Lego Avengers MFC Application

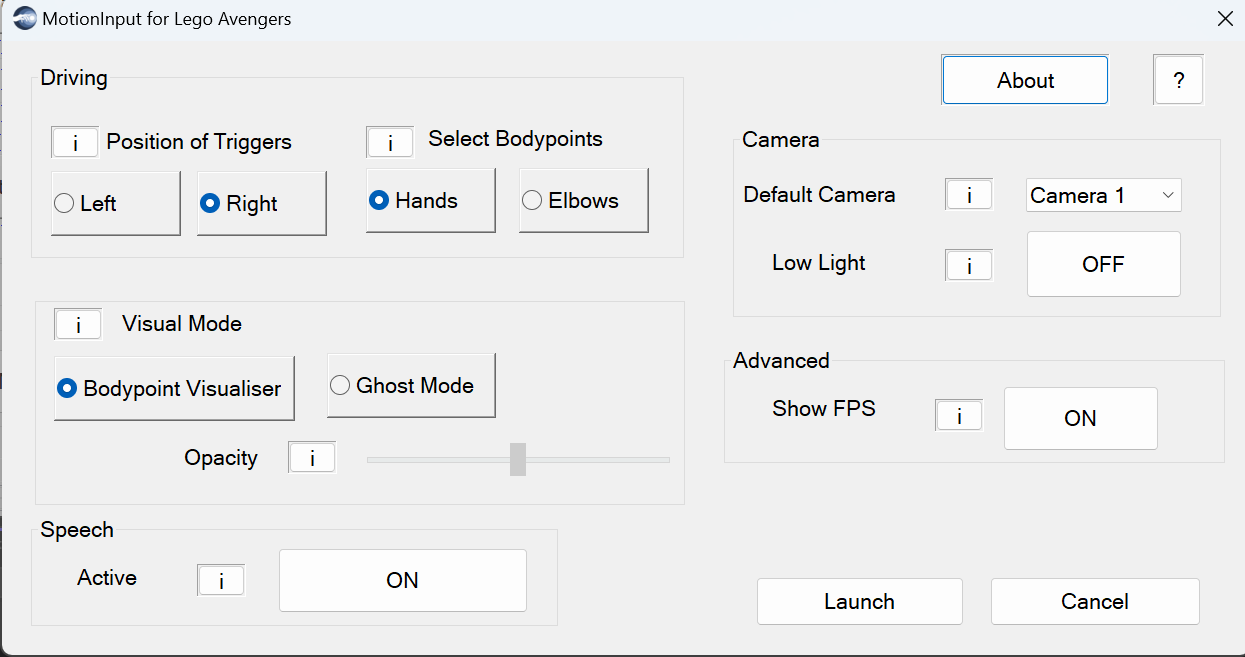
The user may select a pair of bodypoints presented as radio buttons (hands or elbows).
Buttons will be on both sides of the screen, to be triggered by the bodypoint on that side.
Buttons will be on both sides of the screen, to be triggered by the bodypoint on that side.
1. Left: Triggers will be on the left, to be pressed by the left selected bodypoint. Joystick will be controlled by the right selected bodypoint.
2. Right: Triggers will be on the right, to be pressed by the right selected bodypoint. Joystick will be controlled by the left selected bodypoint.
1. Bodypoint Visualiser: Two dots are displayed on screen representing the selected bodypoints.
2. Ghost mode: A semi transparent overlay of the user is displayed. Control the opacity by adjusting the slider, a higher value means the overlay is more visible.
.png)
2. Ghost mode: A semi transparent overlay of the user is displayed. Control the opacity by adjusting the slider, a higher value means the overlay is more visible.
.png)
If the user has multiple cameras to take input from, then the user can select which camera they want to use. If the user is playing in a dimly-lit environment, the low-light button can be toggled ON for an enhanced experience.
The FPS option is set to ON by default. It displays the FPS rate at the bottom-right corner. If the user wishes, it can be set to OFF.
When the speech button is toggled ON, the user can use speech commands to play their games. Speech command available for Lego Avengers is "character" to switch character.
The FPS option is set to ON by default. It displays the FPS rate at the bottom-right corner. If the user wishes, it can be set to OFF.
When the speech button is toggled ON, the user can use speech commands to play their games. Speech command available for Lego Avengers is "character" to switch character.
Click on the ¡ buttons next to each option for information. The help button ? on the top right provides more detailed description of each option.
No customisation of Gestures by the user is needed. No gesture has been implemented for Lego Avengers.
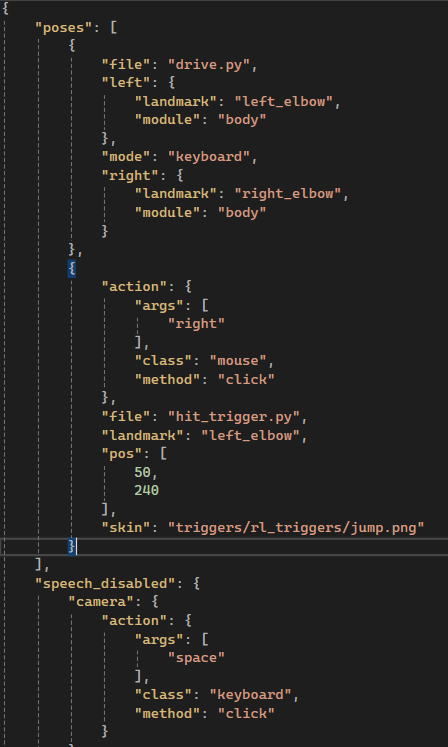
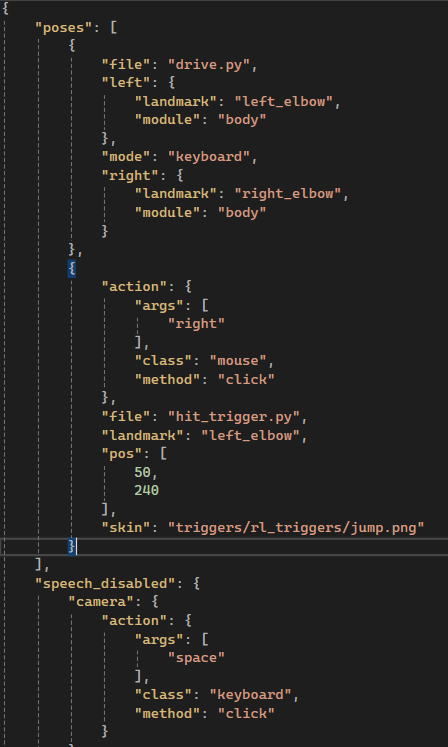
All of the above perferences get updated in either the config JSON file or mode JSON file when Launch is clicked. The JSON files follow a specific structure. Each trigger has a particular format to store keybinds, corresponding bodypoint and other information. Lego Avengers has 2 associated JSON files - trigger left and trigger right.
Below are a list of configurations that developers may customise.
The JSON structure is as follows and the JSON files can be found in the directory: data/modes/

Below are a list of configurations that developers may customise.
- Change which mode JSON file MotionInput uses
This can be done by changing the "mode" dictonary's value in data/config.json and data/configMFC.json. - Change positions of virtual buttons
Positions of virtual buttons (hit trigger) may be adjusted in the mode JSON files in data/mode. [0,0] is the top left of the screen. For example, if the current mode is "some_game", the position of a virtual button can be changed by accessing data/mode/some_game.json. In the "poses" array, virtual buttons are dictionaries in which the "file" key has value "hit_trigger.py". In this dictionary, the on-screen coordinates of the virtual button may be changed via the "pos" dictionary - Add Gestures
Gestures may be added in the "poses" array in the mode JSON files.
- file: the filename of the gesture (for virtual buttons it will be hit_trigger.py). The gesture must be in the data/gestures/json or data/gestures/python directory.
- action: specifies a dictionary encoding the output function to be performed when the gesture is detected.
- class: the class of the output function.
- method: the method to be called of the class.
- args: an array of arguments to be passed to the method.
-
Add Speech
New speech commands may be added to the value of the "speech" key in "some_game.json", outside the "poses" array. - Add Skins
Skins may be added to each button by adding corresponding PNG images to data/assets/triggers/rl_triggers. Two images are needed for each button: "some_action.png" and "Some_action_triggered.png", for example "jump.png" and "jump_triggered.png". Then, add "skins":"some_action.png" in "some_game.json". "some_action_triggered.png" does not need to be added.
The JSON structure is as follows and the JSON files can be found in the directory: data/modes/