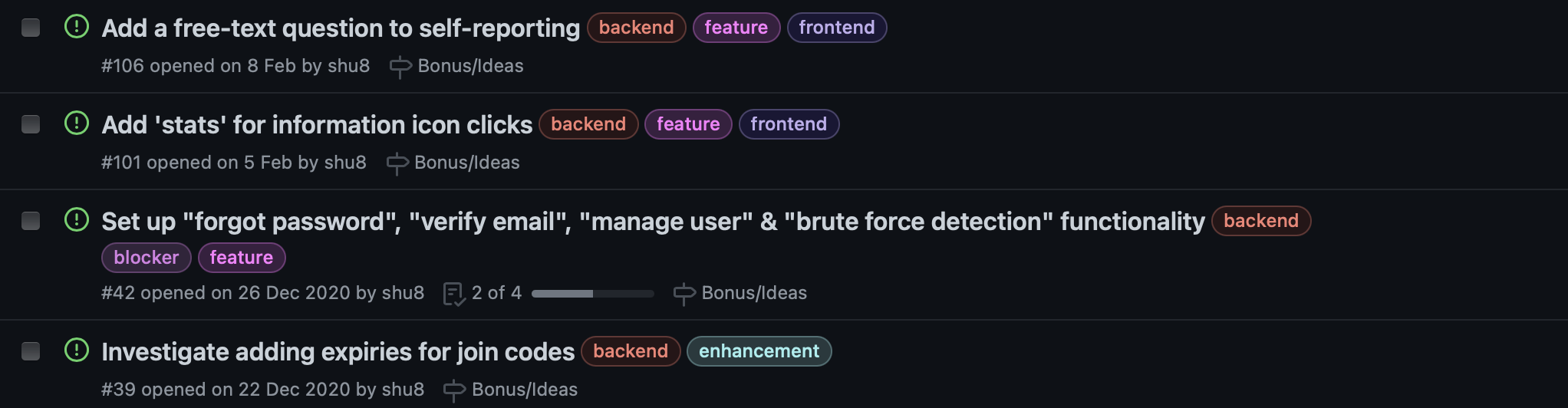
Our use of GitHub Issues meant we log potential new features/improvements for the platform over time. At the end of the project, we have four issues on the 'Bonus/Ideas' milestone we had created, which would be ideal for new developers to take on if they were to work on the project. A screenshot of these follows, with explanations below:

In the short-term, if we had more time, we would look into the following aspects:
Add 'statistics' for training URL information icon clicks
Our users raised this in our meeting with them following our User Acceptance Testing. They were interested in being able to ascertain how frequently training URLs were being used on the self-report page.
This would help them improve and understand the usage of the platform, which we thought was a great idea but unfortunately did not have enough time to implement.
Set up 'forgot password', 'verify email', 'manage user' and 'brute force detection' functionaility
As our client has now provided us with a domain name, we could configure Keycloak to send emails when users register to confirm their email address, using the Linode server as an outgoing mail server, or by using a 3rd party service such as MailJet.
Investigate adding expiries for join codes
This would enable department join URLs to automatically expire after a certain period of time, reducing the likelihood of the URL being leaked/unexpected users joining incorrect departments.
Continue updating the User Manual, and developer documentation when new features are implemented
In the long term, we would focus on the following features:
Ensure this platform centralizes communication and feedback in the NHS.
We would also be keen to interact with more end-users and learn their opinions on how else the platform could be improved to suit their needs.
Further develop the Statistics Page to enable clinicians (continue developing the personal analytics feature and improve visualisations).
NHS Single Sign-On (SSO) could be integrated into Keycloak using Identity Brokering to allow a more seamless user experience.
Our extensive research on NHS login systems and details on our meetings with the NHS is available on our Development Blog or the research page for future developers to take on.
Allow open-ended responses for more insights.
Our users mentioned this in our meeting with them. Although our MoSCoW requirements specifcally stated to not include longer open-ended responses as a "won't", they were interested to allow clinicians to record a 'note' for their entries, which would only be viewable by themselves in future, so they can gain a better picture of their performance over time when viewing the statistics page.
We were keen to implement this but unfortunately did not have enough time to complete it during this project.