Loading...
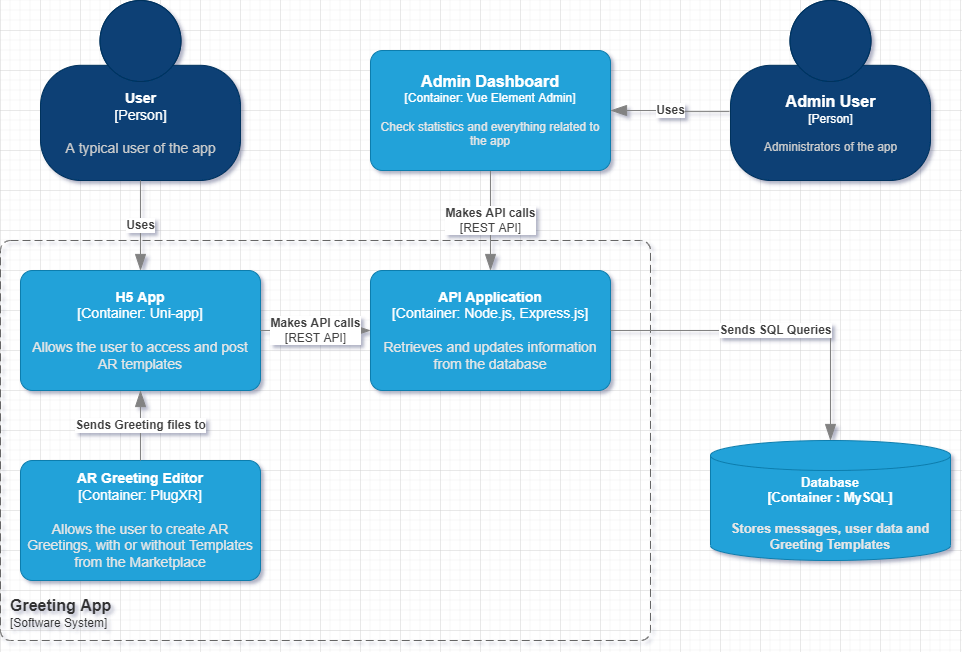
The System has several components. Users will use the H5 app to view or send greetings to their friends and family. The greetings are edited through PlugXR, and all the details related to them are stored on our relational databases, such as likes, comments or what category tag they have. Administrators of the app have access to all this information and can edit it through the admin dashboard. Both the H5 app and the admin dashboard access database data by sending http requests to our RESTful API, which will then send a query to retrieve or update information from the database.


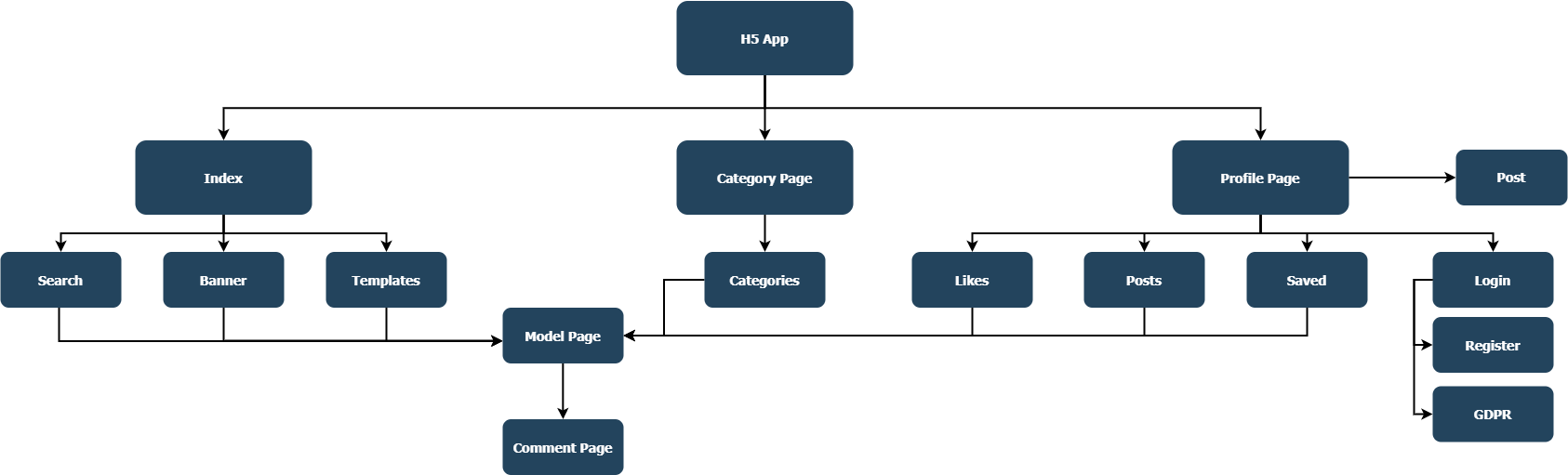
This is the site map of our app. The app has a total of three main sections. Users can access the Model Page, which is our core page, through different sub-pages. After the user opens the app, they will first go to the Index page, and then switch to different pages through the bar at the bottom of the screen.

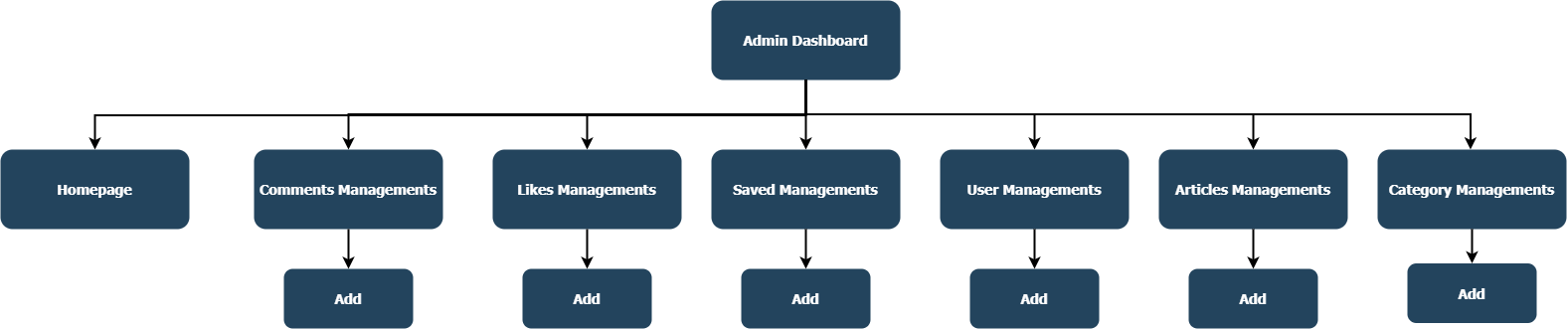
This is the site map of our Admin Dashboard. For each table in the database, there will be a corresponding Management page. In the Management Page, you can add and search items.
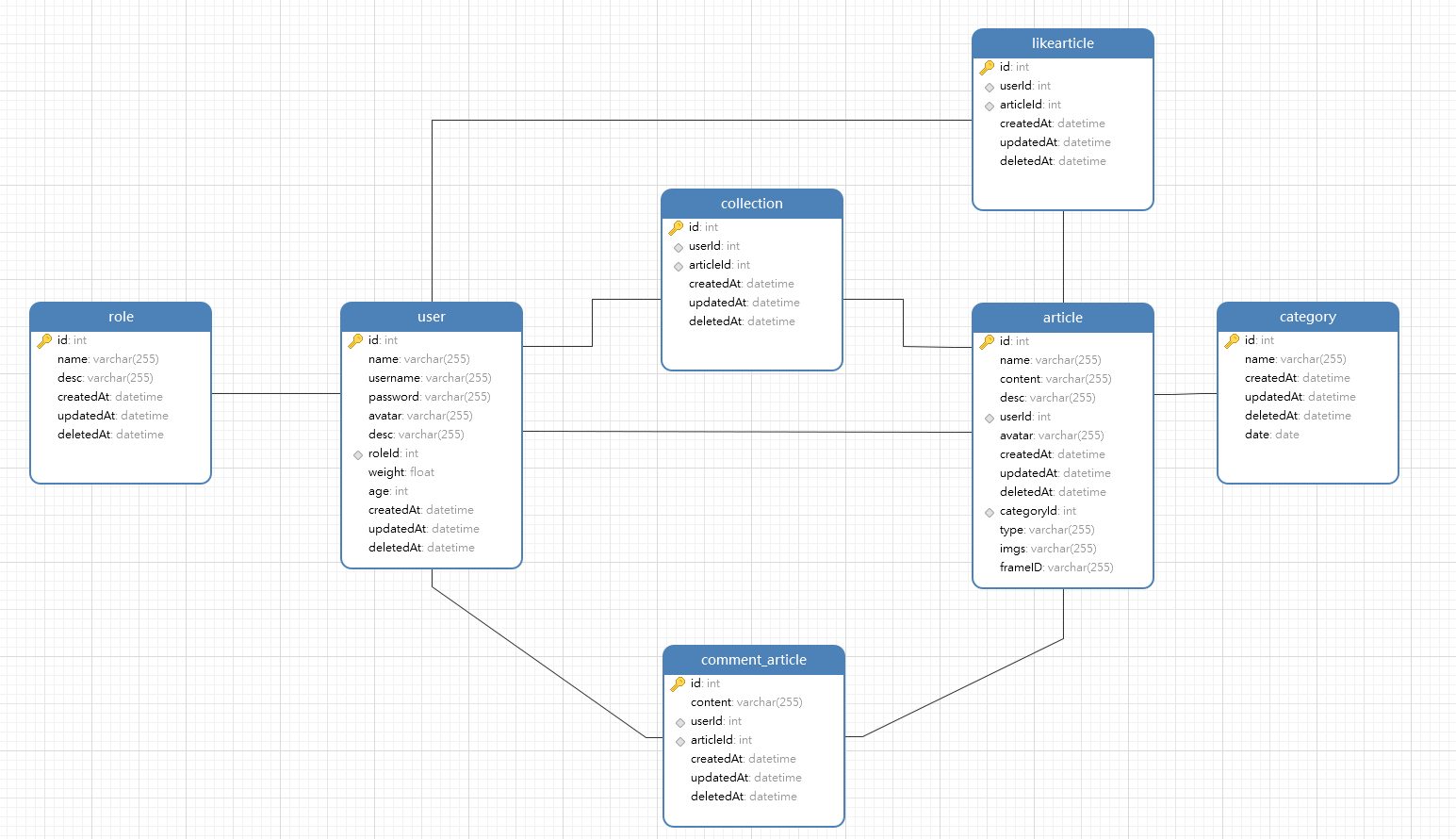
Our data schema includes fields related to Users, Articles(templates), and Categories. It's a relational database which stores a collection of data items with pre-defined relationships between them, therefore, some primary keys are also foreign keys of other tables.

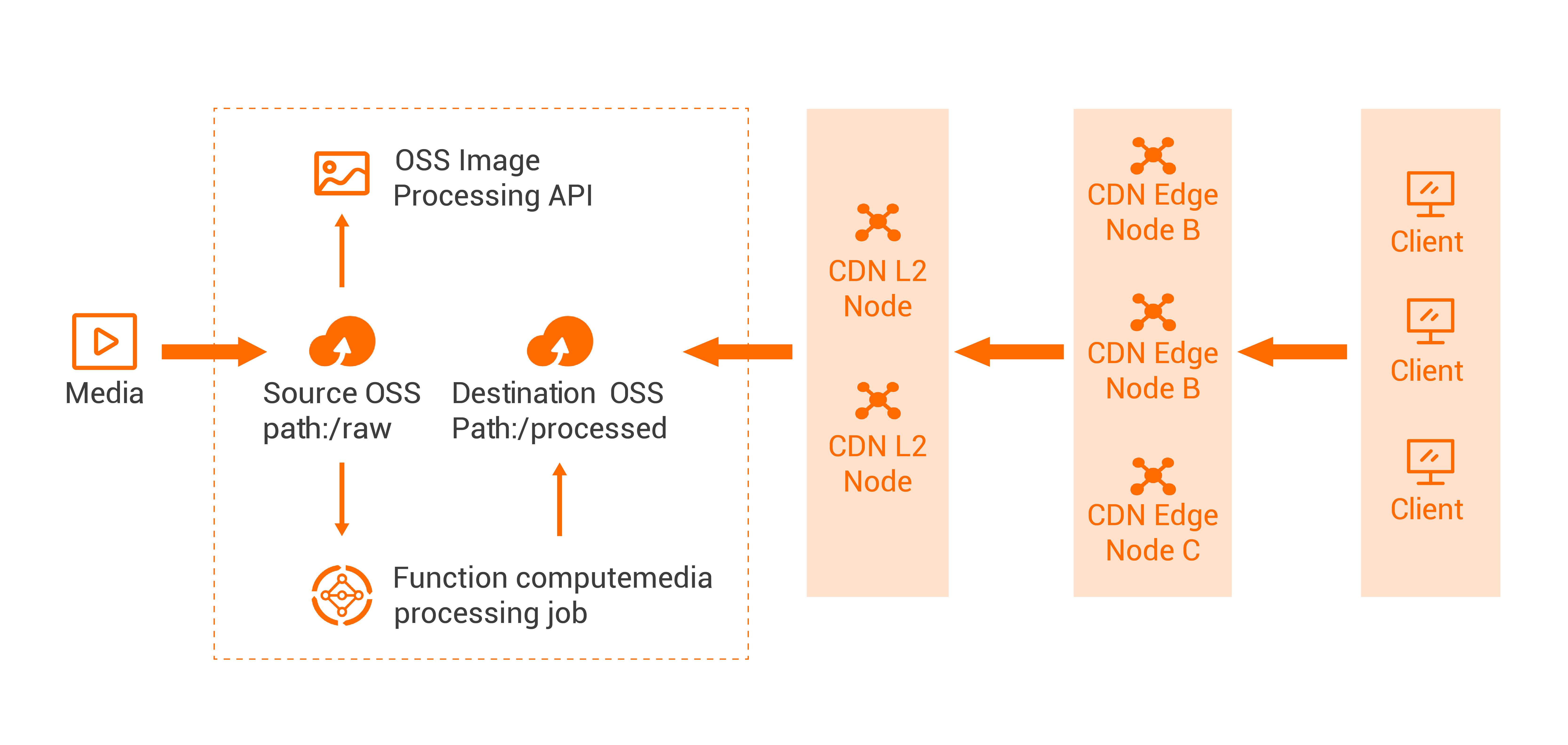
At first, our image data was stored locally on the server, because considering data loss and access speed, we introduced Alibaba Cloud Object Storage Service (OSS) to deliver reliable, scalable and flexible content distribution solutions. It's integrated with content delivery network (CDN), which uses data centers distributed around the globe to implement transfer acceleration, so when the user requests for images, it will route to the nearest data center.
Note that we won't store any user-related information on OSS. We only stored images or videos of the template on OSS. All the user's data, such as login credentials, information, and templates; these are stored in the database that can only be accessed through the local host of the web server.

Users create AR models through PlugXR, so model-related data is stored on PlugXR's server. This relieves the requirement for the storage capacity of our local server. We only use the ID from the PlugXR to display models on our App.
The H5 app and Admin dashboard use the same backend that hosted on the server.The nginx is introduced to use reverse proxy that directs client requests to the backend server.
The backend API is categorised into six parts: User, Categories, Comment, Collection, Likes and articles. There are 36 used APIs in the backend and 12 unused APIs for future development (User Roles and Common).
We also provide an online documentation for reference. UCL_IBM_cARd
