2D Side-Scroller Games MFC Application
Currently this user interface supports Sonic. A key feature of this MFC is that new games can be easily added - this is detailed below. The user may choose any supported 2D Side Scroller game they want to play from a dropdown menu.

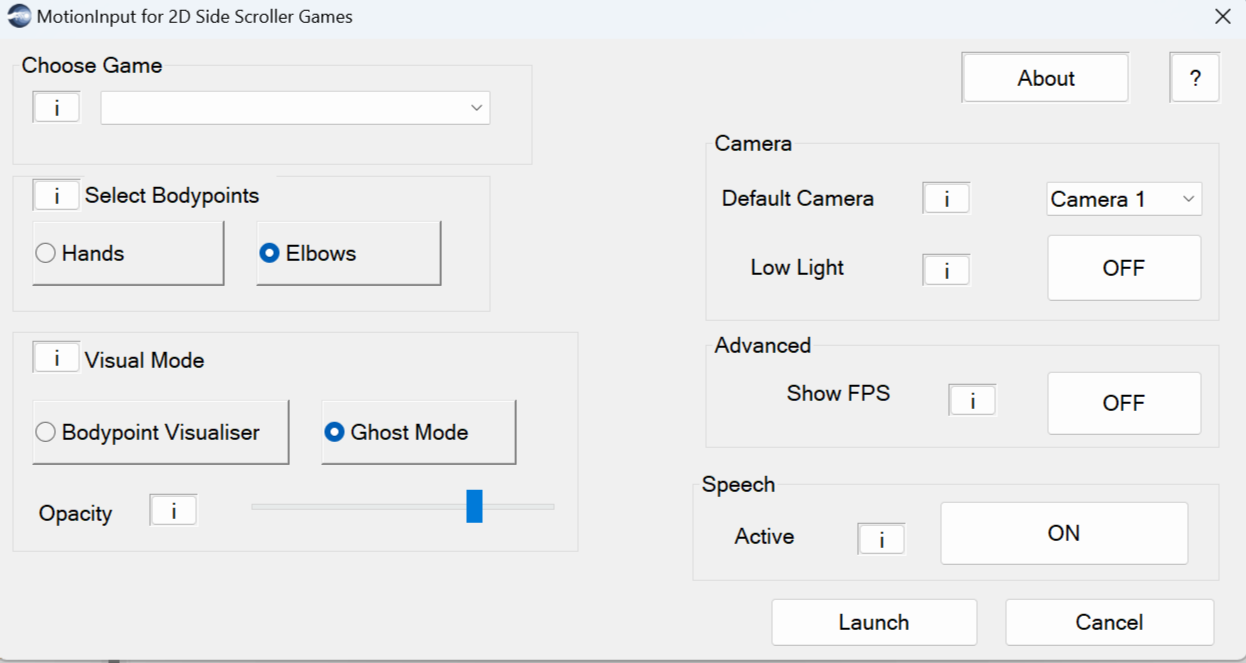
Select the game to be played from the drop-down menu - Currently it supports Sonic.
The user may select a pair of bodypoints presented as radio buttons (hands or elbows).
Buttons will be on both sides of the screen, to be triggered by the bodypoint on that side.
Buttons will be on both sides of the screen, to be triggered by the bodypoint on that side.
1. Bodypoint Visualiser: Two dots are displayed on screen representing the selected bodypoints.

2. Ghost mode: A semi transparent overlay of the user is displayed. Control the opacity by adjusting the slider, a higher value means the overlay is more visible.


2. Ghost mode: A semi transparent overlay of the user is displayed. Control the opacity by adjusting the slider, a higher value means the overlay is more visible.

If the user has multiple cameras to take input from, then the user can select which camera they want to use. If the user is playing in a dimly-lit environment, the low-light button can be toggled ON for an enhanced experience.
The FPS option is set to ON by default. It displays the FPS rate at the bottom-right corner. If the user wishes, it can be set to OFF.
When the speech button is toggled ON, the user can use speech commands to play their games. Speech commands available for Sonic is "Jump" (jump).
The FPS option is set to ON by default. It displays the FPS rate at the bottom-right corner. If the user wishes, it can be set to OFF.
When the speech button is toggled ON, the user can use speech commands to play their games. Speech commands available for Sonic is "Jump" (jump).
Click on the ¡ buttons next to each option for information. The help button ? on the top right provides more detailed description of each option.
No customisation of Gestures by the user is needed. No gesture has been implemented for Sonic.
To add a new game:
Write a JSON file in the same format as sonic.json, which can be found in data/modes, for the game you would like to add. Name them "some_game.json".
Include these files in data/modes and data/modes/2d_side_scroller_games.
Run the MFC again. The new game is now available on the drop down menu.
In the future, uers may download JSONs for newly supported games they would like to play from the Motion Input website and add them to the appropriate folder, after which that game will be available in the drop down menu in our General MFCs. The user may then play these games with Motion Input without any MFC software updates or code changes.
Write a JSON file in the same format as sonic.json, which can be found in data/modes, for the game you would like to add. Name them "some_game.json".
Include these files in data/modes and data/modes/2d_side_scroller_games.
Run the MFC again. The new game is now available on the drop down menu.
In the future, uers may download JSONs for newly supported games they would like to play from the Motion Input website and add them to the appropriate folder, after which that game will be available in the drop down menu in our General MFCs. The user may then play these games with Motion Input without any MFC software updates or code changes.
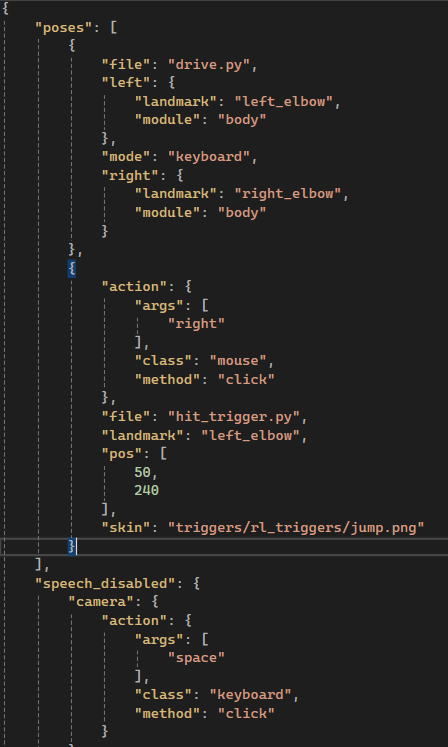
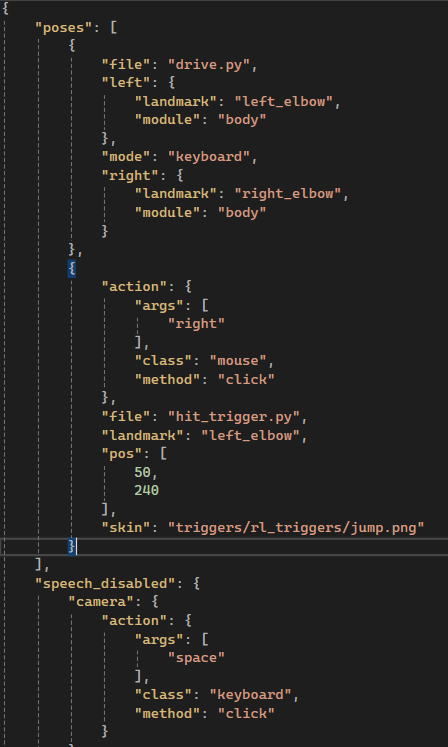
All of the above perferences get updated in either the config JSON file or mode JSON file when Launch is clicked. The JSON files follow a specific structure. Each trigger has a particular format to store keybinds, corresponding bodypoint and other information. Each 2d side scroller game only has one associated JSON file.
Below are a list of configurations that developers may customise.
The JSON structure is as follows and the JSON files can be found in the directory: data/modes/2d_side_Scroller_games

Below are a list of configurations that developers may customise.
- Change which mode JSON file MotionInput uses
This can be done by changing the "mode" dictonary's value in data/config.json and data/configMFC.json. - Change positions of virtual buttons
Positions of virtual buttons (hit trigger) may be adjusted in the mode JSON files in data/mode. [0,0] is the top left of the screen. For example, if the current mode is "some_game", the position of a virtual button can be changed by accessing data/mode/some_game.json. In the "poses" array, virtual buttons are dictionaries in which the "file" key has value "hit_trigger.py". In this dictionary, the on-screen coordinates of the virtual button may be changed via the "pos" dictionary - Add Gestures
Gestures may be added in the "poses" array in the mode JSON files.
- file: the filename of the gesture (for virtual buttons it will be hit_trigger.py). The gesture must be in the data/gestures/json or data/gestures/python directory.
- action: specifies a dictionary encoding the output function to be performed when the gesture is detected.
- class: the class of the output function.
- method: the method to be called of the class.
- args: an array of arguments to be passed to the method.
-
Add Speech
New speech commands may be added to the value of the "speech" key in "some_game.json", outside the "poses" array. - Add Skins
Skins may be added to each button by adding corresponding PNG images to data/assets/triggers/rl_triggers. Two images are needed for each button: "some_action.png" and "Some_action_triggered.png", for example "jump.png" and "jump_triggered.png". Then, add "skins":"some_action.png" in "some_game.json". "some_action_triggered.png" does not need to be added.
The JSON structure is as follows and the JSON files can be found in the directory: data/modes/2d_side_Scroller_games