Sketches
Initial Sketches
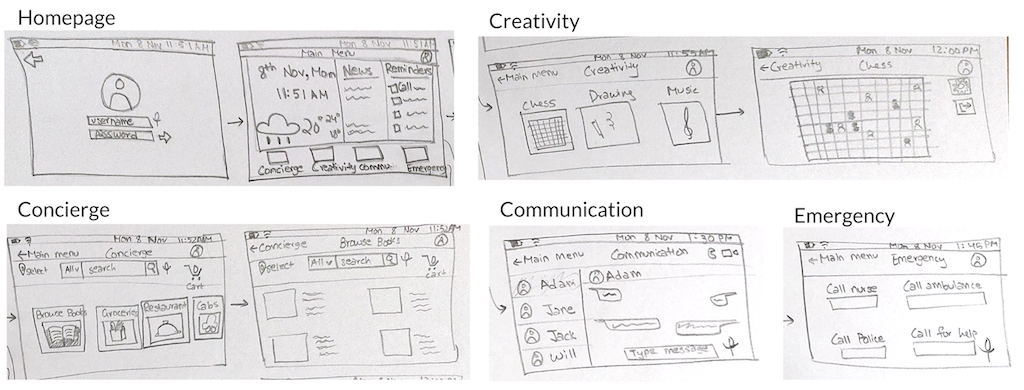
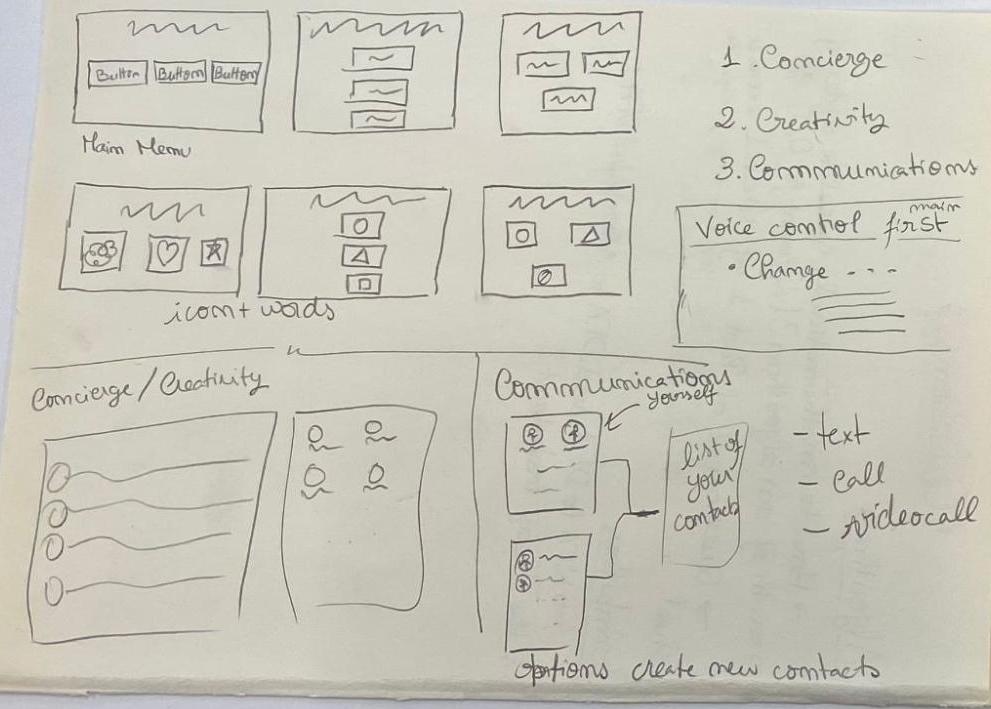
After gathering requirements by conducting interviews and creating personas, scenarios and use cases, we sketched a few designs to have an idea of how to place different functionalities in our program. We ended up with four main pages: homepage, communication, concierge, and communication. We used these designs to get feedback from the clients.

Final Sketches
After receiving feedback from the client, we improved our sketches. Some of the suggestions
were that the buttons should be placed horizontally on the bottom to make them more
accessible since users would not need to raise their arms a lot. Furthermore, the homepage
would be more engaging with a newsfeed and a reminder list.
The improved sketches are below, with an additional emergency page added: