For users to enjoy using our application, it is important that the operating steps are not overly complicated. If the users are confused and feel lost in the maze when using the application, it would make them reluctant to use it and this does not serve the goals of the project.
Even when the developers find the application easy to use, it is important to not assume all users would think the same. Therefore, the best way would be to annotate next steps when appropriate or render related tutorials on the application as guidance.
There are several different browsers and operating systems available and it is possible for users to use any of them. Compatibility testing is carried out to ensure that the application works well on different platforms without error and prediction is done fairly without bias on different systems. Widening accessibility allows the application to expand further among user groups.
As users are the group of people who utilise the application the most, it is important that the application meets their needs and involves simple steps only. To understand this, we carried out interviews with the targeted user groups to fully grasp the requirements for making a successful application.
Reference: The 6 Key Principles of UI Design [Online] Available at: https://maze.co/collections/ux-ui-design/ui-design-principles/ [Accessed: 13 January 2022]
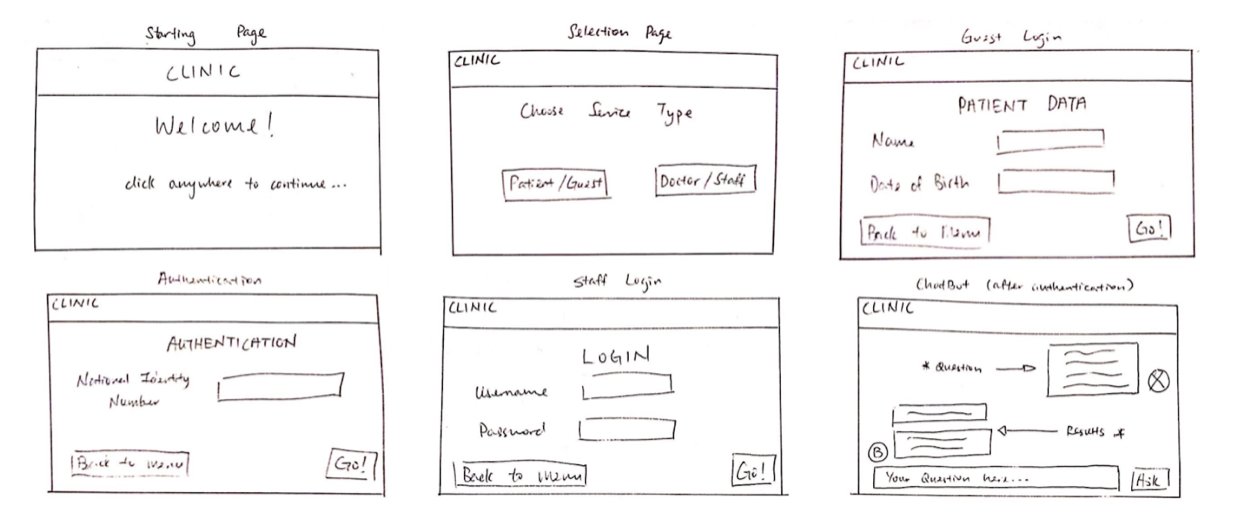
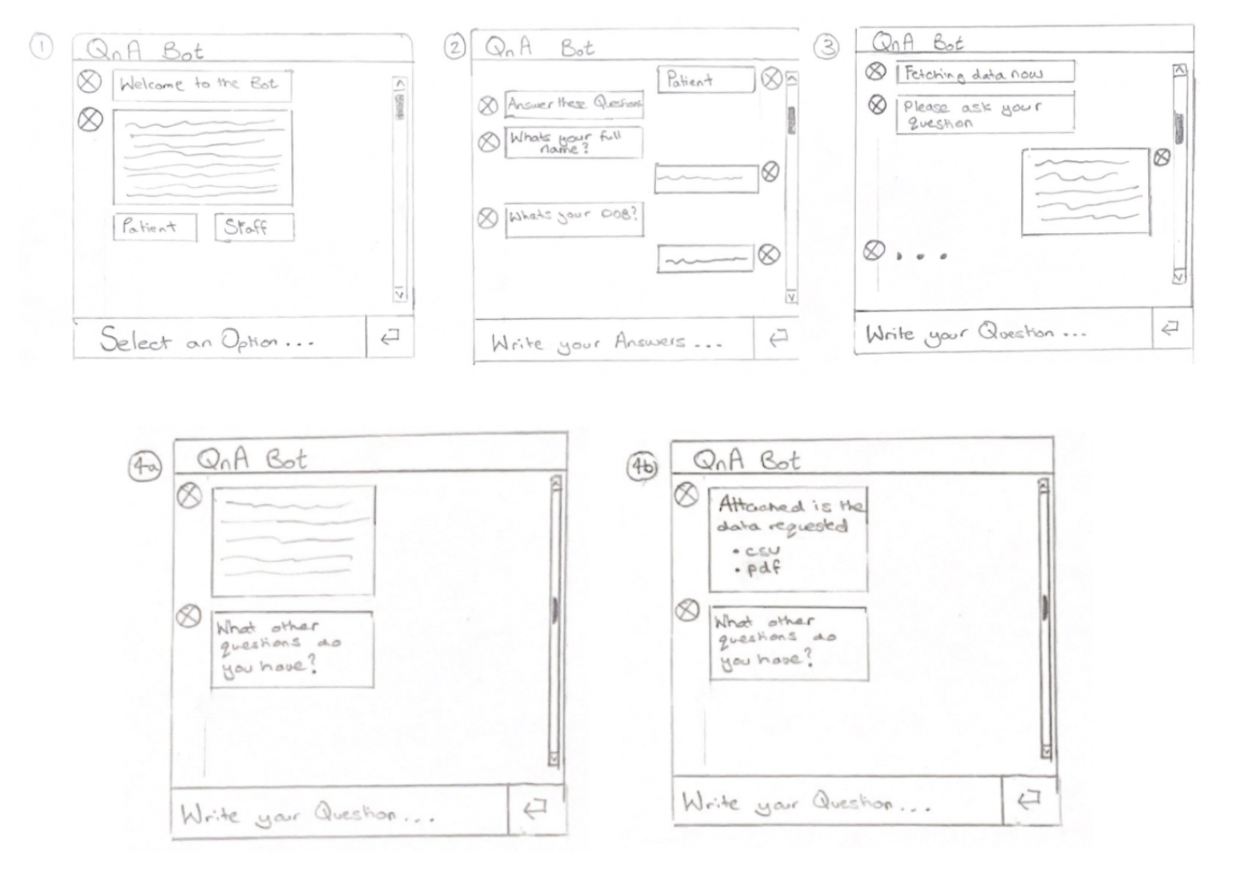
After analysing the user requirements gathered as well as the personas and scenarios generated, our team brainstormed on the types and styles of user interfaces through sets of sketches. Next, we chose two sets of best sketches and consulted users regarding the version which they prefer more in terms of design and clarity of functionality.


Whilst consulting the users, they outlined parts of both sketches they preferred over others. Sketch 1 has a more user friendly and step by step login page. They outlined this design was more clear and appropriate for older patients that could quickly figure out what to do in a few number of steps.
The medical staff highlighted in sketch 2 the importance of waterfall dialogues which is a good guidance to help prevent users from getting lost. The consistent bot interface is preferred so that users would not need to get used to new features again when they finally figured out the operating steps.
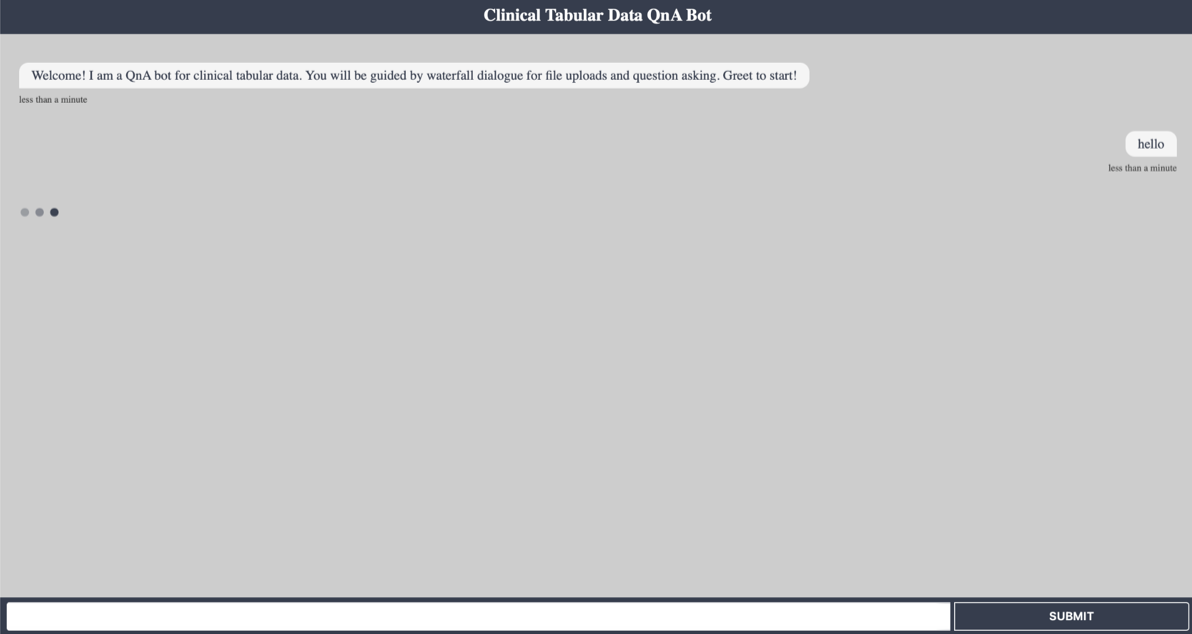
After understanding the users’ preferences through the user interface sketches, we implemented a prototype to simulate the visuals and functionalities of our application. As research on possible user interface libraries are carried out at the same time, the prototype is created with reference to the Scalable Minds Chatroom UI, which will be implemented in our project.