Homepage
The homepage is the initial page of the application. From here, the user can check the time and navigate to the remaining pages. It also has a video wallpaper in the background.

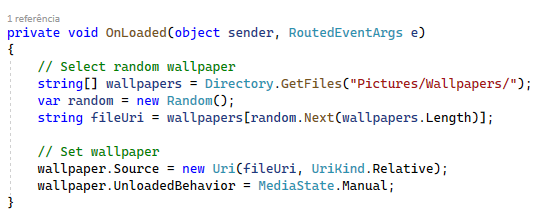
The selection of the wallpaper is done in the HomePage.xaml.cs file. When the
page has finished loading (triggering the OnLoaded event), the names of all the
wallpaper files are retrieved and one is chosen at random to be displayed on the wallpaper
MediaElement in the background of the page.