Testing
Test Cases
We used a test-driven approach for our implementation. We did this by making tests for certain features of the application and then implementing those features to make the tests succeed. This approach ensured that the features were implemented successfully before development for another feature begins. In order to perform unit testing, we used Mocha, Should.js and Supertest to thoroughly test our application throughout the project. There were 21 test cases that were created, the table below shows all of the tests used:
Test Cases
|
Test number |
Test case |
Outcome |
|
1 |
'Should connect to the database successfully' |
Passed |
|
2 |
'Should successfully calls the home page' |
Passed |
|
3 |
'Should successfully calls (GET) the search page' |
Passed |
|
4 |
'Should successfully calls (POST) the search by title page' |
Passed |
|
5 |
'Should successfully calls (POST) the search by tags page' |
Passed |
|
6 |
'Should successfully calls (GET) the search by tags by query in parameter page'
|
Passed |
|
7 |
'Should successfully calls (GET) the search by tags by query in body page' |
Passed |
|
8 |
'Should successfully calls the image with id 54f615fb4bdf80530b020176 page'
|
Passed |
|
9 |
'Invalid url should redirect to error 404 page' |
Passed |
|
10 |
'Invalid image search id should redirect to error page' |
Passed |
|
11 |
‘Should successfully retrieve random image' |
Passed |
|
12 |
‘Should successfully (GET) retrieve statistics page’ |
Passed |
|
13 |
‘Restful API : should successfully (GET) the co-occurring tags given a tag’ |
Passed |
|
14 |
‘Restful API : should return {} given a null or nonexistent tag’ |
Passed |
|
15 |
‘Restful API : should successfully (GET) the statistics api’ |
Passed |
|
16 |
‘Restful API : should successfully (GET) search by title resources’ |
Passed |
|
17 |
‘Restful API : should return {} given no result from search by title’ |
Passed |
|
18 |
‘Restful API : should successfully (GET) the search by tag resources’ |
Passed |
|
19 |
‘Restful API : should return {} given no result from search by tag’ |
Passed |
|
20 |
‘Restful API : should successfully (GET) the details of image given the id' |
Passed |
|
21 |
'Restful API : should return {} when image id is not found' |
Passed |
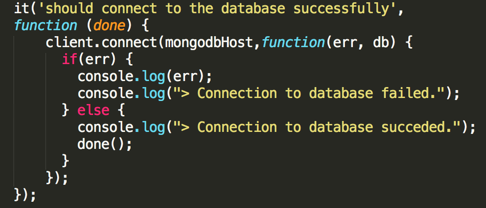
Below are 11 screenshots of the first 11 tests in the unit tests suite. First test case checks if the application connects to the database successfully:

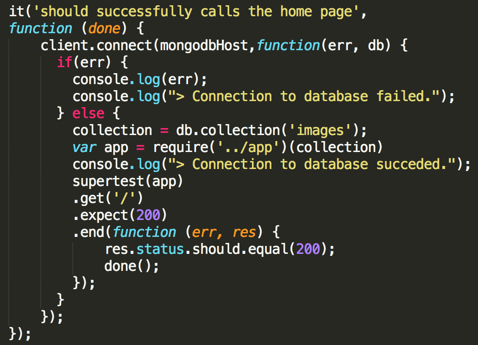
The second test case checks to see if the home page has been successfully called:

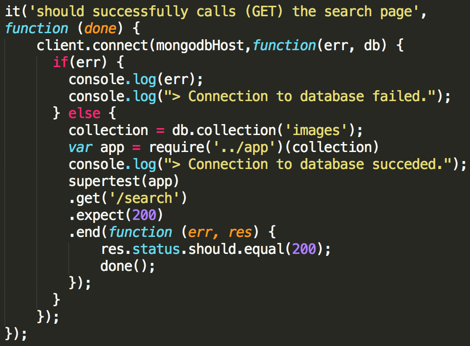
The third test case checks to see if the search page is loaded:

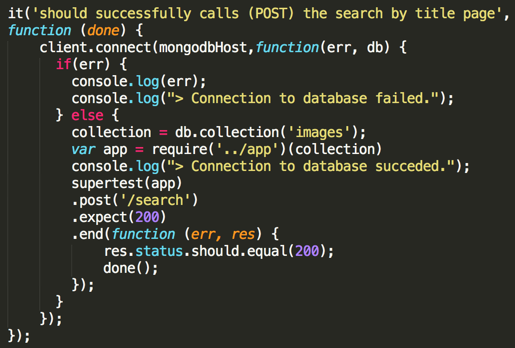
The fourth test case checks if the application can query by title:

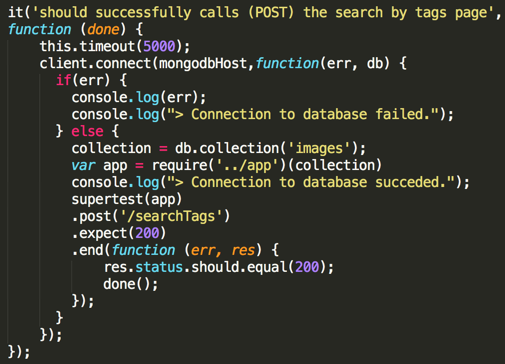
The fifth test case checks if the application can query by tag:

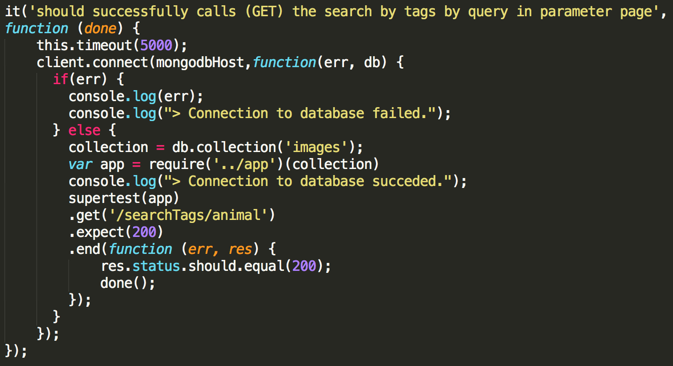
The sixth test case checks if the application can search by tags when the user is already on the search page:

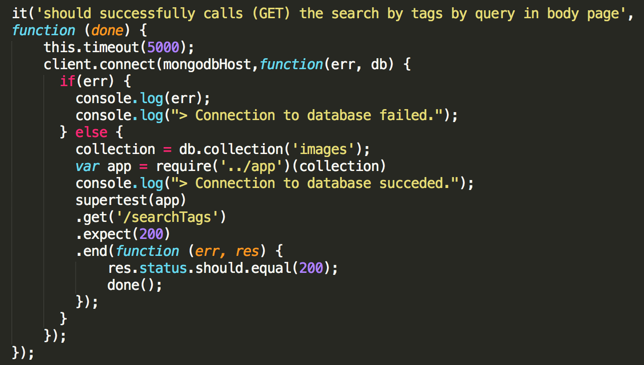
The seventh test case checks if the tags can be searched for directly in the body page:

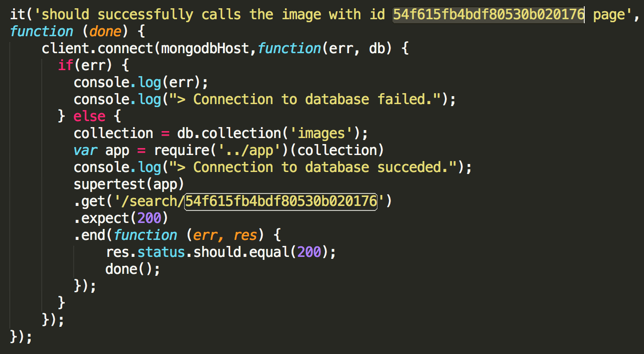
The eighth test case checks to see if the application can call a specific image, in this case, image with id number 54f615fb4bdf80530b020176:

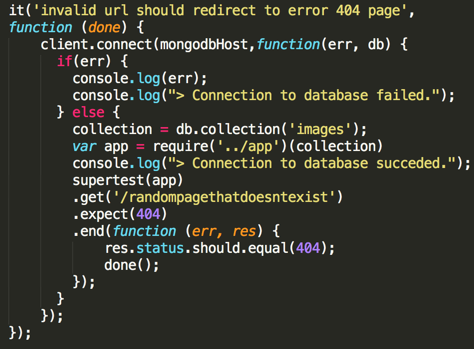
The ninth test case checks if the user is redirected to a page that displays a 404 error:

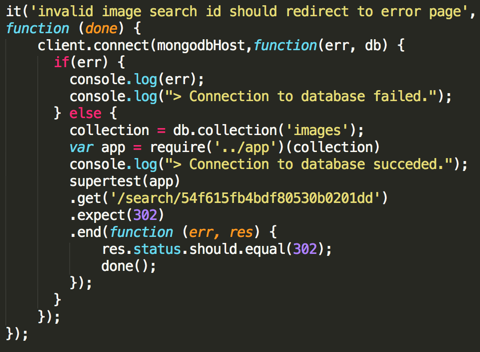
The tenth test case checks if the user is redirected to an error page if an invalid image search is entered by the user:

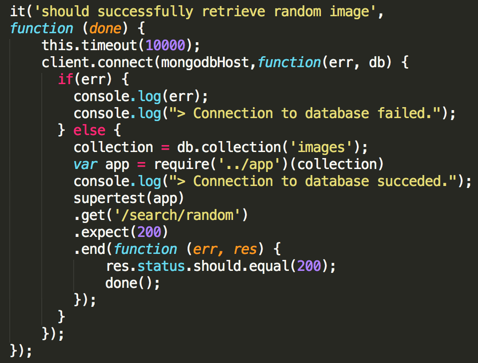
The eleventh test case checks if the application can retrieve a random image from the entire data-set:

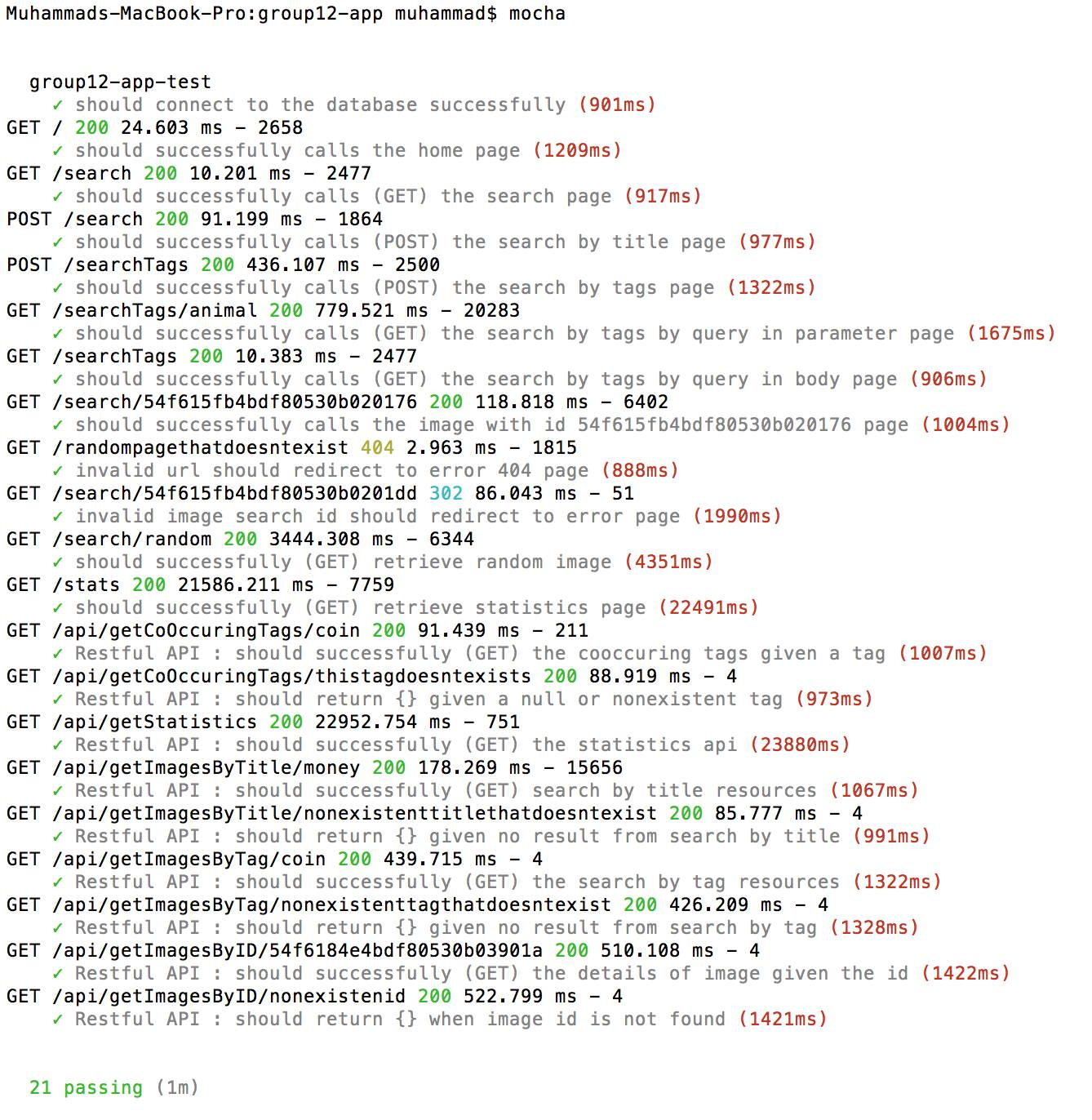
Results of Unit Testing
All of the test cases passed, the terminal window below shows the way in which we ensured that our test cases were successful:

Acceptance Testing
After all of the unit tests passed, we wanted to ensure that the application does exactly what the client wants, so we performed acceptance testing. After every iteration in the development process, we showed our client the current state of the application and allowed him to test it.