design principles
Visibility
While creating the interface the team made the decision to keep the system as simple as possible. This simplicity is mainly to allow the operation room staff to focus on the operation at hand. This is why during the operation itself there are no features besides the item list and the “done” button indicating the end of the operation.
In the future we hope to add an ‘analytics’ button in order to see the data gathered from the operation such as what instruments were used more and in what order.
Affordance
As we are making a computer software we only have perceived affordance. By taking this into account due to the systems simple UI there are only a few buttons, making are extremely intuitive. Having a simple green or red background for each instrument in the live instrument list intuitively and affectively showcases if each instrument is currently in use.
Mapping
We considered mapping when placing the ‘login’ and ‘done’ buttons in our system as they are both usually on the bottom or the right-hand side of the page. By having these pieces follow these design norms we were able to make the design more intuitive and easier to understand.
Feedback
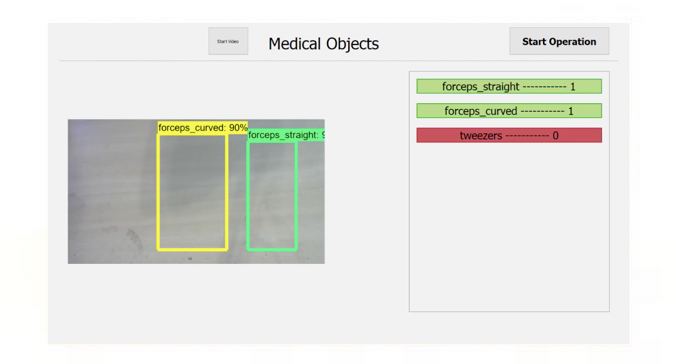
As operations are a matter of life or death, feedback time must be kept to a minimum. This is why we created the live instruments list, where all the tools either currently on the tray or in use can be seen. There, each instrument in the live instruments list is given a simple green or red background highlighting whether the instrument is currently in use or not. New instruments can be added automatically to the list just by placing them on the tray.
Consistency
The interface is designed to be a simple and understandable as possible, therefore, we made the system follow a uniform colour scheme. A consistent factor whithin the system design is the instrument placement in the live instrumet list. After an instrument is introduced, its position on the list will never change. This means that if we remove or put back an instrument its position on the list will stay the same. This makes keeping track of items easier as the user will intuitively know where to look for when looking for a curtain instrument.
Constraints
Due to the nature on the system and the limited actions the user can take, constraints are automatically put on the system. An example of this is that the system only has the option to press done when the user enters the live instruments list.
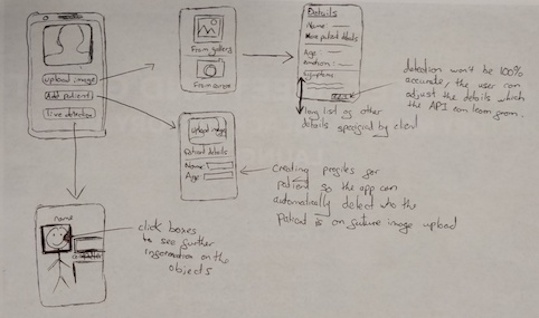
intial sketches
With just the topic of our project to go off of (computer visions in healthcare), we decided to draw some initial sketches of our different ideas on what the project could be on and created sketches of possible computer and mobile interfaces for our project. Our ideas included facial recognition to create a profile for different patients. In these profiles we could include possible symptoms detected from the image. We also thought of live feeds (object and facial detection) where a more detailed breakdown can be show if an object or person is selected.

mobile application sketch

age recognition software
Paper sketches
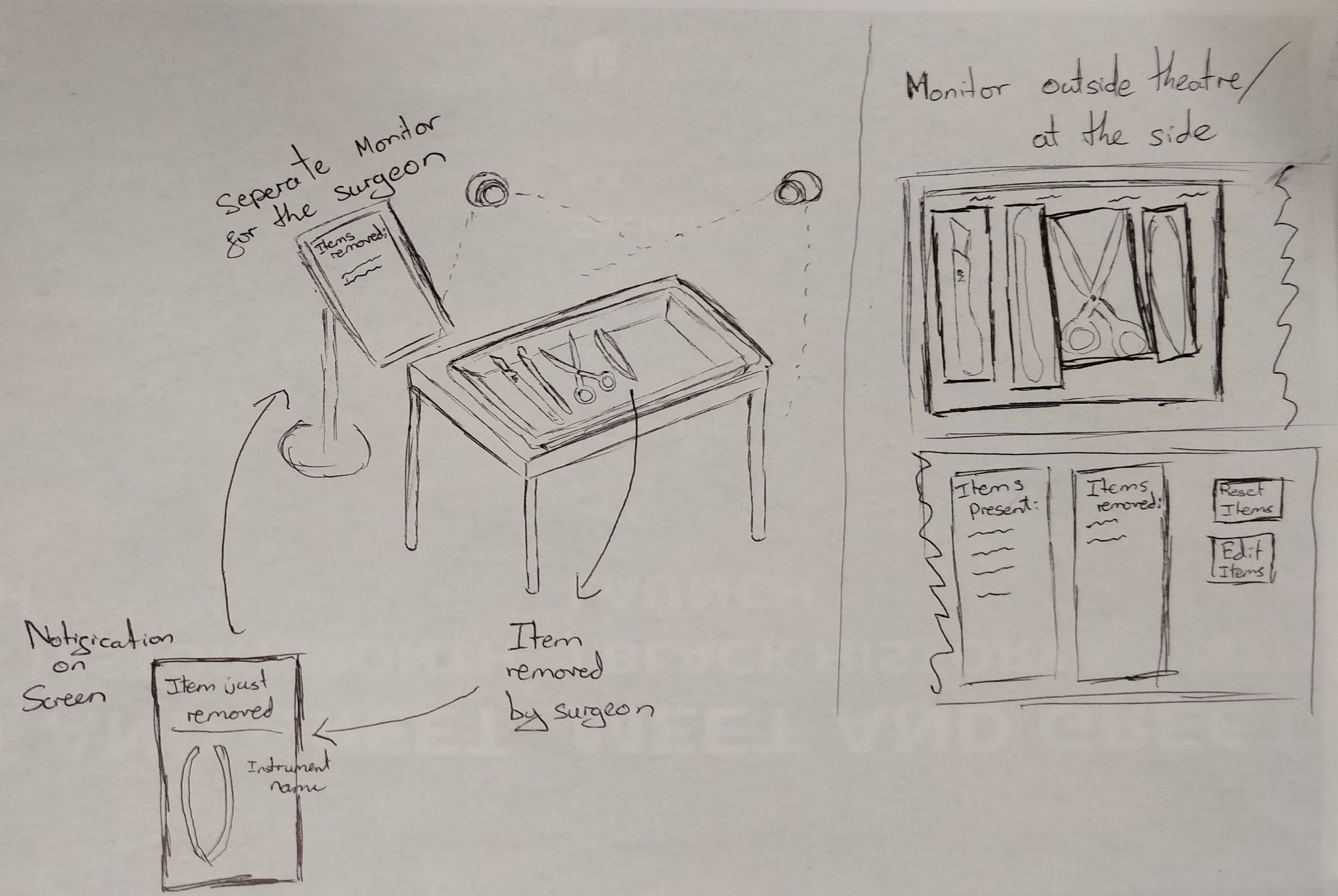
After meeting with our client meeting to further discuss the specifics of our project we decided on using object recognition to identify and differentiate different clinical instruments. We sketched our ideas on what the system and interface should look like and how the user should interact with the system. In the process we sketched different ideas on how we would display the instrument lists and how it would update in a live scenario. We also discussed the use of a second screen which would display more simple and only the relevant information needed by the surgeon and also maybe a login system so different surgeons could have different instrument preferences.


wireframe
After further discussion with the client we decided to make a more detailed design of our system which can be seen below.

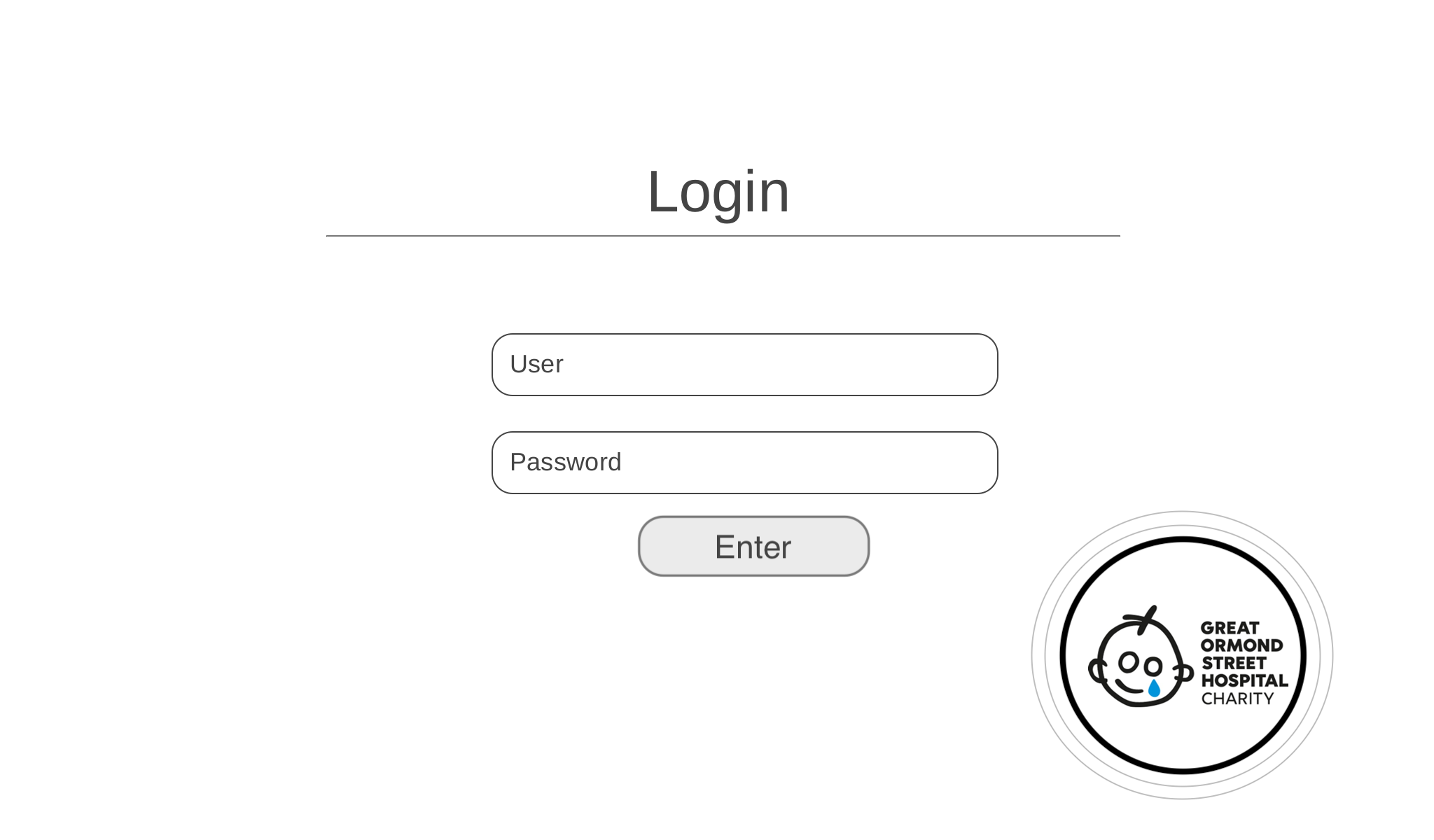
Login

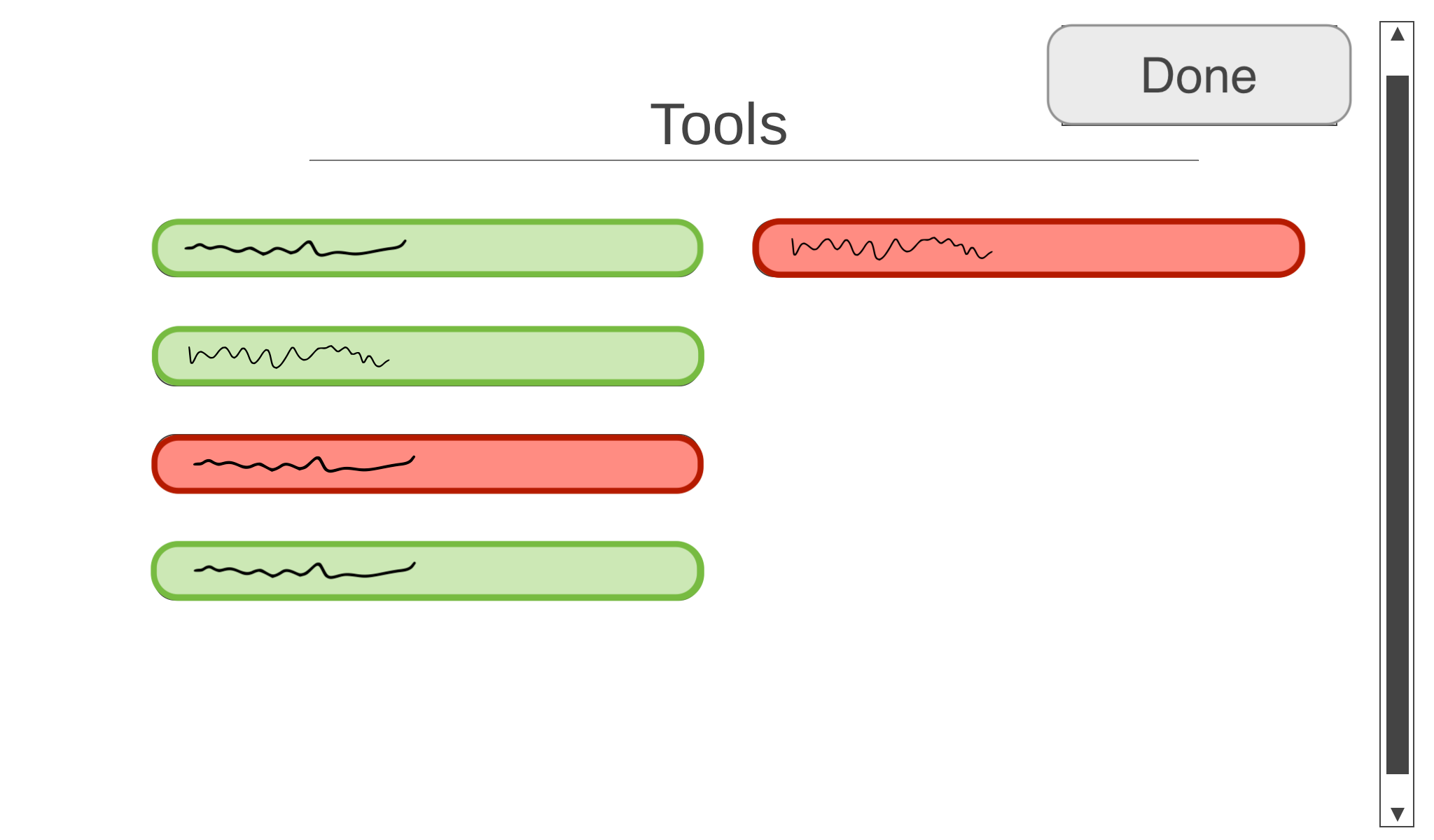
Live feed of instruments

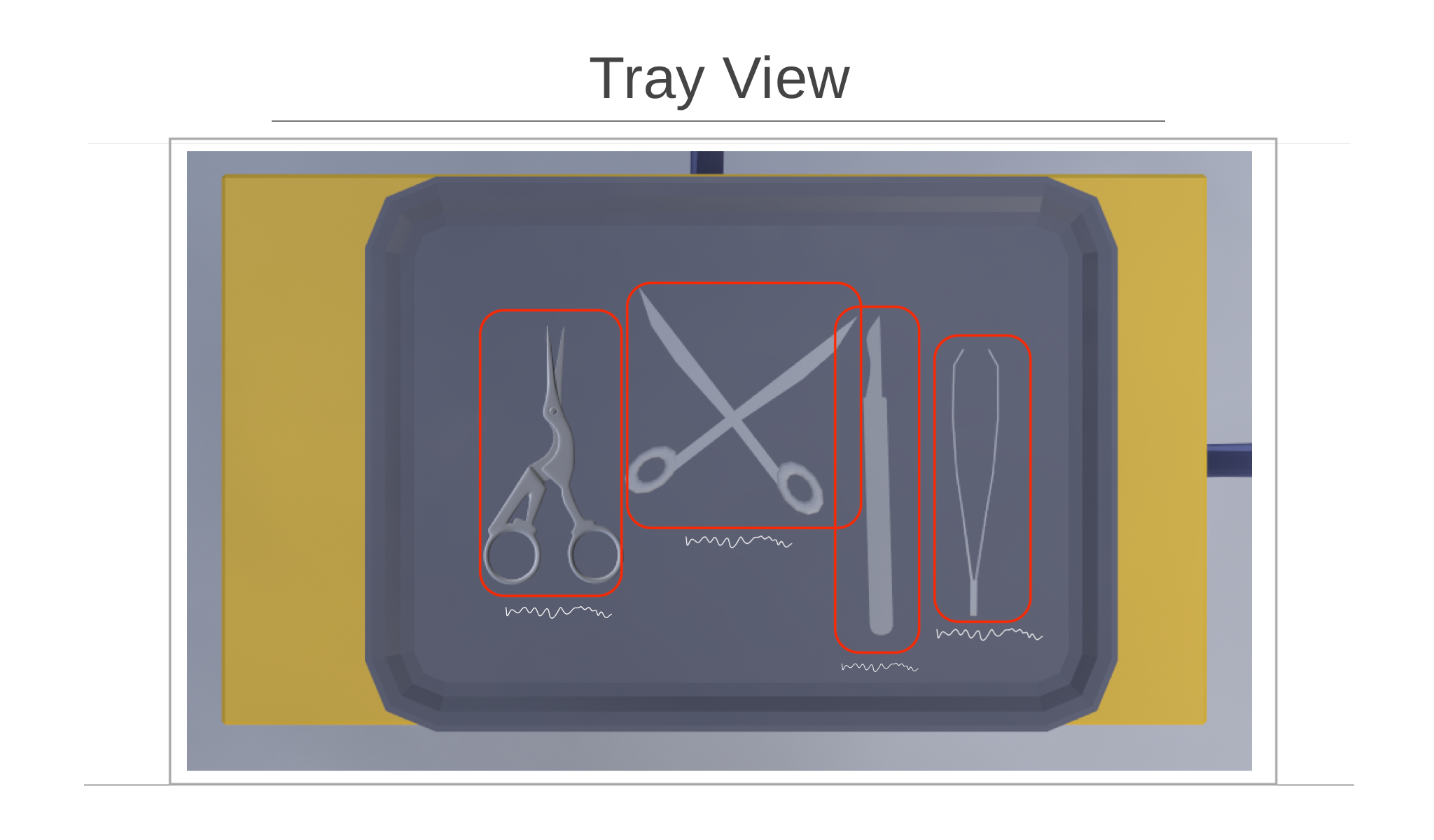
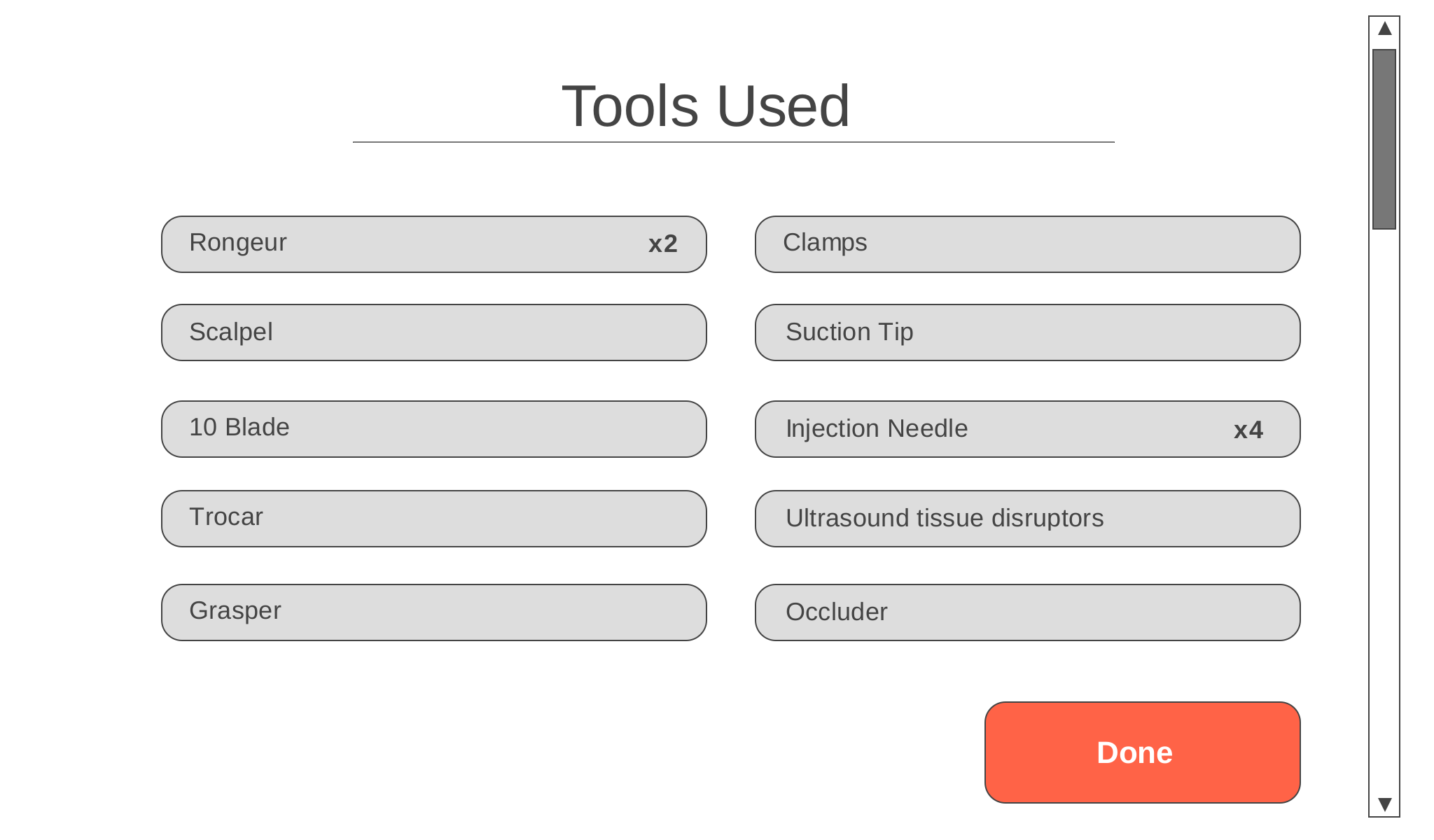
Instrument Tray

Instrument summary
final prototype

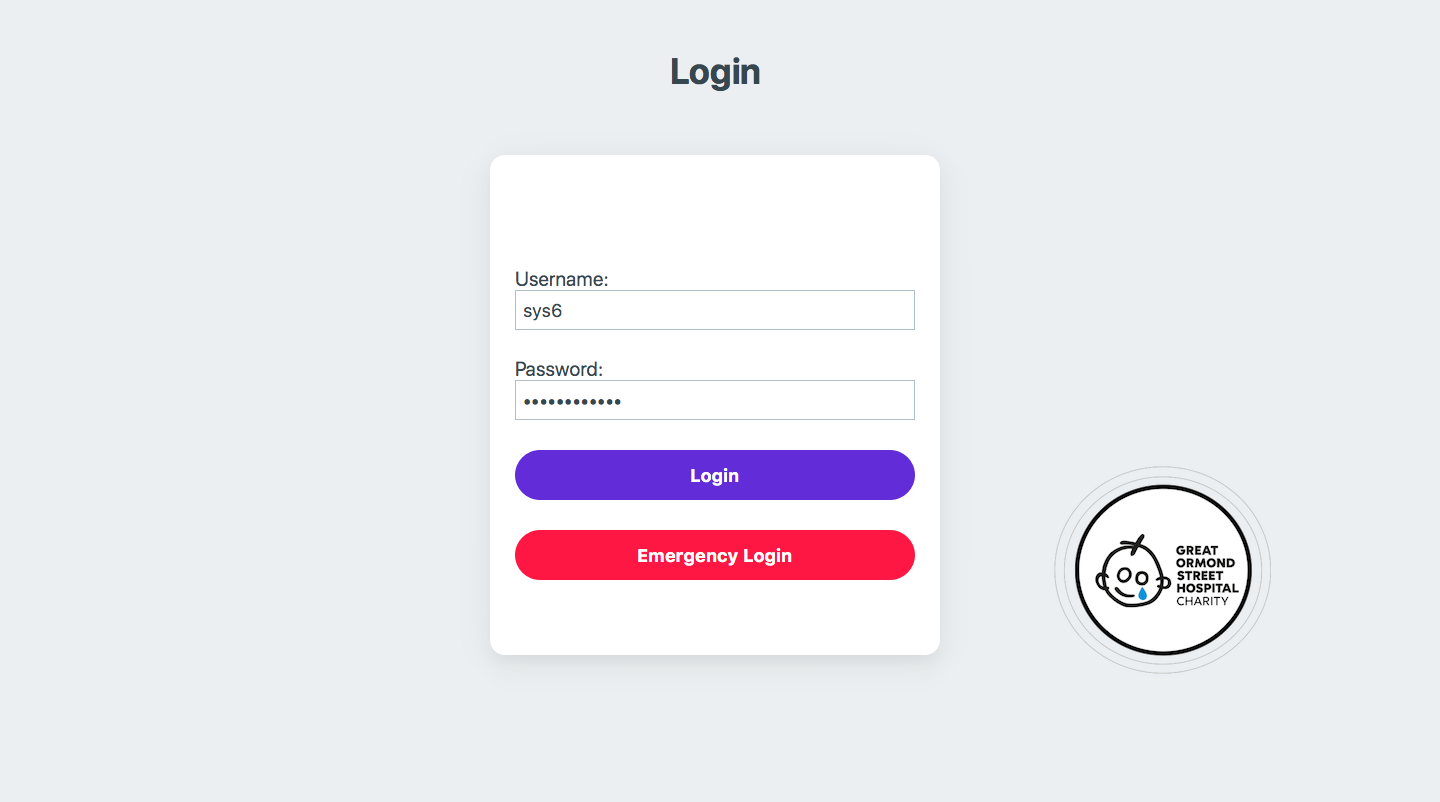
Login

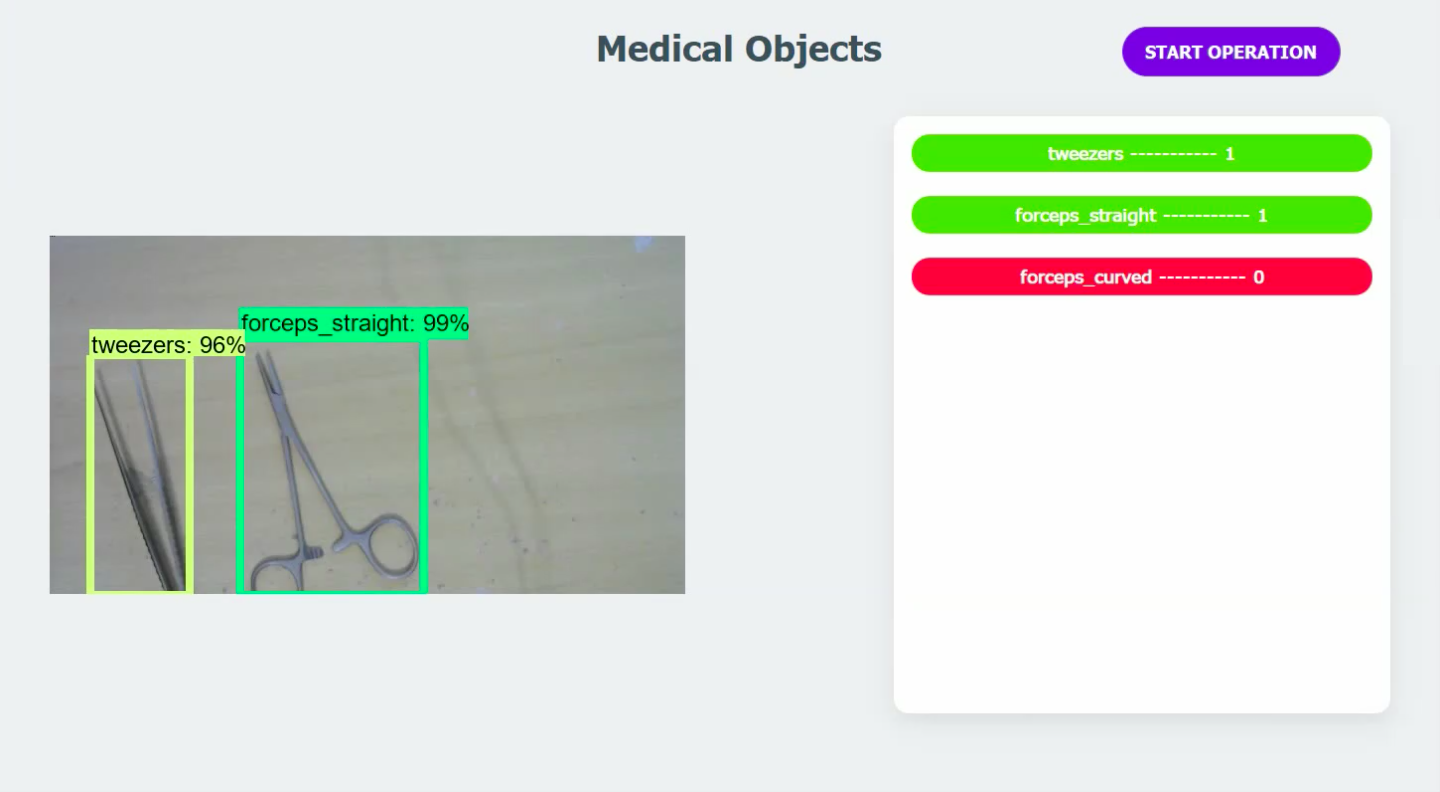
Detection

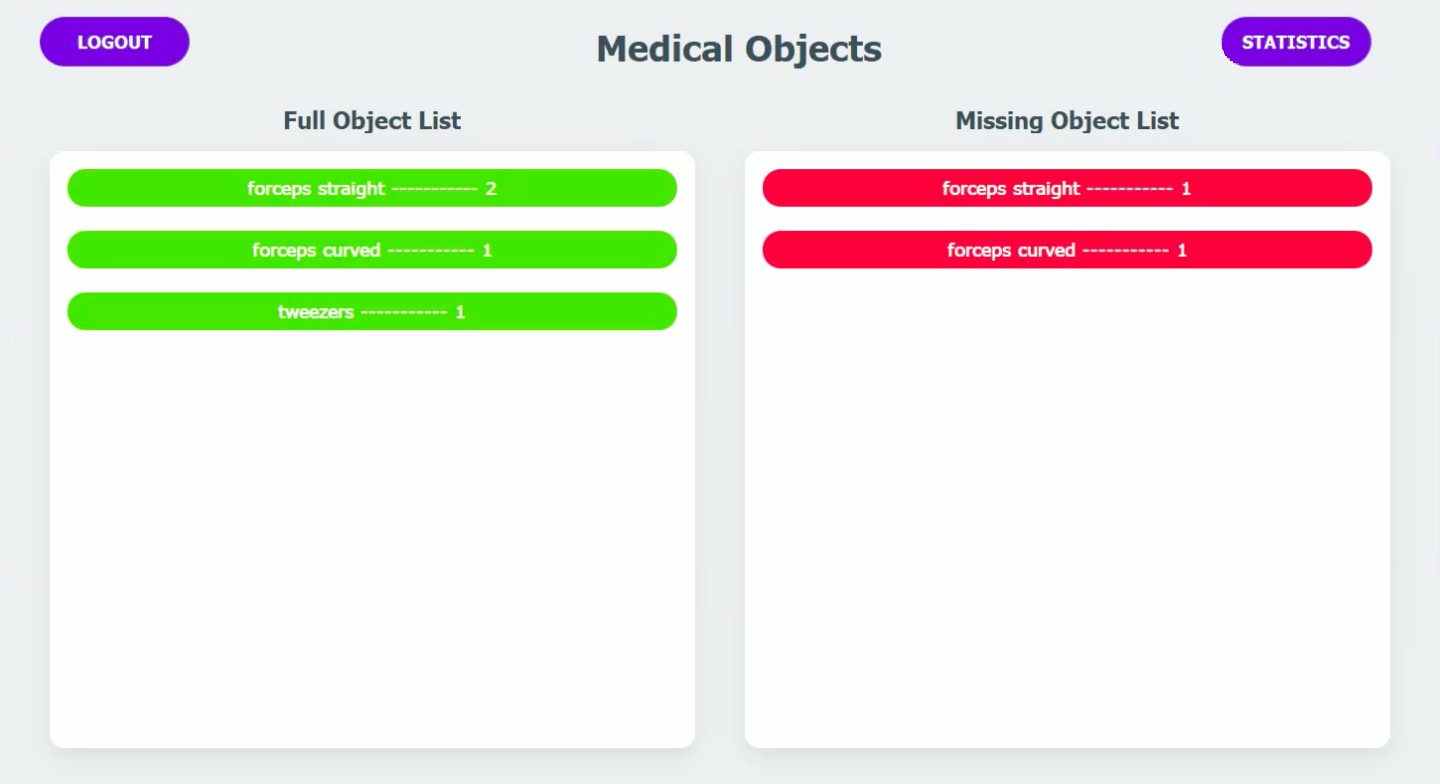
Final List View