

Abstract
The COVID-19 Pandemic forced staff, students and the world to stop in their tracks and to stay at home at a scale never seen before in history. As we were stuck in our rooms, and had to adapt to online teaching and learning, we were on our computers more than ever. This motivated development for novel and more active ways of computer interaction, especially ways that could extend from general purpose use in homes, to industry level applications like in Medicine and Healthcare. MotionInput V3 is the 3rd generation of UCL MotionInput, a touchless computing system that allows for users to control and interact with the computer using physical gestures captured by their web camera. The platform allows users to replace input functionality normally provided with a keyboard, mouse or joypad, and instead use gestures defined by movements of their hands, head, eyes or even their full body. As the core team for MotionInput V3, our project concerned designing a new system architecture that was firstly highly functional, porting over the capabilities of the previous MotionInput versions, efficient in processing, as well as extending functionality with a number of new modes. The architecture is also developer-oriented, allowing new developers to easily create use-case specific apps due to the architecture's modularity, configurability and scalability. Finally, well formed code and highly detailed documentation allow developers to quickly understand the architecture and ease their development.
Demo Video
Team 32
Meet the team behind the core of MotionInput V3.

Carmen Meinson
Lead Backend Developer and ArchitectCarmen is a Year 2 MEng Computer Science student from Estonia.

Jason Ho
Backend Developer and Lead Website designerJason is a Year 2 MEng Computer Science student from Northern Ireland.

Radu Bogdan
Backend developerRadu is a Year 2 MEng Computer Science Student from Romania.
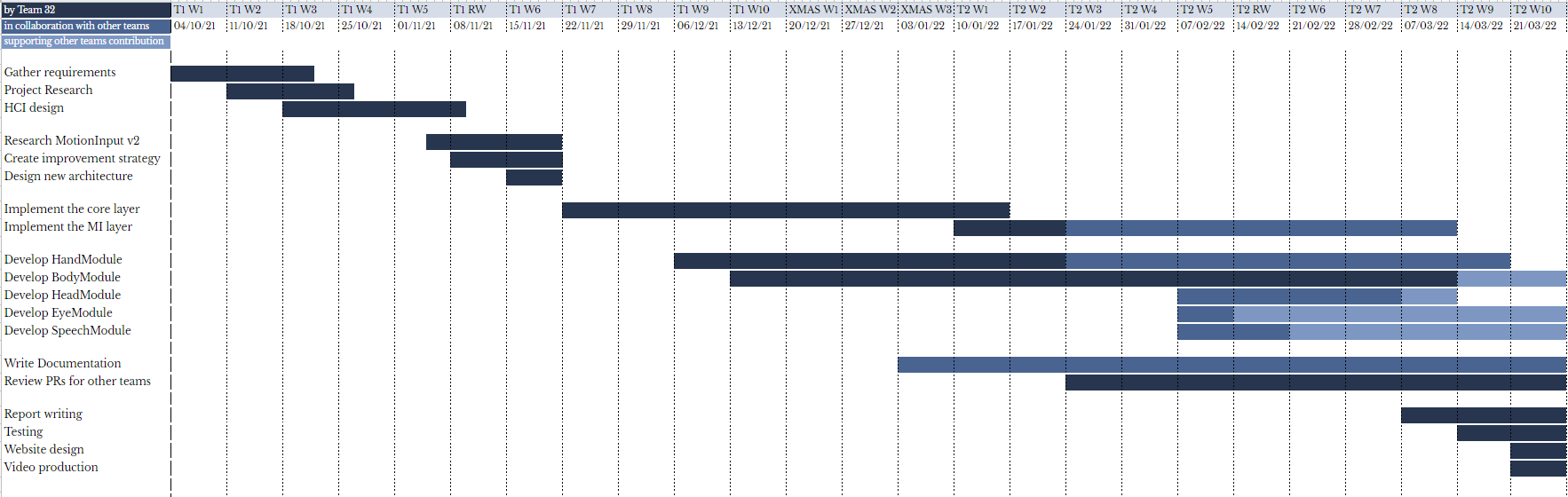
Project Timeline
To inform our schedule and timeline for project development, we created a Gantt chart.