System Architecture
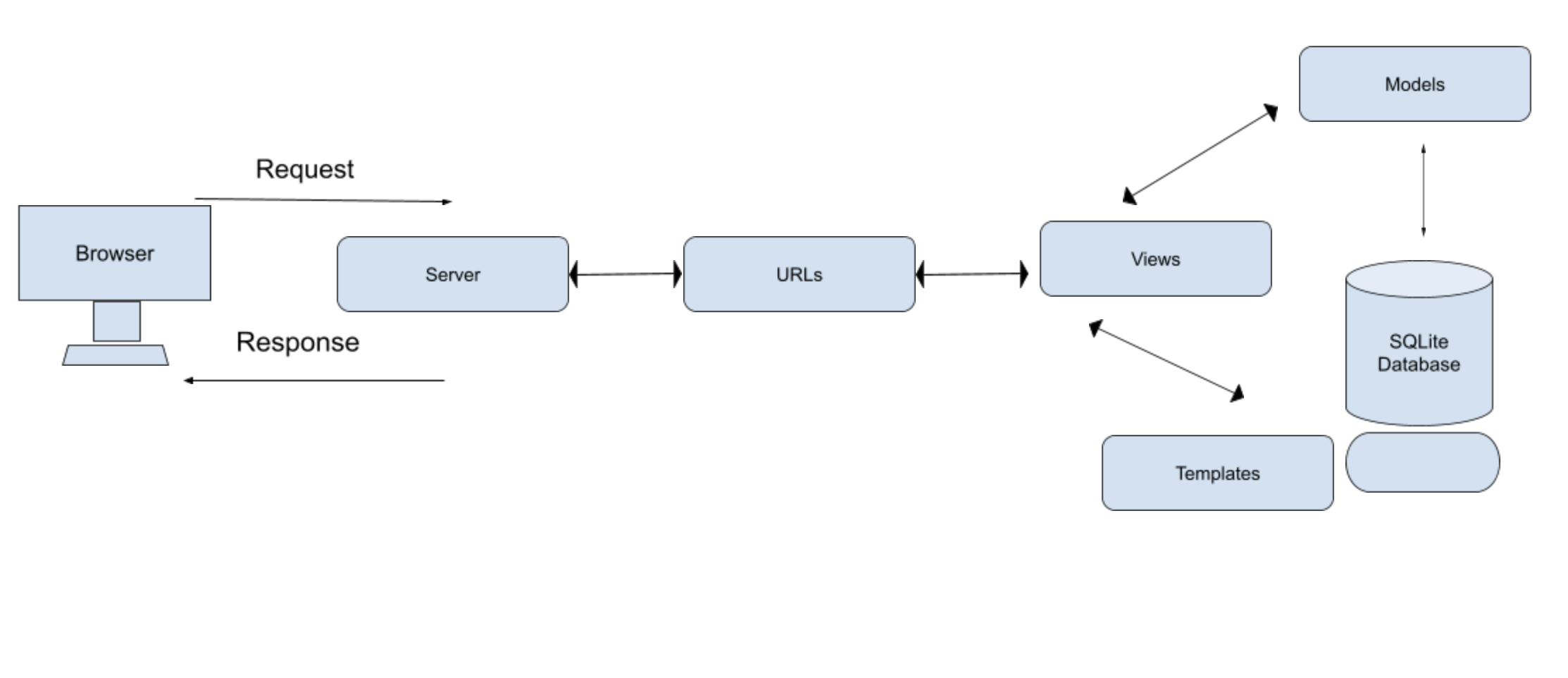
This section introduces the design of our workflow management tool. This architecture adopts
the Model-View-Template (MVT) pattern, which is very similar to the Model-View-Controller
(MVC) pattern.
Server: The source code of the project is deployed to an Azure Cloud server.
Model: The model is the interface between the data on the database and the user. Some
examples of
models used include Patient, Appointment and User. A
visual representation of the models can be found on the UML diagram in the Class Diagram
section. Each model is implemented with a single python class.
View: The view takes web requests, retrieves appropriate data from the database by using the
models and returns a response by rendering the correct template.
Template: The template consists of a collection of HTML pages with instructions on how to
display any dynamic content that may be given to it.
Under this system architecture, the client makes a URL request which gets passed to the view.
This view will make then make a query on the model if necessary, then it will return a
response to the client, this response includes the corresponding template and dynamic data
from the model.

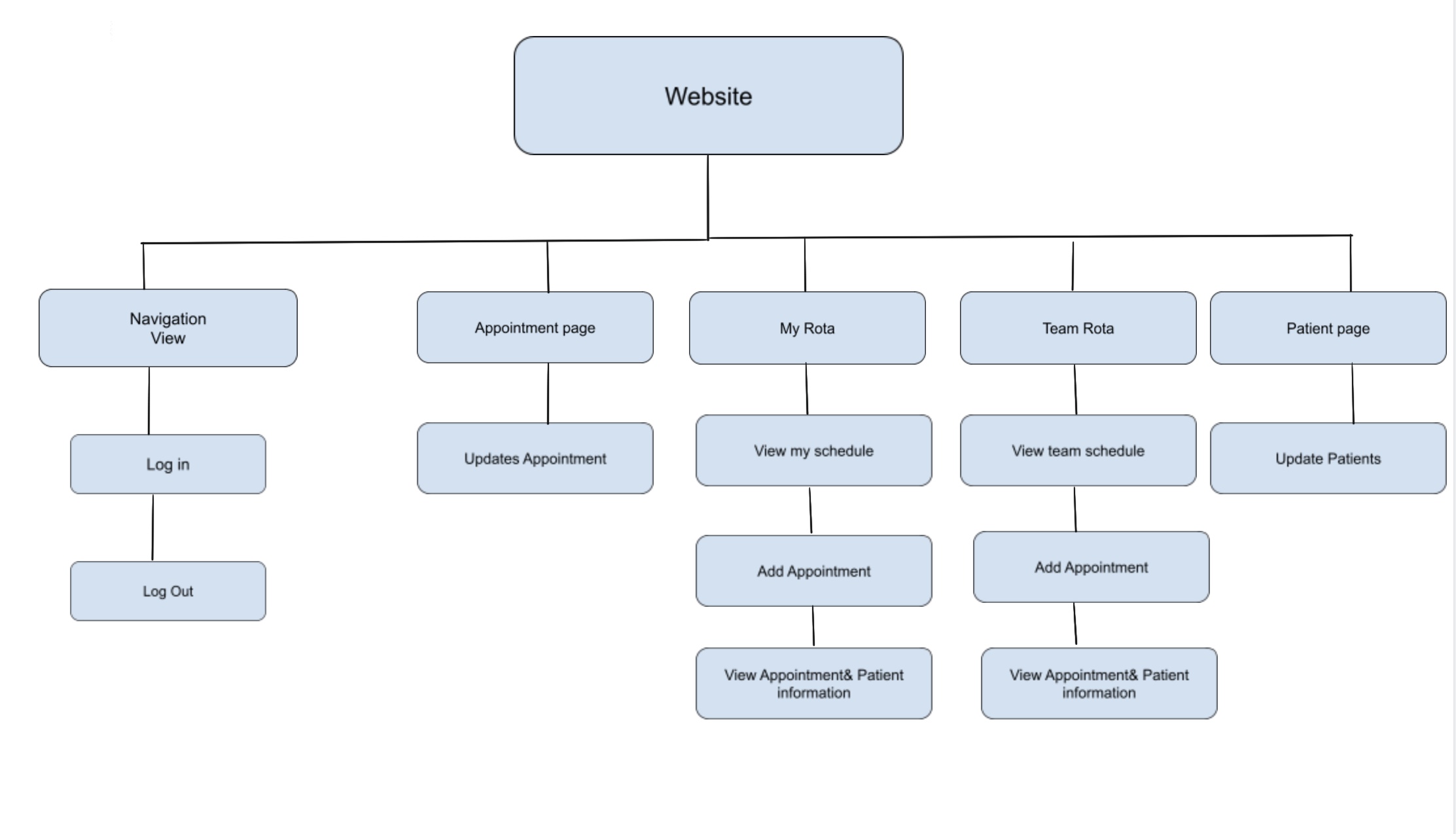
Site Map

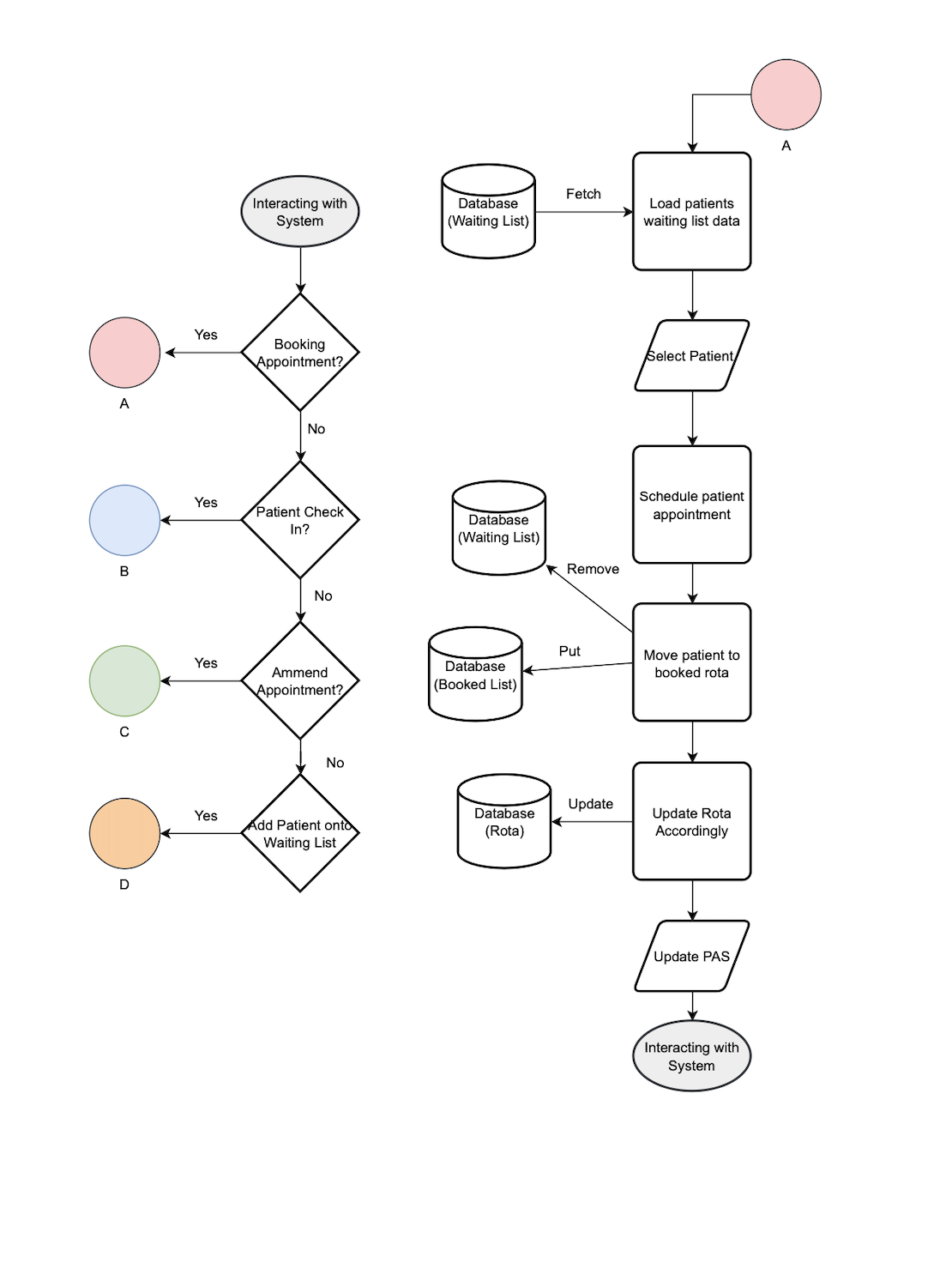
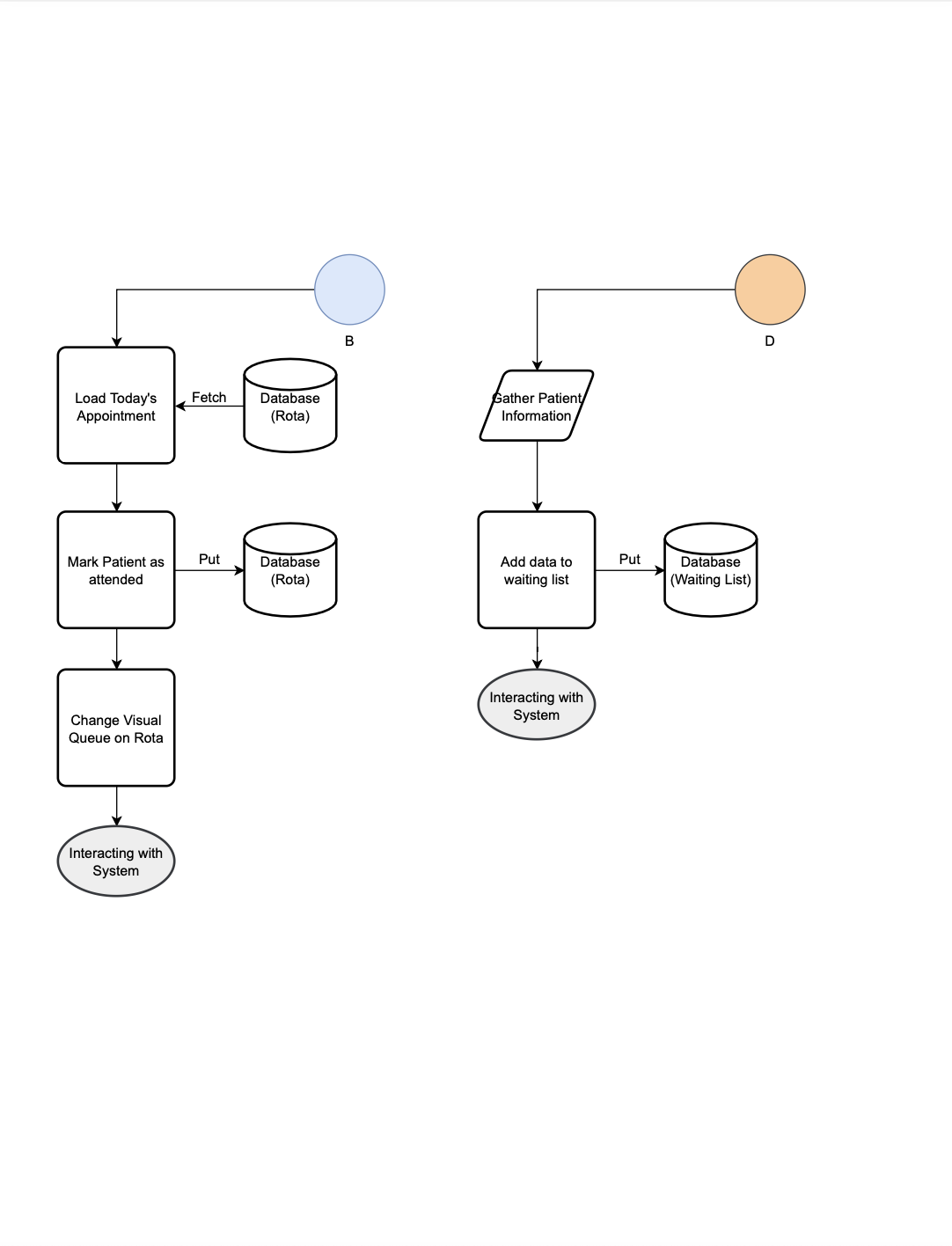
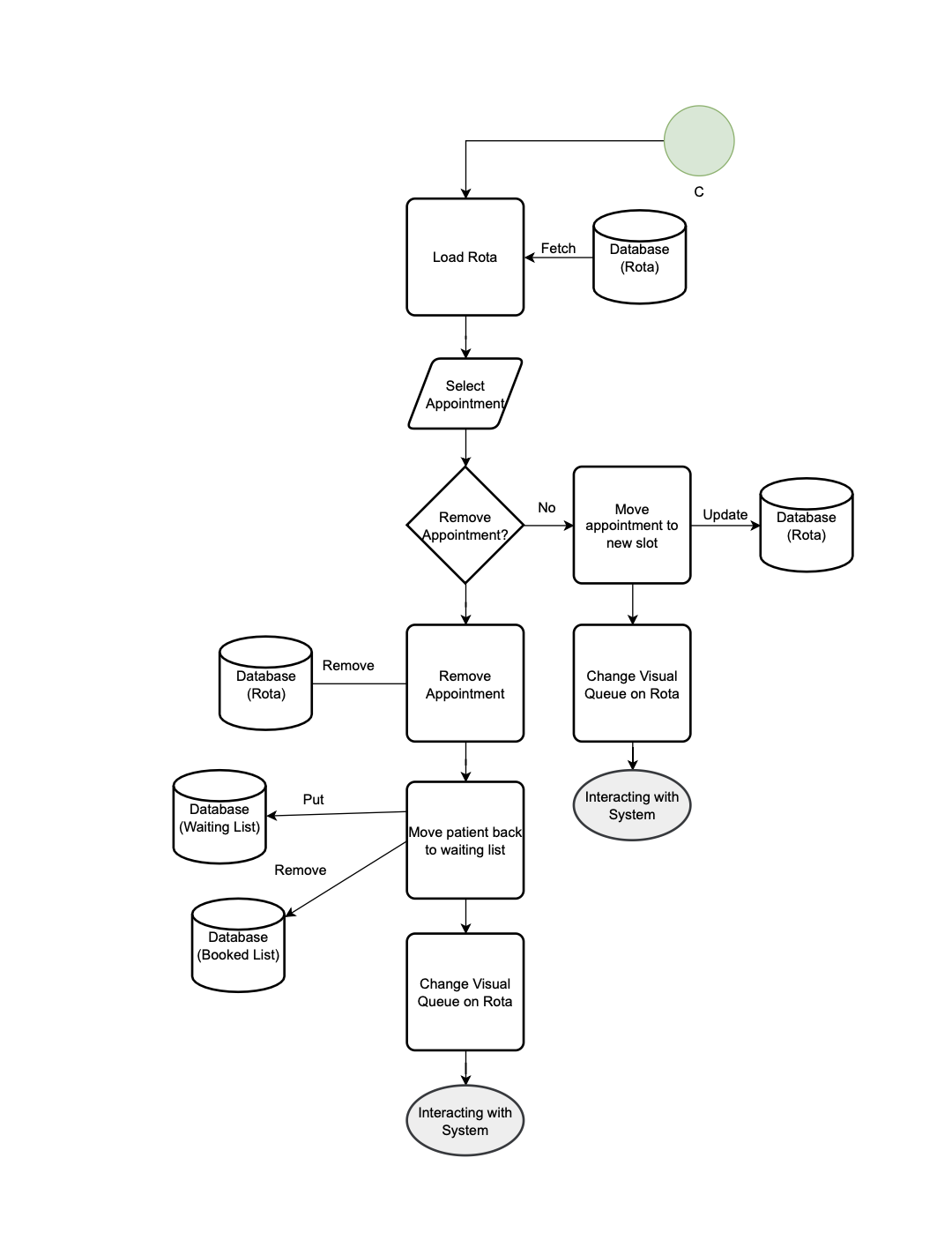
Process Flow Diagram
Our website performs various functions. In order to better understand how a typical user may interact with the system, we created a process flow diagram which can be seen below.
Class Diagrams
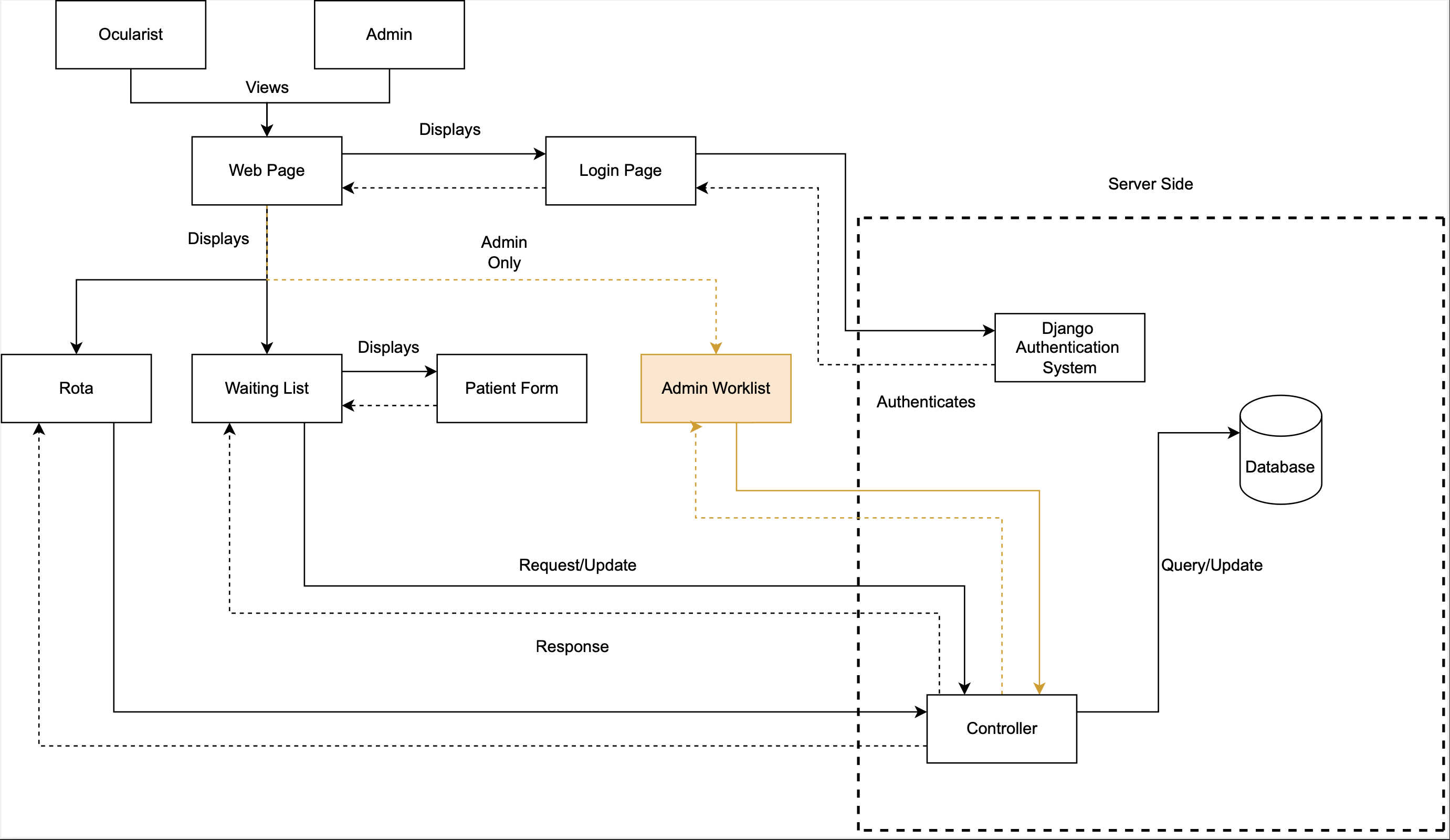
The first diagram outlines the interactions between different parts of the webapp.
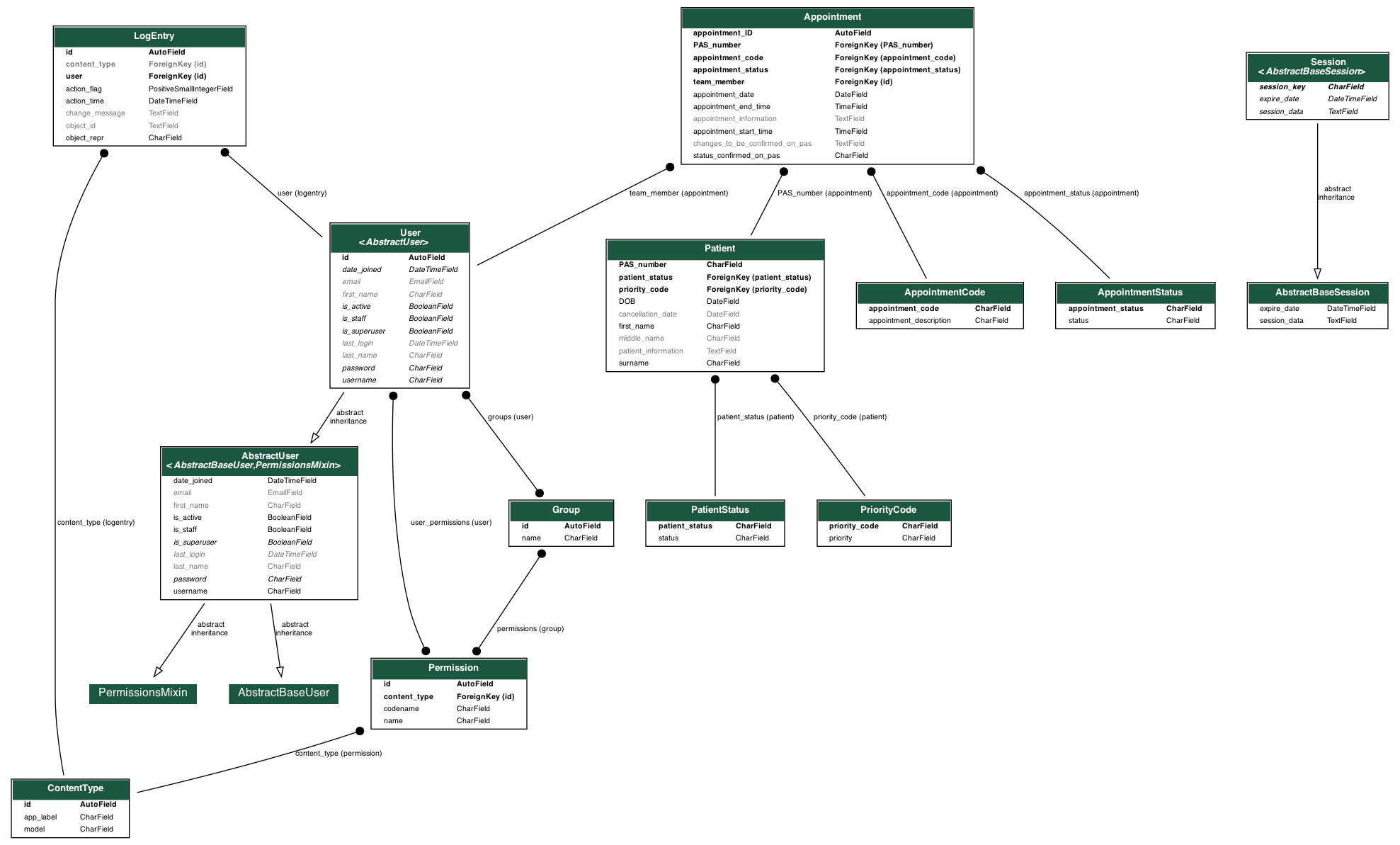
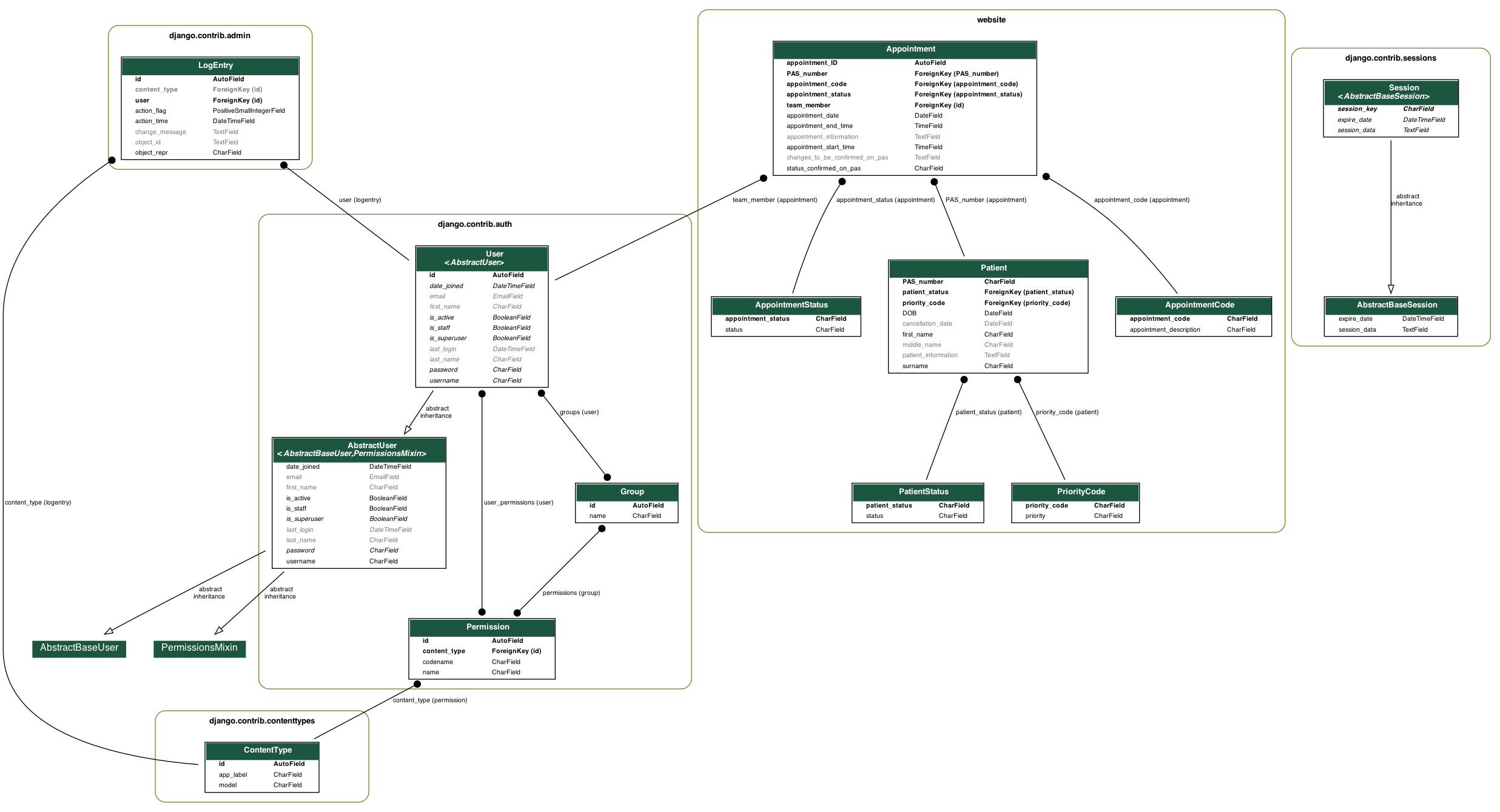
The second and third diagrams outline the classes used to implement the model. The third diagram groups the classes based on where they exist.
Design Patterns
MVT
In this project, we used the Model-View-Template design pattern. We used this design pattern
as we had a problem where we had lots of raw data in a database and we needed to display
some
of that data to the user and this had to be done at the user's request. MVC and MVT both help
to solve this problem through separation of concerns by separating the business logic and
display.
However, we went with MVT as Django offers better compatibility with it.
The structure of MVT is as follows:
• The model is the interface between the data on the database and the user. We implemented
each model with a
single python class. This means we could 'query' the 'database' with Python code.
• The view takes web requests, retrieves appropriate data from the database by using the
models and returns a response by rendering the correct template. It is responsible for
displaying the correct information to the user.
• The template consists of a collection of HTML pages with instructions on how to
display any dynamic content that may be given to it.
Data Storage
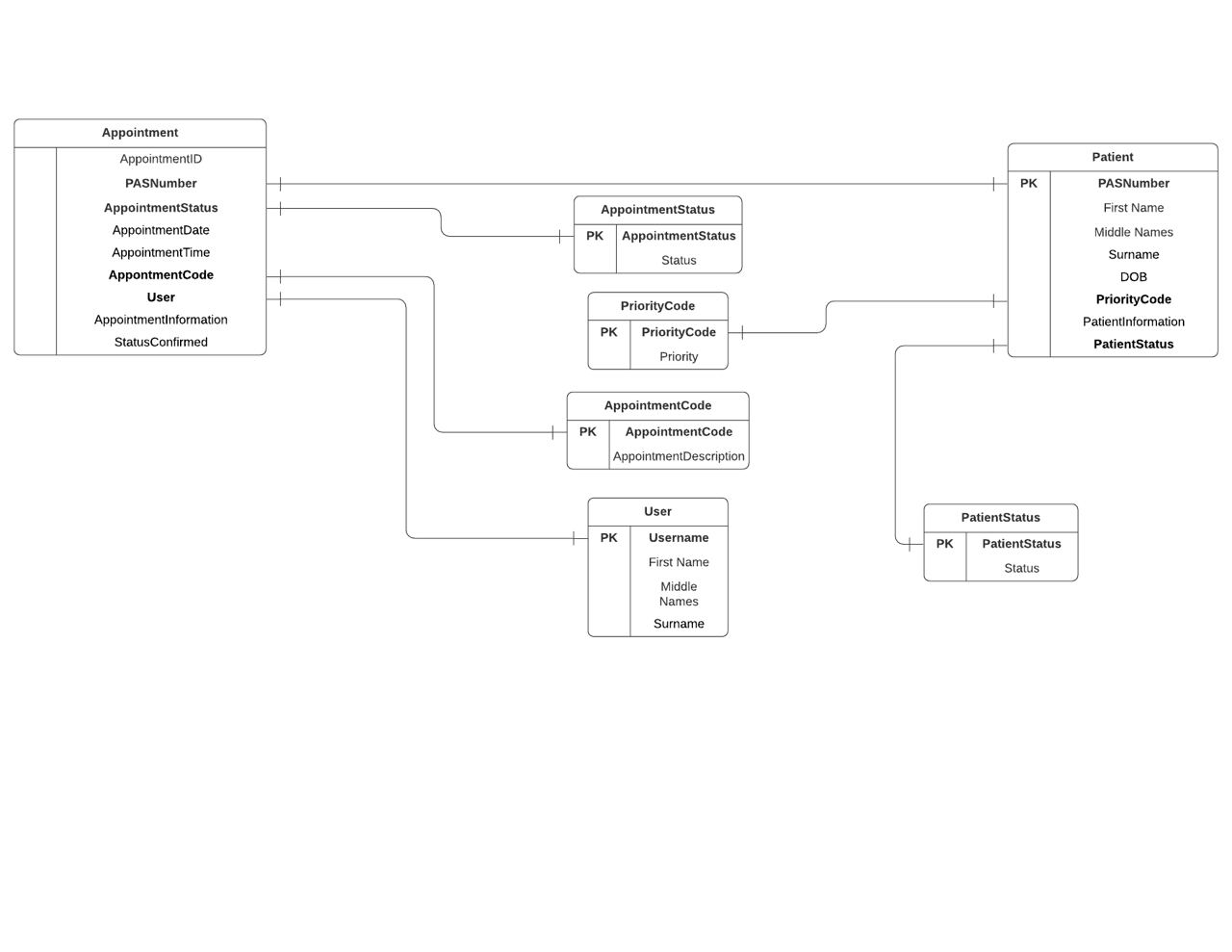
Entity Relationship Diagram
Data storage is vital to this project as core functionality revolves around storing,
displaying and modifying data.
In this project, the data is stored on a SQLite database, which can be found in the
db.sqlite3 file in the source code.
The entity-relationship diagram (ERD), below shows how the data is stored in our SQLite
database.