Design Principles
UI design was one of our main consideration. We made great research for design changing our plan often. There were numerous modifications regarding design, even if we had to recreate the code entirely.
Followings are our design principles..
1. Theme colour should be dark (like navy). Dark theme gives modern feeling to users.
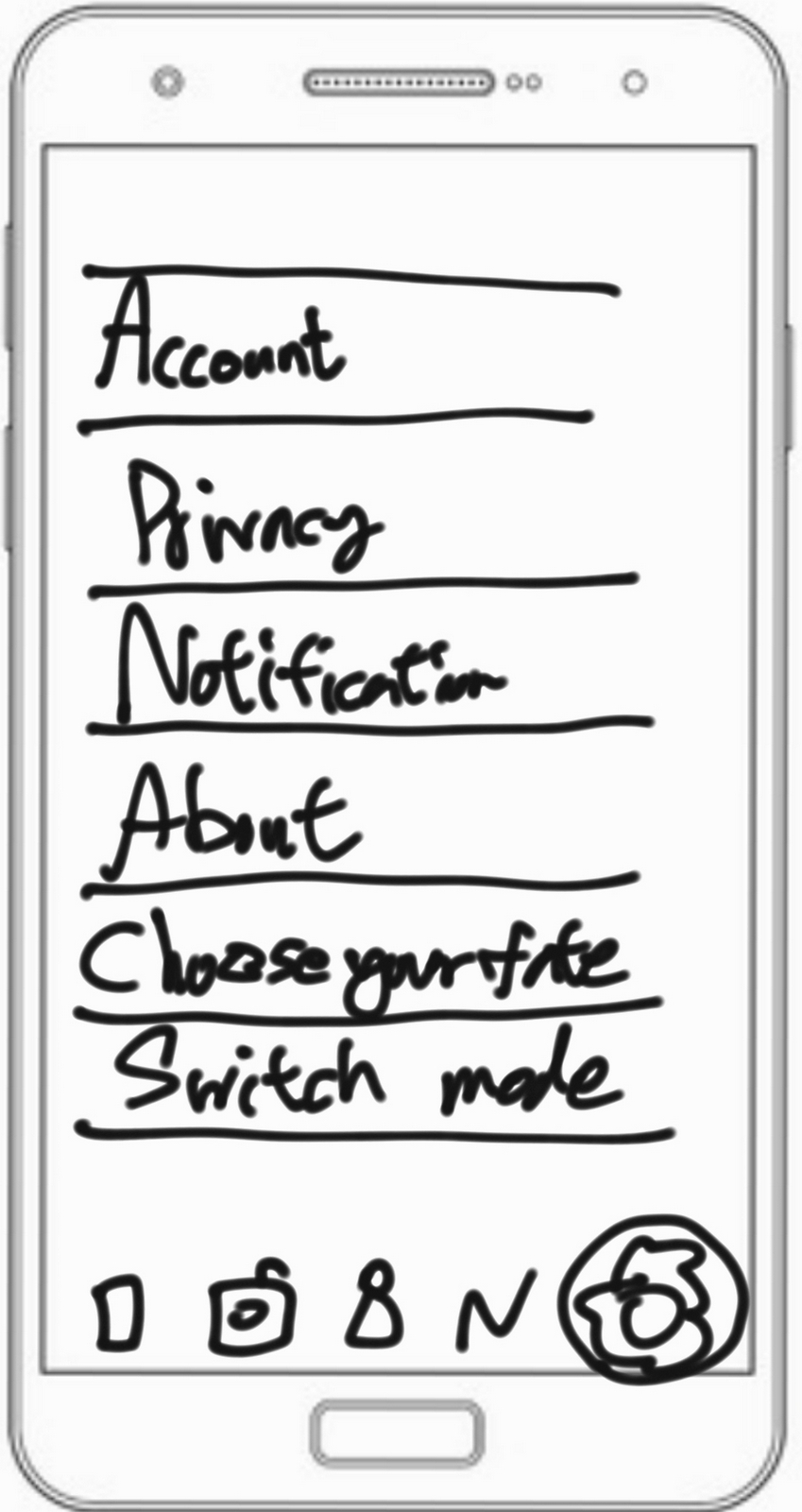
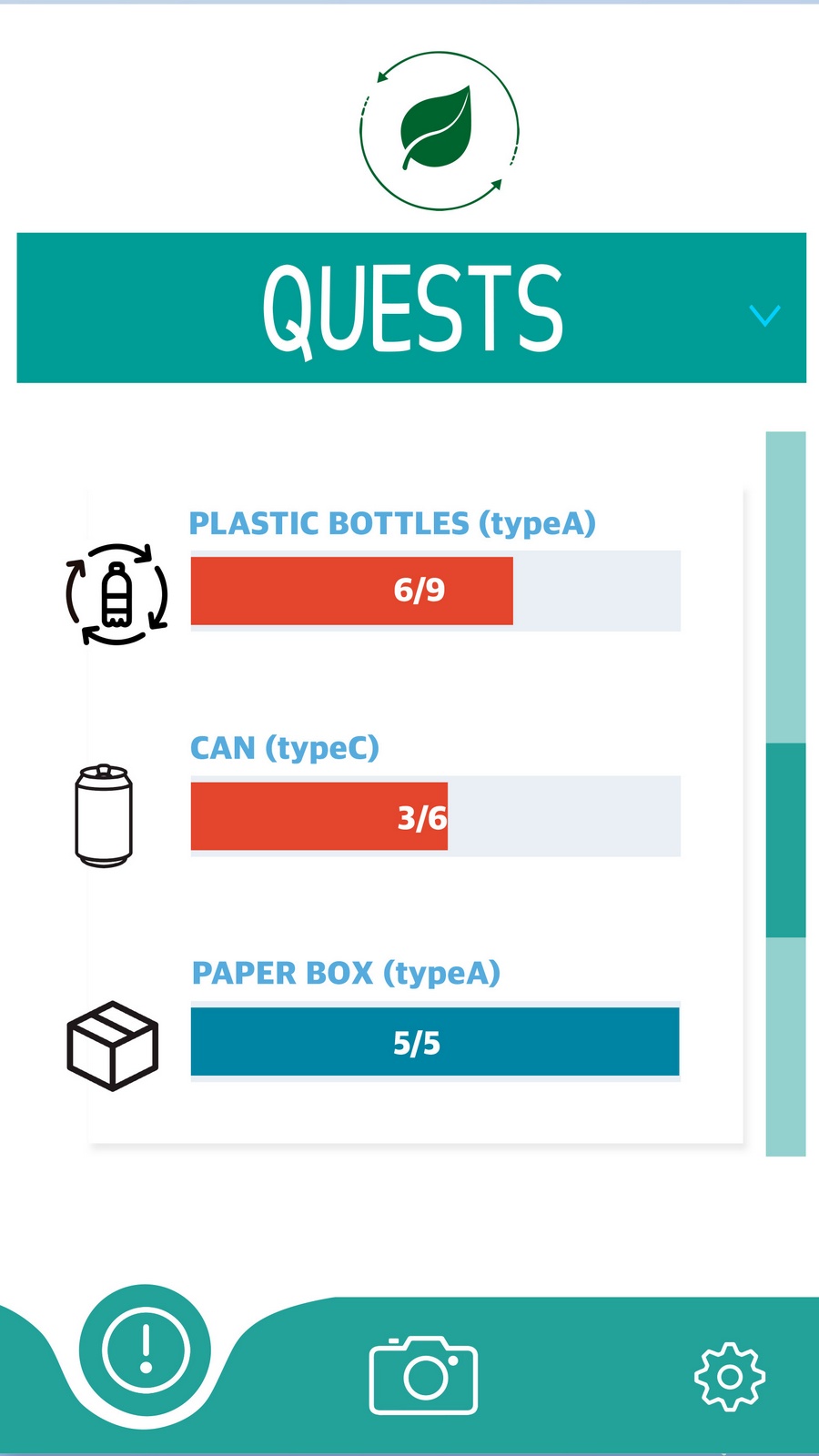
2. Menu bar should be at the bottom, we don't have many menu options to be arranged as side bar.
3. Navigation bar might be better than Tab bar as navigation bar can give better animating feature in Flutter.
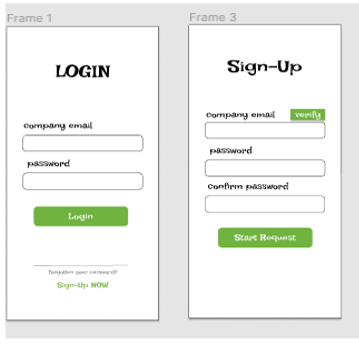
4. Button colour should be better light green series as it fits with our theme colour (dark navy).
5. Try to design text as white colour so that it will be visible in our dark theme.
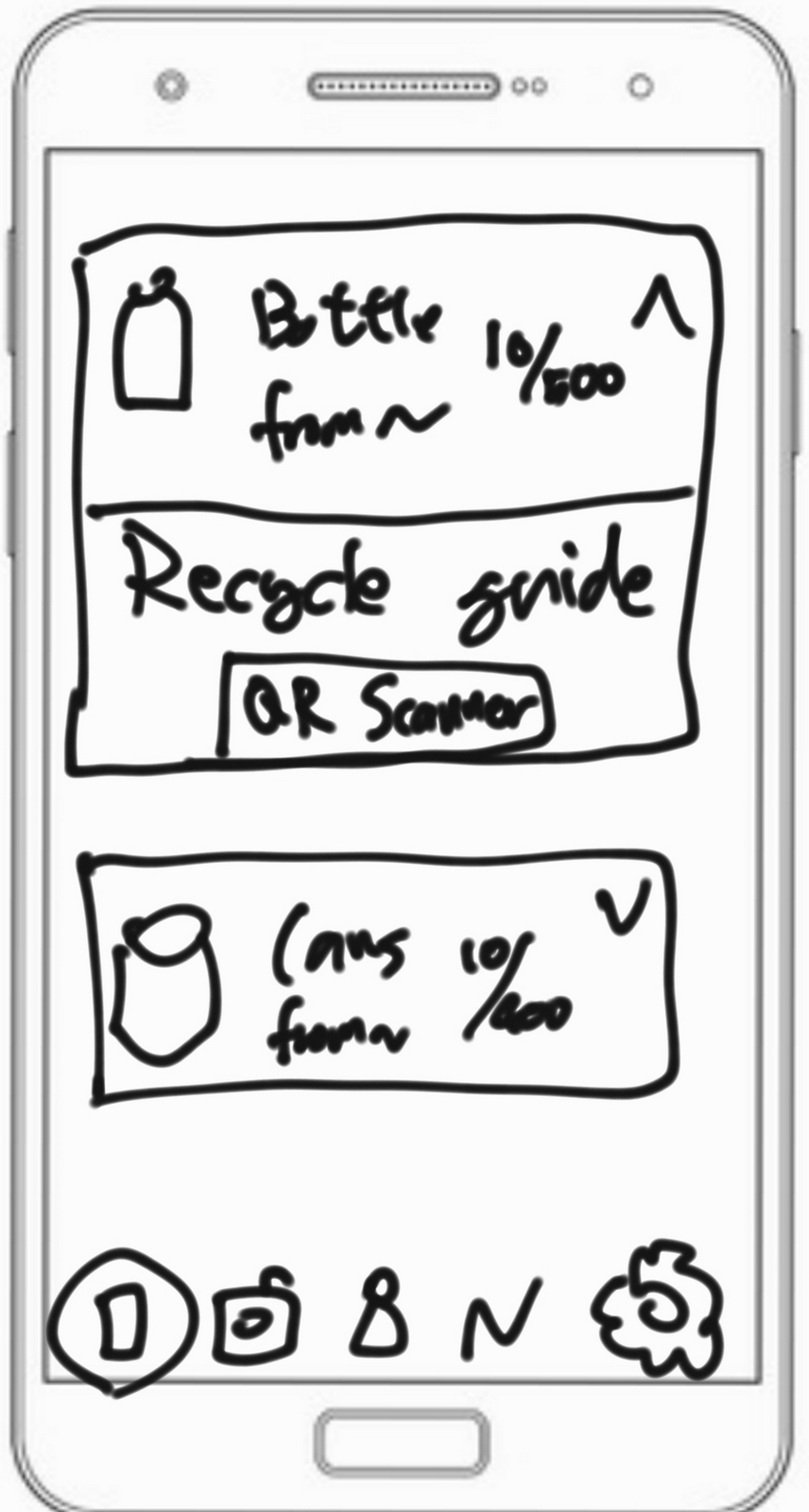
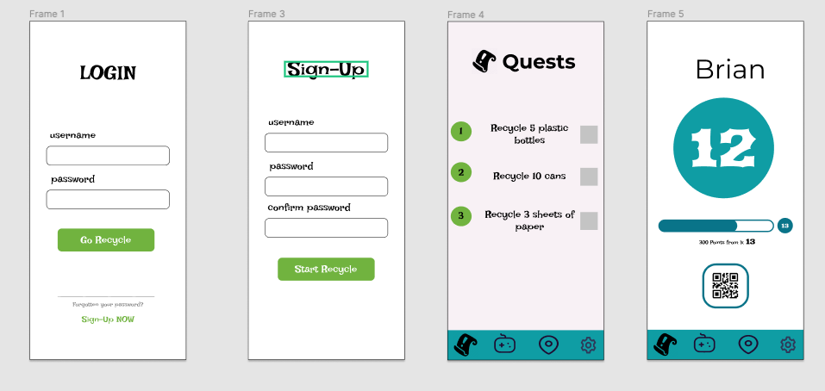
6. Incentive screen should show progress of the levelling.
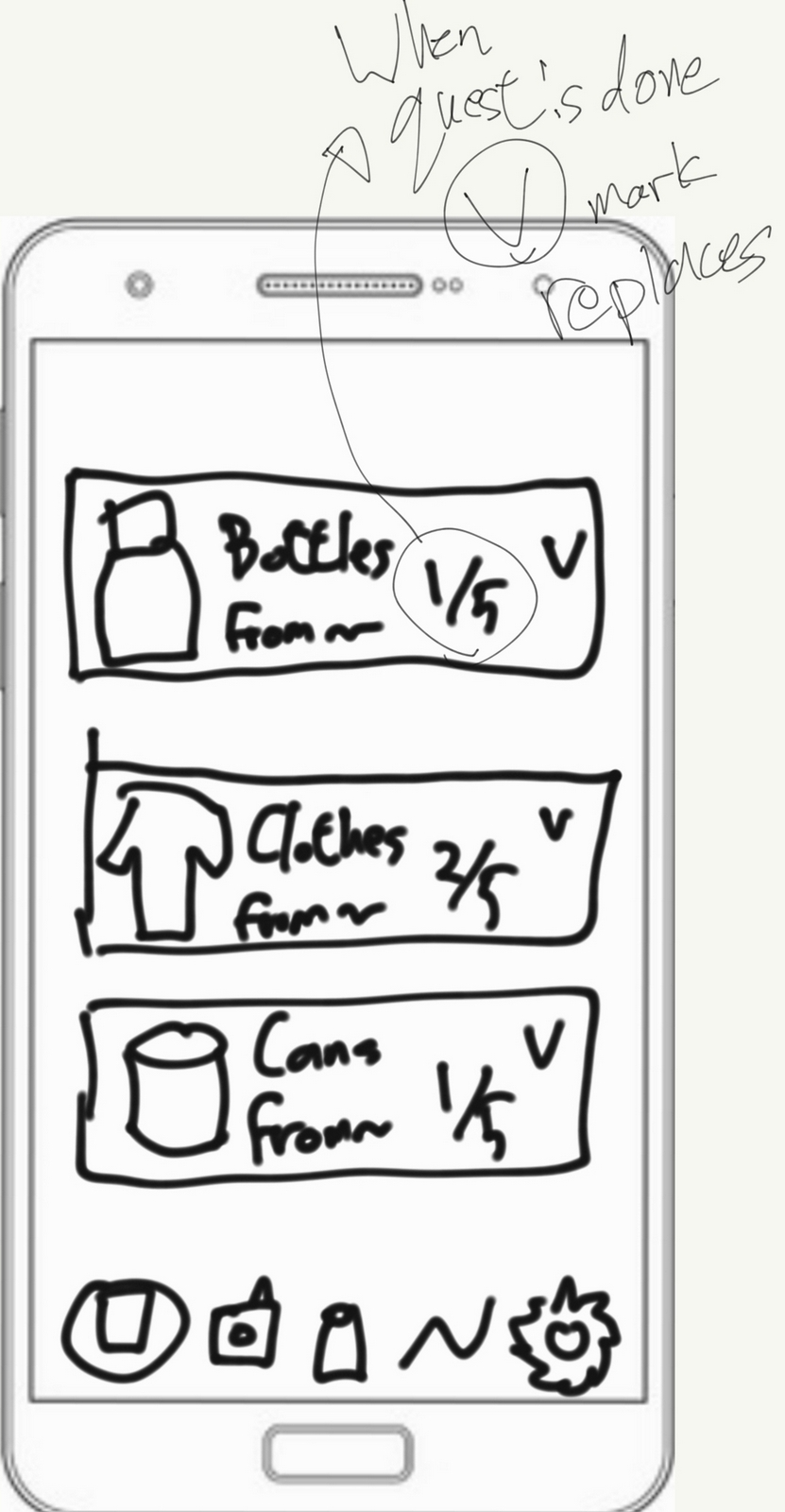
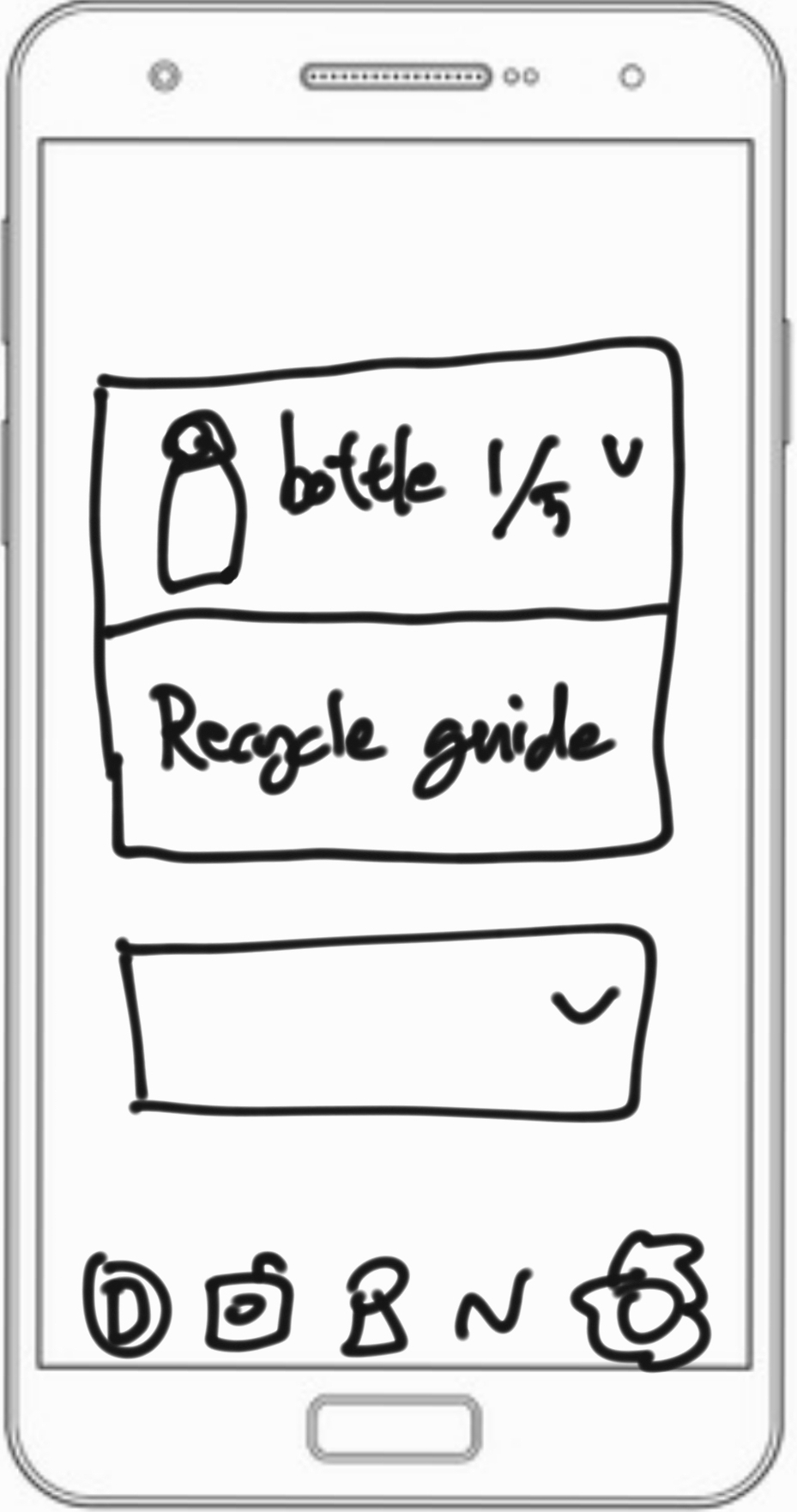
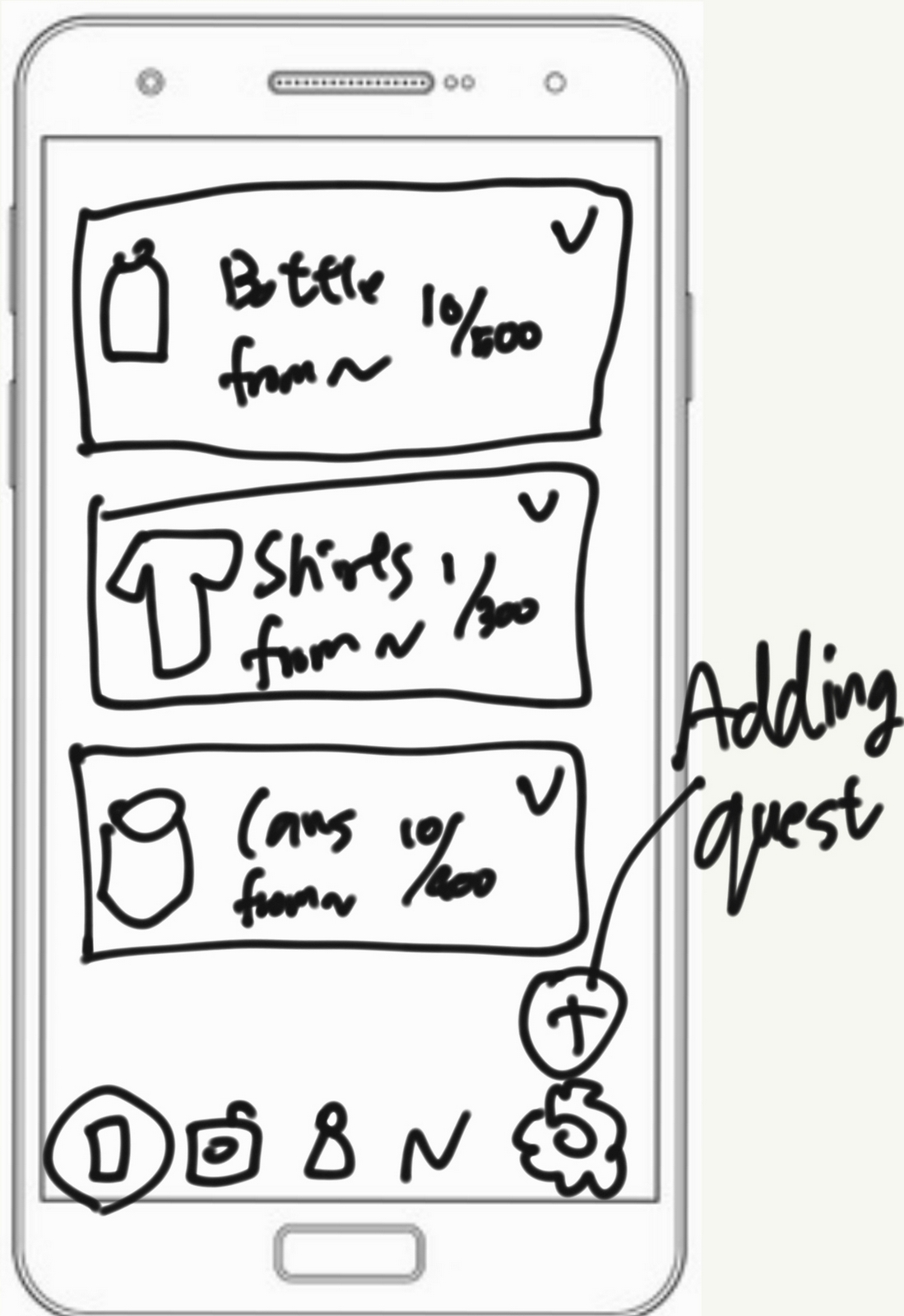
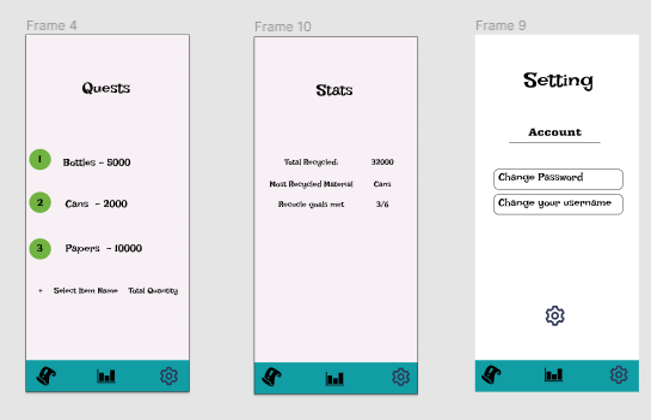
7. Quest screen should show quests as list of tabs containing information of each quest.
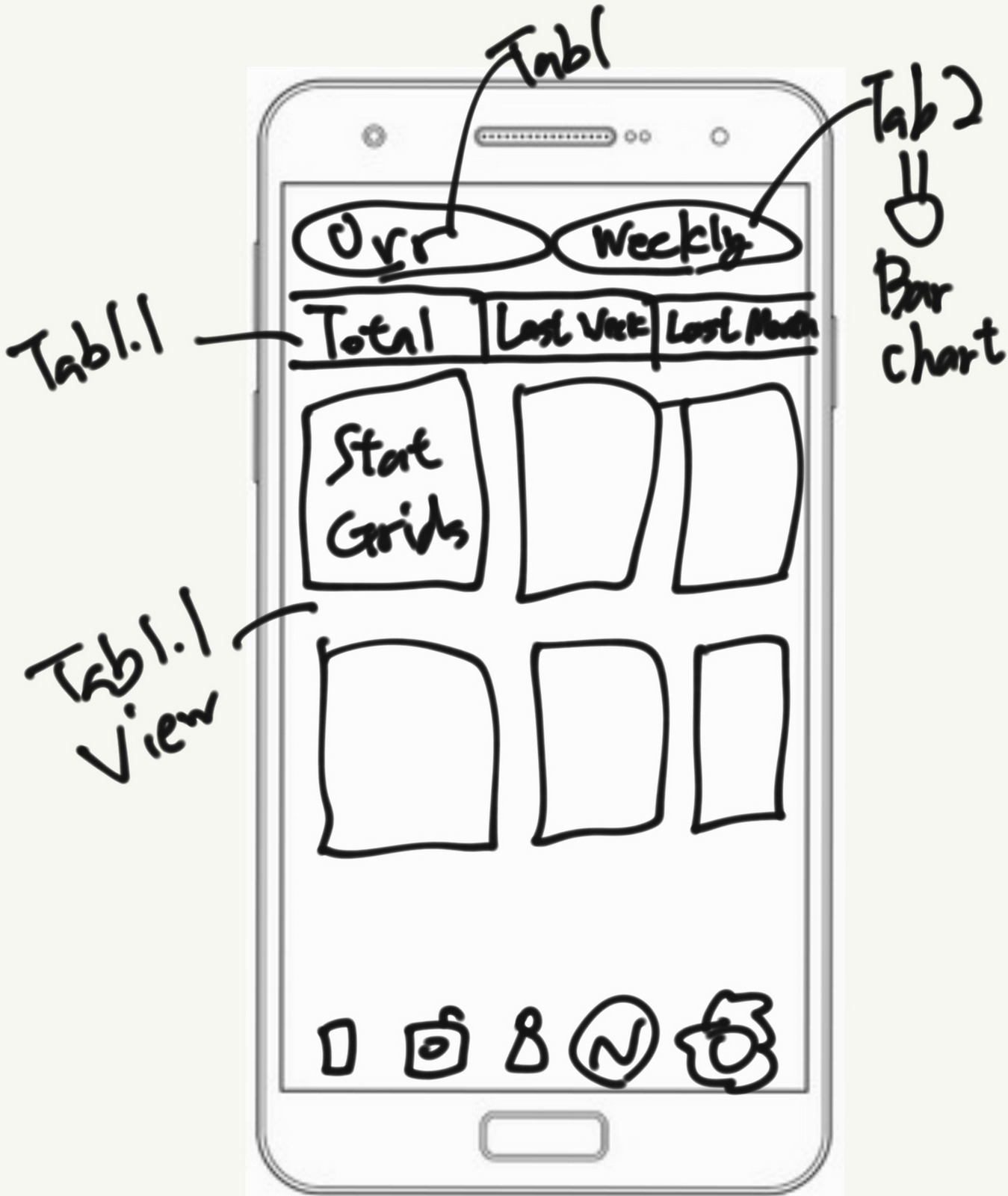
8. Stat screen should show complicated data. Should show simple and understandable stats and clearly categorised.
9. Whenever there is update of design, get feedback as soon as possible from others.