User Interface Design
The user interface is an essential component of our software, requiring an intuitive design. EyeGaze navigators for motion input is one of the only softwares that require calibration and it was imperative to streamline this process for user ease. We embraced key design principles:
- Simplicity: Crafting an experience that guides users with clarity and ease.
- Consistency: Establishing a reliable and predictable interface.
- Visibility: Ensuring key information and controls are prominent and discernible.
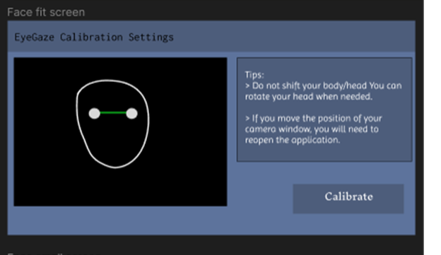
In our research phase, we rigorously evaluated the Tobii eye tracker's interface for itsuser-centric design. The client expressed a clear liking for its uncluttered and user-friendly interface, which became a source of inspiration for our initial design concept.
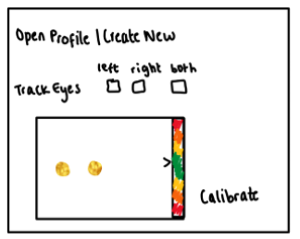
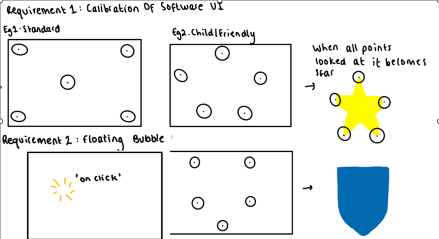
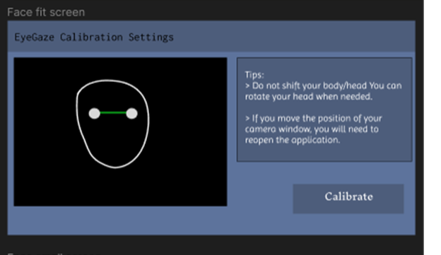
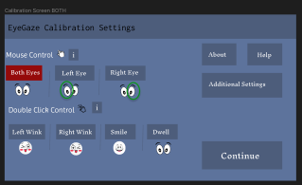
We began with rough sketches, in order to visualise how to start and placements of buttons:




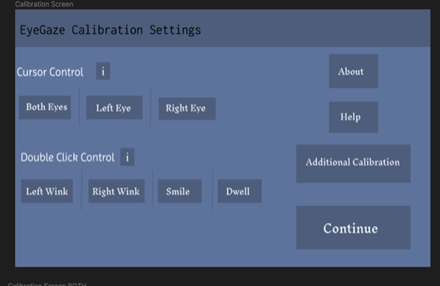
The first draft resonated well with the client, particularly in terms of the chosen colour themes. These were created before knowing how to implement theses features, but we needed to ensure that the client would be happy with a UI produced that contain these colours, features and a similar layout. After taking the clients feedback on board of having a more visually exciting AS we agreed on the following Figma for our HCI submission

This UI concept was developed with an emphasis on visual and interaction design before the technical implementation of these features had been fully mapped out. It was important that between our team and the client there is an element of trust that their vision would be encapsulated using our technical expertise
Evaluation
After consulting with our client, it emerged that they favor using Microsoft Foundation Classes (MFC) for the front-end development due to its ease of deployment on their end. This preference necessitates a shift in our design approach, as MFC supports only basic graphics, limiting the implementation of our designs with high graphical detail.