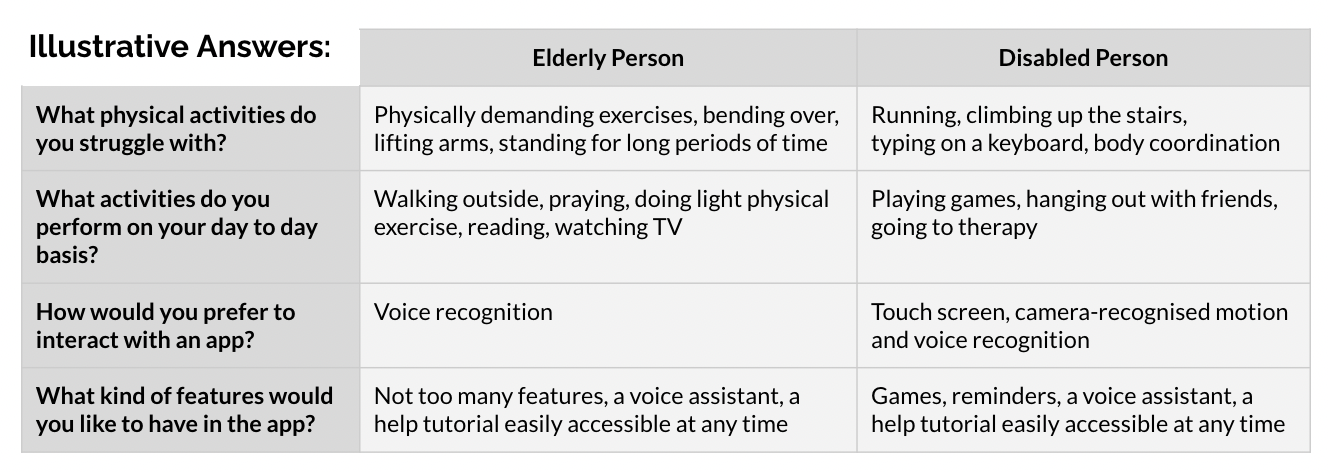
We created personas for two people, an elderly and a differently-abled person.
This helped us to further understand our users' requirements and challenges.
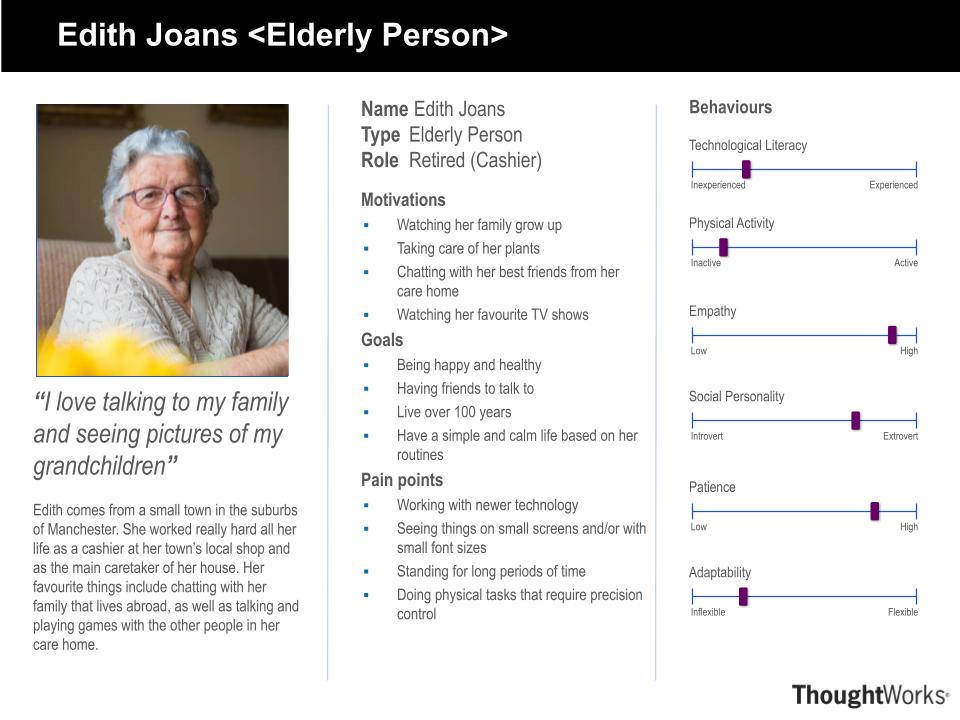
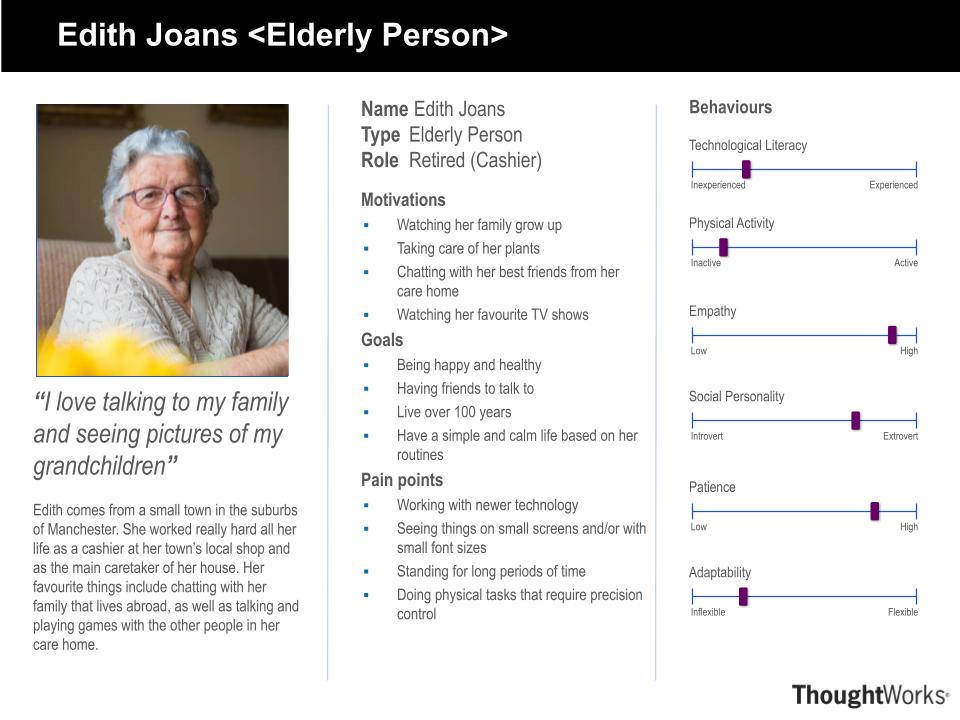
Edith Joans- Elderly Person

It is a normal day for Edith Joans.
Edith wants to see her grandchildren. She signs on to the system and
selects her daughter’s icon to make a video call. After the call, she gets a notification
to water her plants and proceeds to do so. Later, she decides to keep busy by playing
chess while talking to her friends on the system. And once she is done, she remembers
to order a hot water bag using the concierge app.
Description:
Edith is a 70-year-old woman who used to be a cashier in a small town in Manchester.
Since her retirement, she has been staying at the Lowel Street Care Home. It has been 5
years at this facility. She spends most of her day knitting and talking to her friends at
the care home.
Before the pandemic, Edith’s daughter and grandchildren used to come to visit her every
alternate Saturday and spend the afternoon in the garden with her. They used to take a
little picnic basket that Edith packed with all her and her grandchildren’s favourite
snacks. Now, Edith spends Saturday afternoons in her room knitting.
By using our application, Edith can video call her daughter and spend time with her and
the grandchildren. She could also change her background to a green view giving it a more
garden feel. She can also munch on her favourite snacks while watching her grandchildren
munching on theirs. Although they are not physically present together, they laugh and talk
like they are.
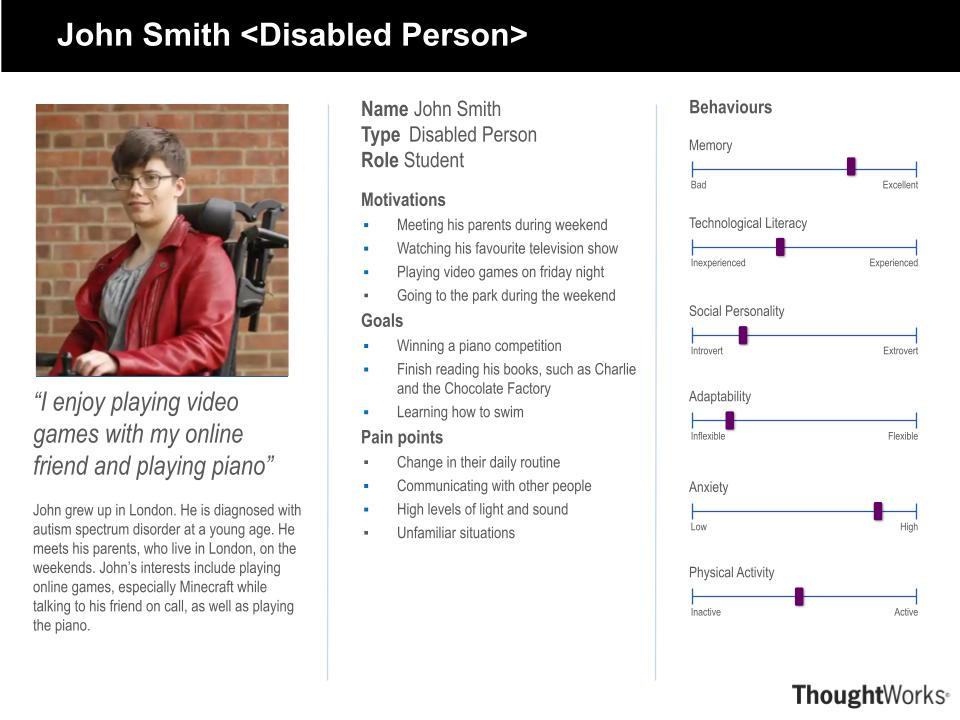
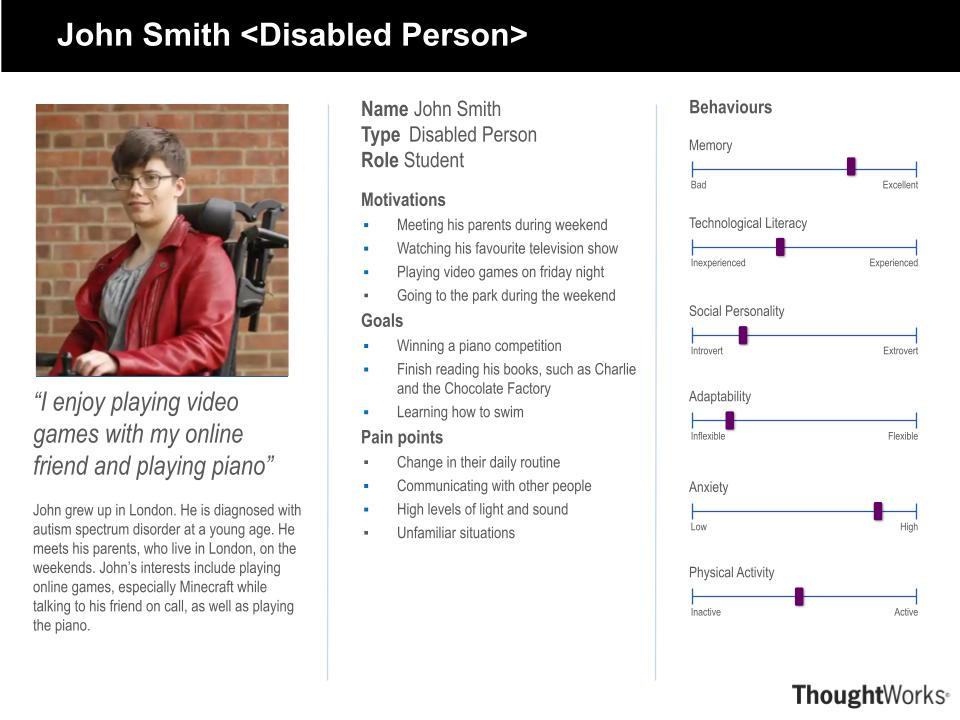
John Smith- Differently-abled Person

It is the weekend and John Smith is looking forward to meeting his
parents.
John signs on to the system and reads a digital book through the
concierge app. He then uses the voice assistant to call his parents to arrange their
meeting time. While John is waiting for his parents to arrive at the care home, he
plays Minecraft and listens to his favourite playlist of music.
Description:
John is a 17-year-old boy from London who studies at Greenmount High School. He was
diagnosed with autism spectrum disorder when he was 3 years old. John enjoys playing games
such as Minecraft and is pretty good at playing some instruments including the piano.
Before the pandemic, John used to look forward to his weekends with his parents since they
used to take him to the local library where he could borrow books for the following
weekend. He would also meet his friends that were his neighbours and play Minecraft with
them. Now, John spends his days coping with the sudden change that the pandemic has
brought upon him.
By using our application, John can browse books online and start reading them. He could
also play games that would lead him to have fun while exercising too. Additionally, he
can also use Ask-Kia to call his friends and talk to them.